
window.opener用法和用途实例介绍_javascript技巧
window.opener,是通过window.open打开子窗体的父窗体的引用。
比如在父窗体parentForm里面,通过window.open("subForm.html"),那么在subform.html中window.opener就代表parentForm。既然在子窗体中能够拿到父窗体的引用,那么就可以在子窗体中设置父窗体的字段值或者调用js方法。
实例:添加人员信息时,其中的机构信息通过子窗体完成输入
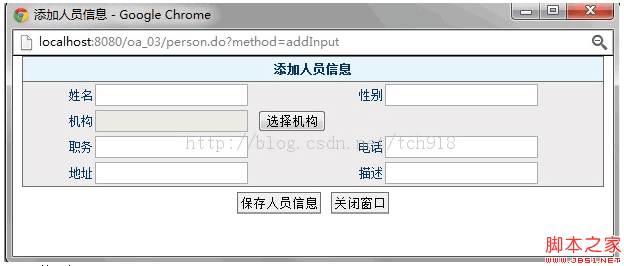
父亲窗体,用于添加人员信息。
子窗体完成输入后,机构信息(id、name)自动填充到父窗体的orgId、orgName域 
html代码
复制代码 代码如下:
onclick="openWin('org.do?select=true','selectorg',800,500,1)">
JS代码
复制代码 代码如下:
/*
*打开新窗口(通过window.open())
* f:链接地址
* n:窗口的名称
* w:窗口的宽度
* h:窗口的高度
* s:窗口是否有滚动条,1:有滚动条;0:没有滚动条
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0";
l= (screen.width - w)/2;
t= (screen.height - h)/2;
sFeatures= "left="+ l +",top="+ t +",height="+ h+",width="+ w
+",center=1,scrollbars=" + sb +",status=0,directories=0,channelmode=0";
openwin= window.open(f , n , sFeatures );
if(!openwin.opener)
openwin.opener= self;
openwin.focus();
returnopenwin;
}
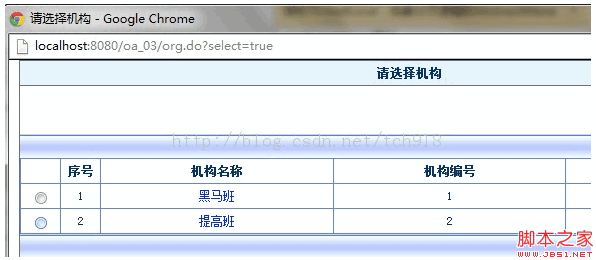
子窗体,供选择机构信息。
当选择后(通过单击radio),机构信息(id、name)将填充到父窗体的orgId、orgName域

html代码
复制代码 代码如下:
JS代码
复制代码 代码如下:
functionselectOrg(id,name){
if(window.opener){
window.opener.document.all.orgIdId.value= id;
window.opener.document.all.orgNameId.value= name;
window.close();
}
}
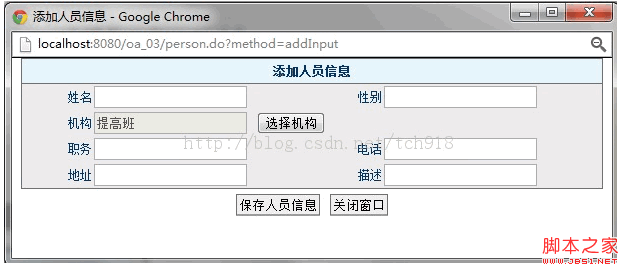
选择机构信息后的结果

完成机构信息(id、name)的输入了,只是id在隐藏域中,看不到而已。
小结
说到对父窗体的引用,除了window.opener,就是window.parent了。window.opener是用于通过window.open方式打开子窗体,而window.parent是用于通过iframe方式打开子窗体。
Label berkaitan:
sumber:php.cn
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel terbaru oleh pengarang
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Isu terkini
elemen div tidak bertindak balas kepada JS onmouseover
Jadi, saya mempunyai contoh kerja asas di mana saya menggerakkan kursor/tetikus yang mengh...
daripada 2024-04-02 20:47:52
0
1
308
Cadangan popular
Tutorial Popular
Lagi>
-

-

-
 Tutorial Video Permulaan JAVA2552100
Tutorial Video Permulaan JAVA2552100 -

-

Muat turun terkini
Lagi>













![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



