一、总结关键点和遇到的问题
3.canvas画图形时,除了画矩形,其他的都要加上 ctx.beginPath();、ctx.closePath();,否则会出现意想不到的错误。
4.concat函数可以合并数组,或者是元素返回一个新的数组
5.Image的src属性赋值后就会加载图片,但如果没有加载完毕就画图片,会导致失效,所以使用onload事件处理
6.扩展Array功能,删除指定元素
7.定时器设置,setInterval(“fun”,1000)方法的第一个参数,可以是字符串,如"hero.say()",类似eval会去执行这串代码,所以它可以给函数带上参数,并且也指定了这个函数的运行上下文。但如果传入是函数的句柄,则不能带参数,并且不能指定上下文,除了第一种方式解决外,我用了闭包来解决这个问题
我保存了当前的执行环境,并调用call方法手动执行。
8.方法的功能设计,除了功能外,应该包括执行此功能的条件检测,如move,就应该包括什么情况下可以移动,移动到什么地方就不能移动了。此检测不应该放在外部。
9.写代码时不应该去想设计或者优化的问题,先实现功能,再谈优化,或者先设计再实现。思路要清晰,别混乱,着重于一点。
10.javascript中没有sleep的功能,可以创建一个变量作为缓冲,来达到间隔执行的目的
二、代码实现
1.本程序分为Bomb.js,Bullet.js,Draw.js,Tank.js,index.html,img,music,
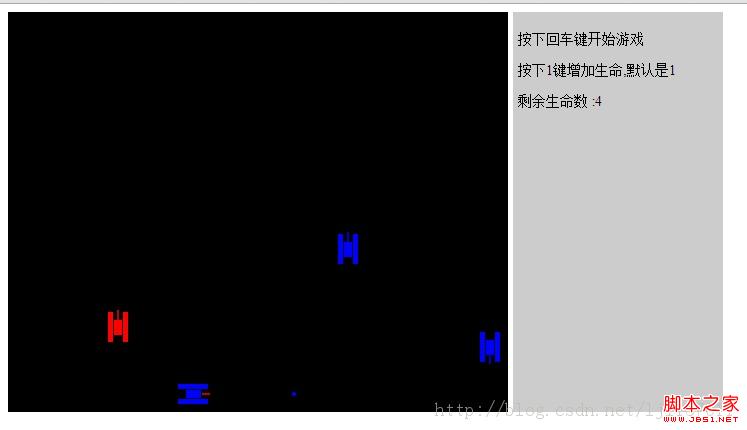
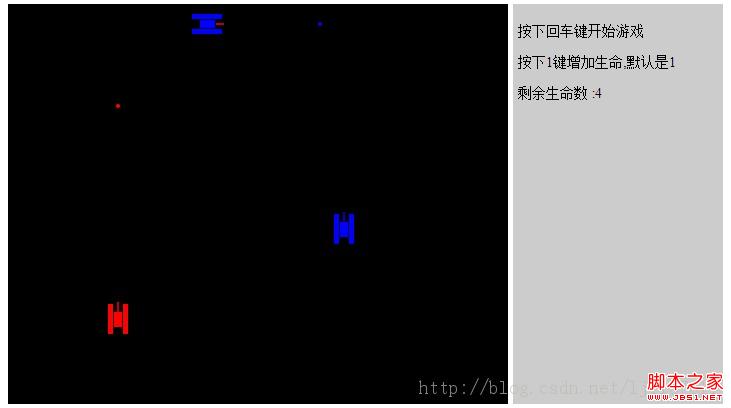
2.最终效果
按下回车键开始游戏
按下1键增加生命,默认是1
剩余生命数 :1
2.Draw.js
var temp = enemys[j].bulletsList; drawBown(Bombs[i]); var temp = enemys[j].bulletsList;
Bomb.js
Tank.js
Bullet.js
/**
* Created by Alane on 14-3-11.
*/
function Bullet (x, y, direct, color) {
this.isdead = false;
this.x = x;
this.y = y;
this.direct = direct;
this.speed = 4;
this.color = color;
//定时器,自行运动
this.timer = setInterval ((function (context) {
return function () {
Bullet.prototype.move.call (context)
}
}) (this), 30);
}
Bullet.prototype.move = function () {
switch (this.direct) {
case 0:
this.y -= this.speed;
break;
case 1:
this.x += this.speed;
break;
case 2:
this.y += this.speed;
break;
case 3:
this.x -= this.speed;
break;
}
//边界检测
if (this.y width || this.y > height || this.x clearInterval (this.timer);
this.isdead = true;
}
//碰撞检测 检测敌人坦克
for(var i=0;i
var temp = allTank[i]; temp.y&& this.yif(this.color == temp.color){ temp.y&& this.yif(this.color == temp.color){
源码下载