代码如下:
$(document).ready(function(){
$("input[id^='buttonValidate']").click(function(){ //当点击所有的id中包含'buttonValidate'的input标签时,执行函数
var btnVal=$.trim($(this).val());//trim函数,去掉空格
var str = $('#textareaValidate').val() + btnVal;//
$('#textareaValidate').val(str);//
});
});
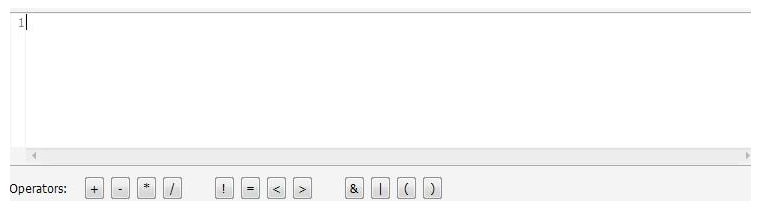
如图: