
Pemalam kotak pop timbul Bootstrap menyediakan paparan lanjutan Pemalam kotak timbul (Popover) menjana kandungan dan penanda mengikut keperluan Secara lalai, kotak timbul (popover) diletakkan di belakang elemen pencetus mereka.
Popover adalah serupa dengan Tooltip, memberikan paparan yang diperluaskan. Untuk mengaktifkan popover, pengguna hanya menuding pada elemen. Kandungan kotak pop timbul boleh diisi sepenuhnya menggunakan API Data Bootstrap. Kaedah ini bergantung pada petua alat.
Jika anda ingin merujuk kefungsian pemalam ini secara berasingan, maka anda perlu merujuk popover.js, yang bergantung pada pemalam Tooltip. Sebagai alternatif, seperti yang dinyatakan dalam bab Gambaran Keseluruhan Plugin Bootstrap, anda boleh merujuk bootstrap.js atau versi mini bootstrap.min.js.
1. Penggunaan
Pemalam Popover Menjana kandungan dan markup mengikut keperluan Secara lalai, popover diletakkan di belakang elemen pencetusnya. Anda boleh menambah popover dalam dua cara berikut:
Melalui atribut data: Untuk menambah popover, cuma tambah data-toggle="popover" pada teg sauh/butang. Tajuk sauh ialah teks popover. Secara lalai, pemalam meletakkan popover di bahagian atas.
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
Melalui JavaScript: Dayakan popover melalui JavaScript:
$('#pengecam').popover(pilihan)
Pemalam Popover bukanlah pemalam CSS tulen seperti menu lungsur turun dan pemalam lain yang dibincangkan sebelum ini. Untuk menggunakan pemalam, anda mesti mengaktifkannya menggunakan jquery (baca javascript). Gunakan skrip berikut untuk mendayakan semua popover pada halaman:
$(fungsi () { $("[data-toggle='popover']").popover(); });
2. Contoh
Kotak timbul bermaksud mengklik elemen untuk memaparkan bekas yang mengandungi tajuk dan kandungan.
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
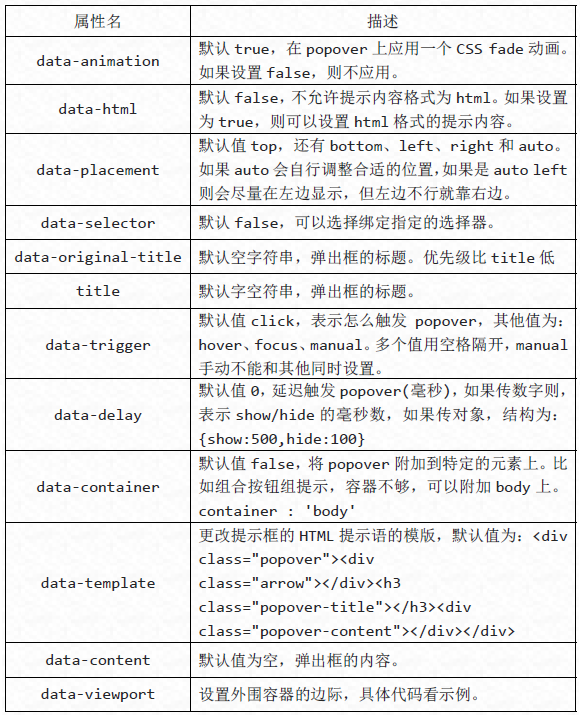
Pemalam kotak pop timbul mempunyai banyak atribut untuk mengkonfigurasi paparan gesaan, seperti berikut:

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
}); Terdapat empat kaedah yang dilaksanakan melalui JavaScript.
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
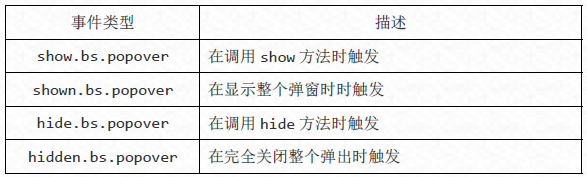
Terdapat empat jenis acara dalam pemalam Popover:

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
Di atas ialah keseluruhan kandungan artikel ini, saya harap ia akan membantu semua orang untuk mempelajari pemalam kotak pop timbul Bootstrap.
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
 ungkapan biasa js
ungkapan biasa js
 Bagaimana untuk menyelesaikan masalah kegagalan memuatkan dll
Bagaimana untuk menyelesaikan masalah kegagalan memuatkan dll
 Bagaimana untuk mengeksport perkataan menggunakan powerdesigner
Bagaimana untuk mengeksport perkataan menggunakan powerdesigner
 penggunaan kecerunan linear
penggunaan kecerunan linear
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 windows ultimate
windows ultimate




