
1. Apakah itu penyahpepijatan titik putus? Adakah ia sukar?
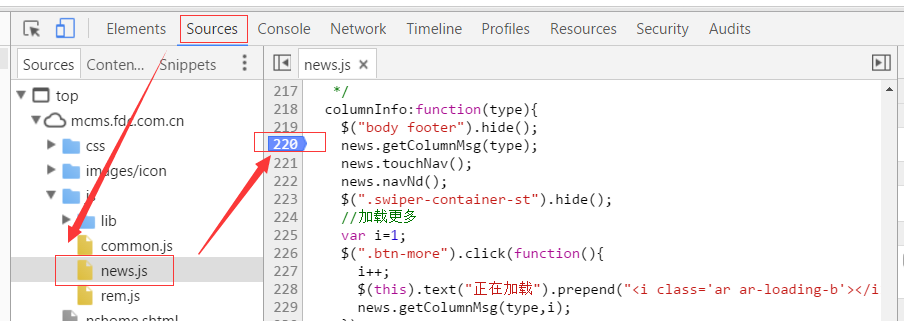
Penyahpepijatan titik putus sebenarnya tidak begitu rumit Pemahaman mudah tentang tiada panggilan keluar ialah membuka penyemak imbas, sumber terbuka, cari fail js dan klik pada nombor talian. Nampaknya sangat mudah untuk dikendalikan, tetapi sebenarnya ramai orang bergelut di mana untuk memecahkan perkara itu? (Mari kita lihat tangkapan skrin titik putus dahulu, mengambil titik putus penyemak imbas Chrome sebagai contoh)

Adakah anda ingat langkah-langkahnya?
Buka halaman dengan penyemak imbas chrome → Tekan f12 untuk membuka alatan pembangun → Sumber Terbuka → Buka fail kod js yang anda ingin nyahpepijat → Klik pada nombor baris, OK Tahniah atas keperawanan anda Hit tandanya, haha~~
2. Bagaimana untuk menetapkan titik putus dengan betul?
Kendalian titik putus adalah sangat mudah Persoalan utama ialah, bagaimana untuk menetapkan titik putus untuk mengetahui masalah dalam kod? Izinkan saya terus memberi contoh untuk memudahkan pemahaman anda Tanpa berlengah lagi, berikut adalah gambar di atas:

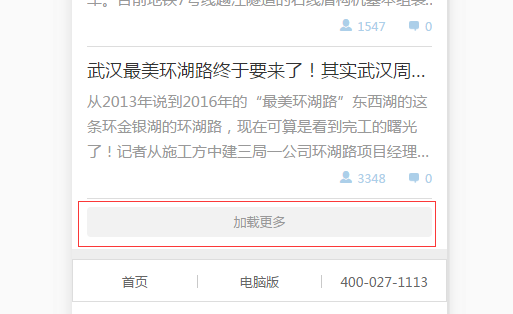
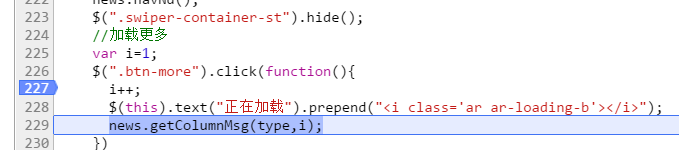
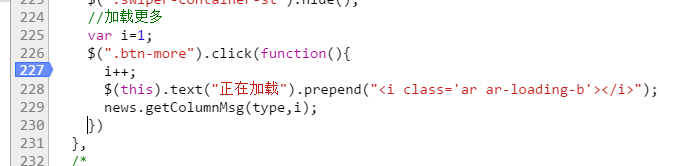
Katakan kita sedang melaksanakan fungsi untuk memuatkan lebih banyak, seperti yang ditunjukkan dalam gambar di atas, tetapi kini terdapat masalah dengan fungsi memuatkan lebih banyak data tidak dimuatkan selepas mengklik masa? (Tulis jawapan anda pada baris yang berbeza supaya anda dapat melihat reaksi pertama anda)
Perkara pertama yang saya fikirkan ialah, adakah klik saya berjaya? Adakah kaedah dalam acara klik dijalankan? Okey, kalau kita nak tahu jawapan kepada soalan ini, mari cuba tetapkan titik putus dengan segera. Fikir sendiri dulu.
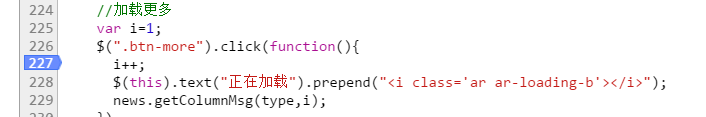
Ikuti gambar di atas:

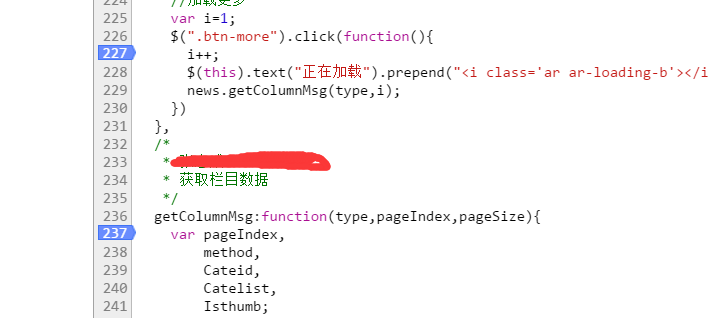
Pernahkah anda memikirkannya? Betul, kerana kita ingin tahu sama ada klik itu berjaya, sudah tentu kita menambah titik putus pada acara klik dalam kod. Ingat untuk tidak menambahnya pada baris 226, kerana fungsi dalam kaedah klik dilaksanakan, bukan pemilihan pada talian 226. peranti. Titik putus kini ditetapkan, apa yang anda lakukan seterusnya? Fikir sendiri~
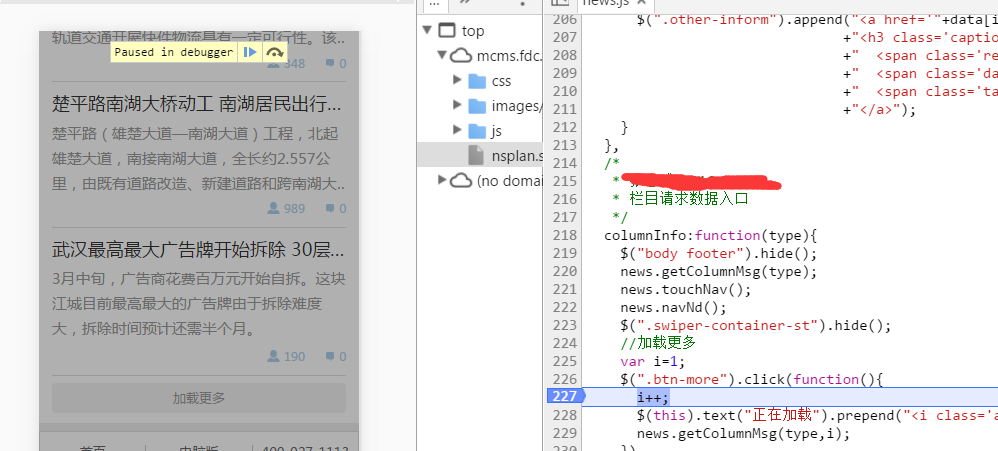
Teruskan dengan gambar di atas:

Kemudian sudah tentu kita kembali dan klik butang muatkan lagi, kenapa? dahi. . . Jika anda bertanya, sila benarkan saya menggunakan emotikon ini  Bagaimana saya boleh mencetuskan acara klik tanpa mengklik butang muatkan lagi? Bagaimana untuk melaksanakan fungsi dalam acara klik tanpa mencetuskan acara klik? Mengaum. . Tetapi saya percaya bahawa semua orang tidak akan bertanya soalan sebegitu rendah~ No more bukan-bukan~
Bagaimana saya boleh mencetuskan acara klik tanpa mengklik butang muatkan lagi? Bagaimana untuk melaksanakan fungsi dalam acara klik tanpa mencetuskan acara klik? Mengaum. . Tetapi saya percaya bahawa semua orang tidak akan bertanya soalan sebegitu rendah~ No more bukan-bukan~
Bersambung dengan topik, gambar di atas adalah apa yang berlaku selepas mengklik butang Muat Lagi Kita dapat melihat bahawa halaman di sebelah kiri dilindungi oleh lapisan lut sinar Terdapat rentetan bahasa Inggeris dan dua butang di bahagian atas halaman. Di sebelah kanan Warna latar belakang ditambahkan pada baris 227 kod sisi Apabila ini berlaku, tidak kira apa maksud bahasa Inggeris bagi butang tersebut dan fungsinya, apakah maklumat yang anda dapat daripada gambar ini? Terus fikirkan~
Jika situasi di atas berlaku, sila ambil perhatian bahawa fungsi dalam acara klik dipanggil, seterusnya menunjukkan bahawa acara klik berkuat kuasa. Kemudian "suspek jenayah" pertama kami untuk masalah ini telah dihapuskan.
Nota tambahan:
Apakah yang perlu saya lakukan sekiranya situasi di atas tidak berlaku? Adakah itu bermakna acara klik tidak berkuat kuasa? Jadi apakah yang menyebabkan acara klik tidak berkuat kuasa? Semua orang memikirkannya~
Mungkin terdapat banyak sebab mengapa peristiwa klik tidak berkuat kuasa, seperti ralat pemilih berbilang, ralat sintaks, elemen yang dipilih dijana kemudian, dsb. Bagaimana untuk menyelesaikannya?
Ralat pemilih, anda boleh terus melihat kandungan bahagian konsol, saya rasa anda akan tahu bagaimana untuk menanganinya
Kesilapan tatabahasa, semak dengan teliti Jika anda tidak biasa dengan tatabahasa, anda boleh membandingkannya di Baidu
Elemen yang dipilih dijana kemudian Pemprosesan yang paling mudah ialah menggunakan kaedah .on() untuk memprosesnya. Anda boleh Baidu untuk mendapatkan butiran.
Jadi di manakah identiti "suspek penjenayah" akan dikunci seterusnya?
Kami mengalihkan perhatian kami ke bahagian dalam acara Peristiwa klik dicetuskan, jadi masalah seterusnya ialah masalah fungsi dalamannya. Kalau nak tanya kenapa? Tolong beri saya sekeping tauhu. . .
Sebagai contoh, saya memberi anda pen dan meminta anda menulis kemudian anda menulis satu perkataan di atas kertas dan mendapati perkataan itu tidak keluar. Awak kata saya menulisnya, tetapi masih ada calar di atas kertas itu. Adakah mungkin pen itu kehabisan dakwat atau mata mata patah? Contoh ini lebih serupa dengan pemuatan klik Tindakan menulis ialah operasi klik, dan fungsi dalaman ialah dakwat atau hujung pen. Adakah anda faham~
Kemudian mari kita menganalisis kandungan dalam acara klik, yang mengandungi tiga ayat Ayat pertama adalah untuk meningkatkan pembolehubah i secara automatik, ayat kedua ialah menambah label i pada butang, dan ayat ketiga adalah untuk memanggil. kaedah data permintaan.
Melalui fungsi ketiga-tiga ayat ini, kita boleh meletakkan bahagian syak yang lebih besar pada ayat ketiga, dan bahagian yang lebih kecil pada ayat pertama dan kedua Mungkin ada yang keliru, ayat kedua Bagaimana pula kata-katanya mencurigakan? Fungsinya hanya untuk menambah label, yang tidak memberi kesan kepada data sama sekali, ayat ini tidak memberi kesan kepada data, tetapi untuk pertimbangan yang ketat, ia mungkin masih melakukan kesilapan, bagaimana jika ia hilang koma bertitik? Atau adakah simbol yang salah dalam ayat? Selalunya masalah kecil seperti ini yang banyak membuang masa kita.
Baiklah, untuk menyasarkan lagi "suspek jenayah", saya ingin memperkenalkan alat kepada anda, yang juga merupakan salah satu daripada dua ikon yang muncul dalam gambar di atas, seperti yang ditunjukkan dalam gambar di bawah:

Fungsi ikon kecil ini dipanggil "pelaksanaan pernyataan demi kenyataan" atau "pelaksanaan langkah demi langkah". Ini adalah istilah yang saya fahami secara peribadi akan melaksanakan satu ayat kemudian Ia juga Terdapat kekunci pintasan, F10. Gambar di bawah menunjukkan kesan selepas ia diklik:

Saya mengklik butang ini dua kali (atau menggunakan kekunci pintasan F10), dan kod js telah dilaksanakan dari baris 227 hingga baris 229, jadi saya memanggilnya "pelaksanaan pernyataan demi kenyataan" atau "pelaksanaan langkah demi langkah ". Fungsi ini sangat praktikal dan akan digunakan dalam kebanyakan penyahpepijatan.
Sudah terlambat, saya akan sambung menulis esok, keseronokan masih belum tiba~
————————————————————————————————————————————————————
OK, teruskan menulis!
Seperti yang dinyatakan di atas, saya mengklik butang "Lakukan Pernyataan mengikut Penyata" dua kali, dan kod tersebut dijalankan dari baris 227 hingga baris 229. Pada pendapat anda, apakah maksud ini? Adakah ini bermakna bahawa dari segi tatabahasa, dua ayat pertama adalah betul Adakah ini juga bermakna bahawa dua ayat pertama menghapuskan syak wasangka? Saya tidak fikir begitu.
Semua orang tahu bahawa memuatkan lebih banyak adalah fungsi halaman seterusnya, dan yang paling penting ialah nilai nombor halaman yang dihantar ke latar belakang Setiap kali saya mengklik butang muatkan lagi, nilai nombor halaman akan dinaikkan sebanyak 1. Jadi jika data pada halaman seterusnya tidak keluar, adakah mungkin terdapat masalah dengan nilai nombor halaman, iaitu [i variable] (selepas ini dirujuk sebagai i)? Jadi bagaimana untuk menyemak sama ada terdapat masalah dengan nombor halaman? Sama-sama kita fikirkan sendiri dulu.
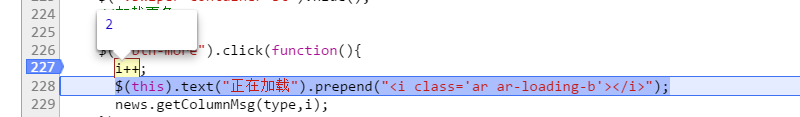
Perkara berikut akan mengajar anda dua cara untuk melihat nilai output sebenar nilai nombor halaman i], seperti yang ditunjukkan di atas:
Jenis pertama:

Langkah-langkahnya adalah seperti berikut:
1. Masih meletakkan titik putus pada baris 227 → 2. Klik butang Muat lagi → 3. Klik butang "Lakukan pernyataan demi pernyataan" sekali, dan kod js akan dilaksanakan ke baris 228 → 4. Gunakan tetikus untuk memilih i++ (apa itu Tidakkah anda faham pemilihan? Anda ingin menyalin sesuatu, adakah anda mahu memilihnya? Ya, ini pilihannya) → 5. Selepas memilih, tuding tetikus di atas sasaran, dan anda akan melihat hasilnya seperti yang ditunjukkan di atas.
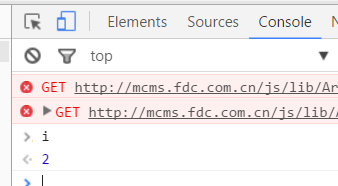
Jenis kedua:

Kaedah ini sebenarnya serupa dengan kaedah pertama, kecuali ia mengeluarkan nilai i dalam konsol Anda hanya perlu mengikut kaedah pertama ke langkah ketiga → 4. Buka konsol dalam lajur tahap yang sama sebagai sumber → 5. Masukkan i dalam medan input di bawah konsol → 6. Tekan kekunci enter.
Dalam kaedah kedua di atas, konsol disebut. Kita boleh memanggilnya sebagai konsol atau apa-apa lagi pembolehubah tertentu adalah output, atau sama ada kita menggunakan pemilih [$”.div”) untuk memilih elemen yang kita mahu, dsb., boleh dicetak pada konsol. Sudah tentu, anda juga boleh menggunakan kaedah pertama secara langsung.
Biar saya tunjukkan cara mencetak elemen yang ingin kami pilih dalam konsol. Gambar di atas~

Masukkan $(this) dalam konsol untuk mendapatkan elemen yang dipilih Ya, ia adalah objek yang kami klik - muatkan lebih banyak elemen butang.
Di sini saya ingin memberitahu anda pemahaman saya tentang konsol: Perkara ini ialah penghurai js, yang digunakan oleh penyemak imbas itu sendiri untuk menghuraikan dan menjalankan js Walau bagaimanapun, penyemak imbas membenarkan kami pembangun menggunakan konsol melalui konsol . Semasa proses penyahpepijatan, anda boleh mengawal berjalan dan output js. Melalui dua kaedah di atas, anda mungkin fikir ia sangat mudah untuk digunakan, tetapi saya ingin mengingatkan anda, atau mungkin kekeliruan yang mungkin dihadapi oleh sesetengah orang baru.
Kekeliruan 1: Apabila tiada titik putus, saya masukkan i dalam konsol, tetapi konsol melaporkan ralat.
Ini sepatutnya menjadi soalan yang sangat biasa untuk pemula. Mengapakah saya tidak boleh mengeluarkan nilai pembolehubah secara langsung pada konsol tanpa memecahkan maksudnya? Secara peribadi, saya faham bahawa i hanyalah pembolehubah tempatan pada masa ini Jika anda tidak menetapkan titik putus, penyemak imbas akan menghuraikan semua js Konsol tidak boleh mengakses pembolehubah tempatan, tetapi hanya pembolehubah global, jadi pada masa ini konsol akan melaporkan ralat bahawa i tidak tersedia Definisi, tetapi apabila js menetapkan titik putus, konsol menyelesaikan kepada fungsi di mana pembolehubah tempatan i berada, dan i boleh diakses pada masa ini.
Kekeliruan 2: Mengapakah perkara boleh dicetak apabila saya memasukkan terus $(".xxx") dalam konsol?
Ia sangat mudah Konsol itu sendiri ialah penghurai js dan $(".xxx") ialah pernyataan js, jadi secara semula jadi konsol boleh menghuraikan pernyataan ini dan mengeluarkan hasilnya.
Selepas memperkenalkan penggunaan butang "Laksanakan pernyataan demi pernyataan" dan konsol, saya akan memperkenalkan butang lain, seperti yang ditunjukkan di atas:

Saya memanggil butang ini sebagai butang "Pelaksanaan Proses demi Proses" Ia berbeza daripada butang "Pelaksanaan Kenyataan demi Penyata" Butang "Pelaksanaan Proses demi Proses" sering digunakan apabila satu kaedah memanggil berbilang fail js, dan kod js yang terlibat agak panjang Butang ini akan digunakan.
Gambar di atas:

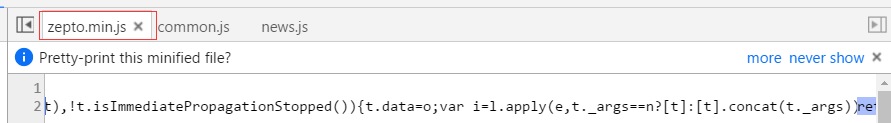
Andaikan saya hanya menetapkan titik putus pada baris 227 dalam gambar di atas, dan kemudian klik butang "Laksanakan Pernyataan demi Pernyataan" sehingga ke baris 229. Bagaimana jika saya mengklik butang "Lakukan Pernyataan demi Pernyataan" sekali lagi di sini masa? Ia akan memasukkan js dalam gambar di bawah:

Ini adalah kandungan fail perpustakaan zepto Tiada apa-apa yang menarik untuk dilihat Operasi di dalamnya sangat rumit dalam fail perpustakaan selepas menekannya hampir sepanjang hari. . . Apa yang perlu dilakukan pada masa ini? Kemudian tiba masanya untuk butang "Proses demi Proses" muncul di atas pentas.
Gambar di atas:

Selain menetapkan titik putus pada baris 227, saya juga menetapkan titik putus pada baris 237. Apabila kita berlari ke baris 229, terus klik butang "Laksanakan langkah demi langkah", dan anda akan mendapati bahawa js melompat terus lulus fail perpustakaan, operasi mencapai baris 237. Anda boleh menggunakannya sendiri untuk mengalaminya.
Ringkasan akhir:
Artikel ini terutamanya memperkenalkan tiga alatan butang "laksanakan pernyataan demi pernyataan", butang "laksanakan langkah demi proses" dan konsol, serta beberapa idea semasa menyahpepijat pepijat. Saya tidak akan menerangkan secara terperinci tentang cara menggunakan alat itu. Cukuplah untuk semua orang mengetahui cara menggunakannya dengan lebih rasional memerlukan semua orang meringkaskan dan memperbaikinya melalui banyak latihan~
Sebenarnya, perkara yang paling saya ingin bincangkan dalam artikel ini ialah idea untuk menyahpepijat pepijat, tetapi contoh yang dipilih melibatkan terlalu banyak perkara. . . Saya takut menulis semuanya akan menjadi terlalu panjang dan tiada siapa yang akan berminat untuk membacanya, jadi saya hanya memilih bahagian untuk menerangkan kepada anda. Saya tidak tahu sama ada anda akan mendapat apa-apa daripadanya. Jangan lihat tiga ayat yang saya tulis tentang penyahpepijatan Jika anda benar-benar melakukannya seperti saya dalam projek sebenar, dianggarkan masa yang anda habiskan untuk menyahpepijat pepijat akan lebih lama daripada masa yang diperlukan untuk menulis skrip. . . Dalam situasi sebenar, kita harus membangunkan tabiat memeriksa masalah dalam fikiran kita sebaik sahaja kita mendapat masalah, dan mencari titik yang paling mungkin di mana masalah itu berlaku Jika tidak ada cara untuk mengetahui perkara yang paling penting dengan cepat, maka anda boleh menggunakan yang paling Kaedah yang menyusahkan tetapi boleh dipercayai adalah dengan menggunakan butang "Lakukan pernyataan mengikut pernyataan" untuk melaksanakan keseluruhan js yang berkaitan dengan masalah dalam urutan Semasa proses pelaksanaan, anda juga boleh menjelaskan idea anda dan memberi perhatian kepada nilai dan pemilihan setiap pembolehubah. Sama ada elemen yang dipilih oleh alat itu adalah betul, jika anda melakukan ini sekali lagi, pepijat akan hampir diselesaikan.
Jadi saya secara peribadi berpendapat bahawa idea kami untuk menyahpepijat pepijat harus seperti berikut: pertama, sama ada js berjaya dilaksanakan, sama ada terdapat masalah logik, masalah pembolehubah, masalah parameter, dan lain-lain, akhirnya, jika ada; tiada masalah dengan perkara di atas, Sila lihat dengan teliti pada pelbagai simbol. . .
OK~ Itu sahaja untuk breakpoints~ Jika anda tidak faham, anda boleh tinggalkan mesej di bawah~ Dan jika anda mempunyai sebarang titik pengetahuan yang anda tidak faham atau keliru tentang bahagian hadapan, anda juga boleh meninggalkan mesej di bawah saya bebas. Saya juga akan terus menulis beberapa dokumen sebagai respons kepada komen semua orang~




