
从return new jQuery.fn.init( selector, context, rootjQuery )中可以看出
参数selector和context是来自我们在调用jQuery方法时传过来的.
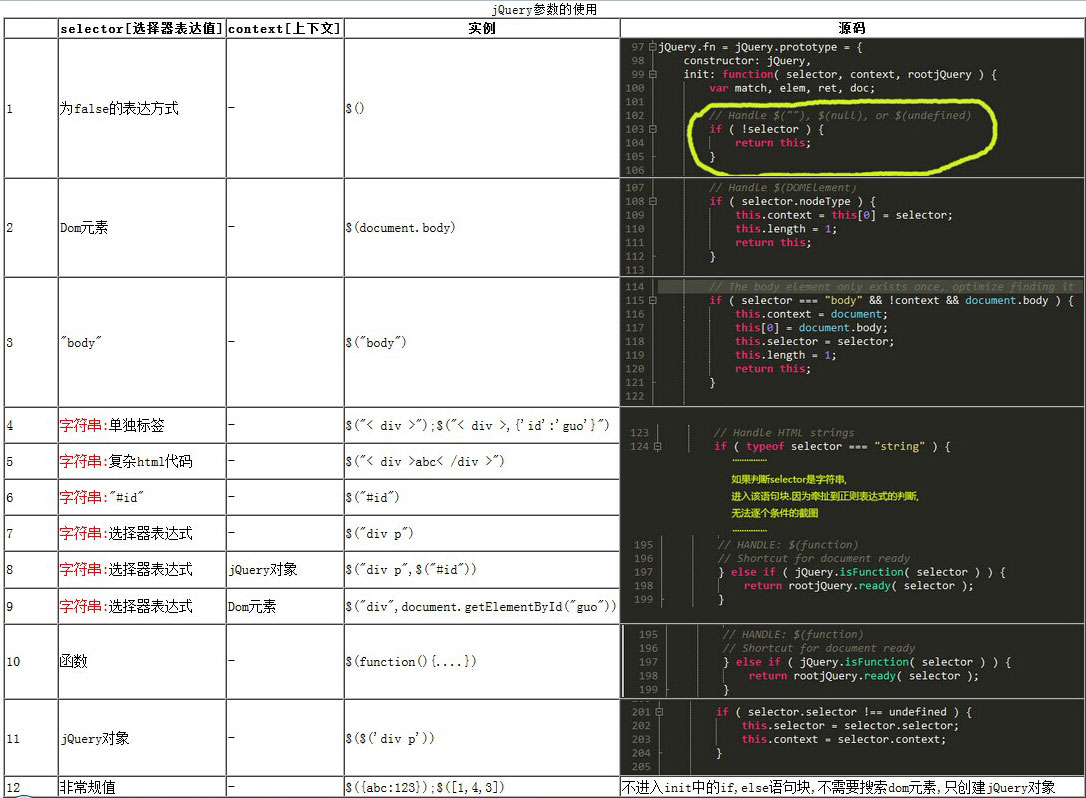
那么selector和context都有哪些可能.

对于表格中的4~9行中的可能做具体分析.
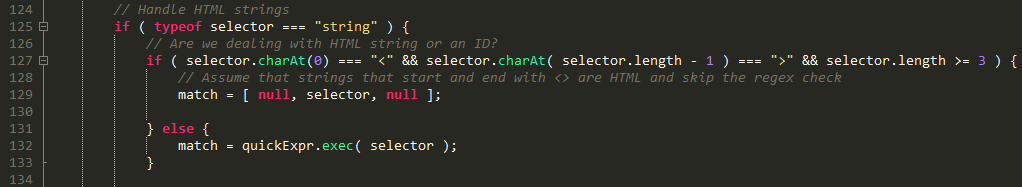
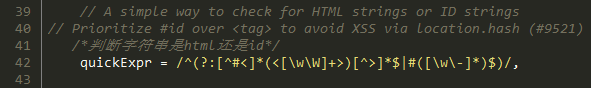
如果selector是字符串,则首先检测是html代码还是#id.
126行的if语句:以""结尾,且长度>=3.则假设额这个是HTML片段,这里只是假设不一定就是合肥的html代码.比如"

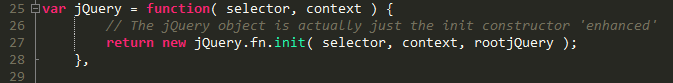
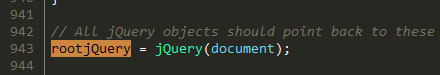
分析完了selector,context参数后,我们是不是忘了rootjQuery参数.
这个参数是jQuery内部定义的.不是我们手动从外部传入的.
从名字上我们大概能猜出这个参数的大概情况了:根部的jQuery对象.
看源码定义:

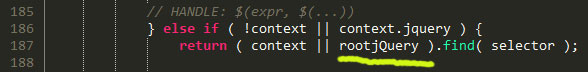
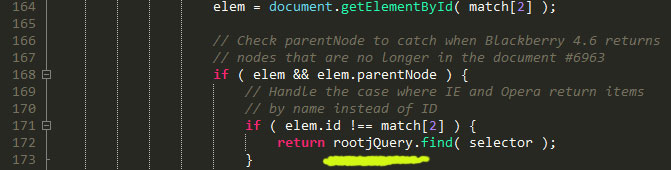
那么什么情况下,程序会用到这个参数呢?
1.当document.getElementById()查找失败,

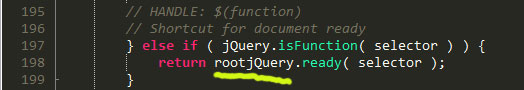
2.selector是函数:

3.selector是选择器表达式,且未指定context;