
如何一气呵成地,on the fly地操作DOM元素呢?
例如顺序执行【创建】-> 【修改】-> 【添加】三个动作。
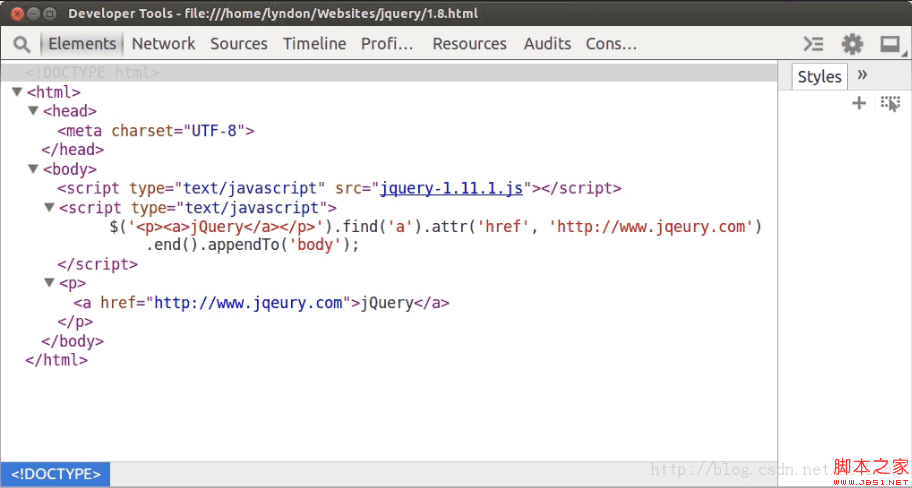
由于jQuery支持链式操作,其实就是设计模式的builder模式,所以我们可以把三个操作串在一起来执行。
首先创建一个p元素,内容包含一个a元素。

 aksara melarikan diri JavaScript
aksara melarikan diri JavaScript
 Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
 Cara menggunakan fungsi penyahkod
Cara menggunakan fungsi penyahkod
 Kaedah pengesanan pautan mati laman web
Kaedah pengesanan pautan mati laman web
 Apakah maksud Jingdong plus?
Apakah maksud Jingdong plus?
 Bahasa Komputer
Bahasa Komputer
 Bagaimana untuk menutup port 135
Bagaimana untuk menutup port 135
 Apakah kelebihan rangka kerja Spring Boot?
Apakah kelebihan rangka kerja Spring Boot?




