
如果文档中某一个元素多余,那么应将其删除。jQuery提供了两种删除节点的方法,remove()方法和empty()方法。
1. remove():
复制代码 代码如下:
你最喜欢的水果是?
- 苹果
- 橘子
- 香蕉

当某个节点用remove方法删除后,该节点所包含的所有后代节点将同时被删除。这个方法的返回值是一个指向已被删除的节点的引用。
另外remove()方法也可以通过传递参数来选择性地删除元素。
复制代码 代码如下:

2. empty():
严格来讲,empty方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点。
复制代码 代码如下:

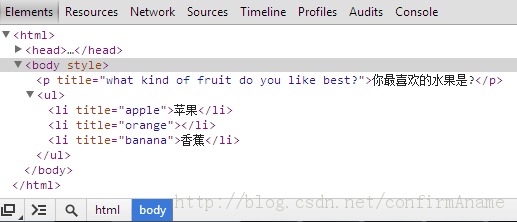
此时查看页面源码:

Label berkaitan:
sumber:php.cn
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel terbaru oleh pengarang
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Isu terkini
Hantar borang tanpa butang menggunakan Javascript/Jquery
Saya cuba menyerahkan borang tanpa butang dengan memanggil fungsi JavaScript dan melaksana...
daripada 2024-04-06 14:54:03
0
2
421
Tidak dapat menghantar data borang pada iOS Safari/Firefox
Ini berfungsi pada semua platform kecuali Safari/Firefox pada iOS: jQuery("#gform_1&q...
daripada 2024-04-04 12:53:48
0
1
303
Topik-topik yang berkaitan
Lagi>
Cadangan popular
Tutorial Popular
Lagi>
-

-

-
 Tutorial Video Permulaan JAVA2535238
Tutorial Video Permulaan JAVA2535238 -

-

Muat turun terkini
Lagi>













![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



