
JavaScript ialah bahasa skrip yang menyokong ciri lanjutan seperti pengaturcaraan berfungsi, penutupan dan warisan berasaskan prototaip. JavaScript nampaknya mudah untuk dimulakan, tetapi apabila anda menggunakannya dengan lebih mendalam, anda akan mendapati bahawa JavaScript sebenarnya sangat sukar untuk dikuasai, dan beberapa konsep asas mengelirukan. Kata kunci ini dalam JavaScript adalah konsep yang agak mengelirukan Dalam senario yang berbeza, ini akan diubah menjadi objek yang berbeza. Terdapat pandangan bahawa hanya dengan menguasai kata kunci ini dengan betul dalam JavaScript anda boleh memasukkan ambang bahasa JavaScript. Dalam bahasa berorientasikan objek arus perdana (seperti Java, C#, dsb.), maksud ini jelas dan khusus, iaitu, ia menunjuk kepada objek semasa. Biasanya terikat pada masa penyusunan. Ini dalam JavaScript terikat pada masa jalan, yang merupakan sebab penting mengapa kata kunci ini dalam JavaScript mempunyai pelbagai makna.
Disebabkan sifat pengikatan JavaScript semasa runtime, ini dalam JavaScript boleh menjadi objek global, objek semasa atau sebarang objek, semuanya bergantung pada cara fungsi dipanggil. Terdapat beberapa cara untuk memanggil fungsi dalam JavaScript:
Dipanggil sebagai kaedah objek;
Dipanggil sebagai fungsiPanggil sebagai pembina;
Gunakan apply atau call.
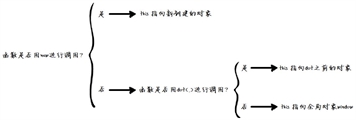
Bak kata pepatah, kata-kata tidak sebaik kata-kata, dan ungkapan tidak sebaik gambar. Untuk lebih memahami maksud JavaScript ini? Mari gunakan gambar untuk menerangkan:

var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
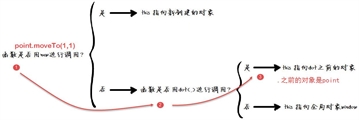
// 决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
// 是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
point.moveTo(1,1); // this 绑定到当前对象,即point对象Fungsi point.moveTo dipanggil menggunakan dot(.), iaitu, memasukkan cawangan "yes", iaitu, ini di sini menunjuk ke titik objek sebelumnya dalam point.moveTo.
Rajah analitik yang menggambarkan apa yang ditunjukkan oleh ini dalam fungsi point.moveTo adalah seperti ditunjukkan di bawah:

function func(x) {
this.x = x;
}
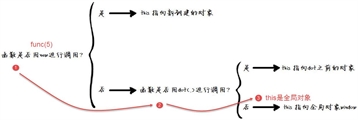
func(5); // this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
x; // x => 5Adakah fungsi func(5) menggunakan panggilan baharu? Ini jelas tidak berlaku. Pergi ke cawangan "Tidak", iaitu, adakah fungsi dipanggil dengan dot(.)? ;
Fungsi func(5) tidak dipanggil dengan dot(.), iaitu, ia memasuki cawangan "No", iaitu, ini di sini menunjuk kepada tetingkap pembolehubah global, maka this.x sebenarnya window.x .
Rajah analitik yang menggambarkan perkara yang ditunjukkan ini dalam fungsi fungsi adalah seperti yang ditunjukkan di bawah:

var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x; // this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y; //this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; // =>0
point.y; // =>0
x; // =>1
y; // =>1Adakah panggilan fungsi moveX(1) menggunakan baharu? Ini jelas tidak berlaku. Pergi ke cawangan "Tidak", iaitu, adakah fungsi dipanggil dengan dot(.)? ;
Fungsi moveX(1) tidak dipanggil dengan dot(.), iaitu, ia memasuki cawangan "No", iaitu, ini di sini menunjuk ke tetingkap pembolehubah global, maka this.x sebenarnya window.x .
Mari kita lihat contoh memanggilnya sebagai pembina:
function Point(x,y) {
this.x = x; // this ?
this.y = y; // this ?
}
var np = new Point(1,1);
np.x; // 1
var p = Point(2,2);
p.x; // error, p是一个空对象undefined
window.x; // 2Adakah panggilan ke var np=new Point(1,1) menggunakan baharu? Ini jelas, memasuki cawangan "ya", iaitu, ini menunjuk kepada np;
Kemudian ini.x=1, iaitu, np.x=1;
Fungsi point(2,2) menentukan ini dalam var p= Point(2,2) dalam "JavaScript this decision tree" seperti berikut:
Adakah panggilan ke var p= Point(2,2) menggunakan baharu? Ini jelas tidak berlaku. Pergi ke cawangan "Tidak", iaitu, adakah fungsi dipanggil dengan dot(.)? ;
Fungsi Point(2,2) tidak dipanggil dengan dot(.)? Jika penghakiman adalah tidak, ia memasuki cawangan "Tidak", iaitu, ini di sini menunjuk kepada tetingkap pembolehubah global, maka ini.x sebenarnya ialah window.x
ini.x=2 bermaksud tingkap.x=2.
Akhir sekali, mari lihat contoh panggilan fungsi menggunakan panggilan dan gunakan:
p1.moveTo.apply(p2,[10,10])函数在 "JavaScript this决策树"中进行判定的过程是这样的:
我们知道,apply 和 call 这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。p1.moveTo.apply(p2,[10,10])实际上是p2.moveTo(10,10)。那么p2.moveTo(10,10)可解释为:
p2.moveTo(10,10)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
p2.moveTo(10,10)函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向p2.moveTo(10,10)中.之前的对象p2,所以p2.x=10。
关于JavaScript函数执行环境的过程,IBM developerworks文档库中的一段描述感觉很不错,摘抄如下:
“JavaScript 中的函数既可以被当作普通函数执行,也可以作为对象的方法执行,这是导致 this 含义如此丰富的主要原因。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建该执行环境时,JavaScript 首先会创建 arguments变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化函数的形参表,值为 arguments变量中对应的值,如果 arguments变量中没有对应值,则该形参初始化为 undefined。如果该函数中含有内部函数,则初始化这些内部函数。如果没有,继续初始化该函数内定义的局部变量,需要注意的是此时这些变量初始化为 undefined,其赋值操作在执行环境(ExecutionContext)创建成功后,函数执行时才会执行,这点对于我们理解 JavaScript 中的变量作用域非常重要,鉴于篇幅,我们先不在这里讨论这个话题。最后为 this变量赋值,如前所述,会根据函数调用方式的不同,赋给 this全局对象,当前对象等。至此函数的执行环境(ExecutionContext)创建成功,函数开始逐行执行,所需变量均从之前构建好的执行环境(ExecutionContext)中读取。”
理解这段话对于理解Javascript函数将大有好处。




