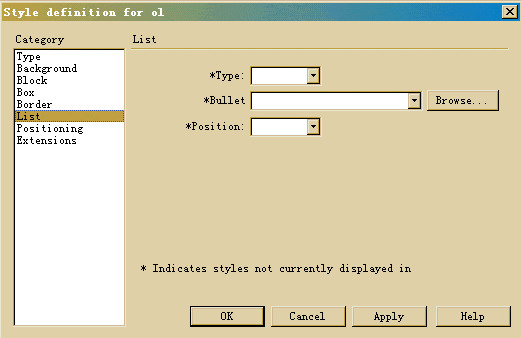
1 F7 (atau Klik ikon yang kelihatan seperti "Rajah Bagua" dalam bar pelancaran pantas), tunjukkan panel CSS, pilih "tiada", kemudian klik ikon edit di bahagian bawah panel, dan tekan butang "Baharu" pada kotak dialog "Edit Style Sheet" pop timbul , selepas memilih "Tag HTML (takrif semula tag HTML)" dalam kotak dialog "Gaya Baharu" pop timbul, pilih "ol" dalam kotak pilihan "Tag" di bawah, tekan OK, dan "Style Definition for ol" akan muncul serta-merta kotak dialog, seperti yang ditunjukkan di bawah:


2. Biar saya terangkan maksud setiap item dalam senarai dalam gambar di atas:
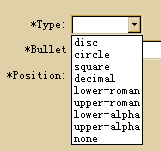
cakera: bulatan pepejal; bulatan; persegi: segi empat sama; perpuluhan: digit perpuluhan; angka; alfa rendah: huruf kecil Inggeris;alfa atas: huruf besar Inggeris; Jelas sekali, dalam contoh ini, pilih "upper-roman" dan kemudian tekan OK untuk kembali (perhatikan bahawa atribut "Bullet" tidak boleh dipilih sekarang, jika tidak, hasil yang dijangkakan mungkin tidak). Tamatkan dengan menekan butang "Selesai" pada kotak dialog "Edit Style Sheet". Kod CSS yang dilihat antara 〈head〉 dan 〈/head〉 kod sumber halaman web adalah seperti berikut:
Bagi netizen yang tidak menggunakan Dreamweaver3, salin terus kod di atas antara 〈head〉 dan 〈/head〉 〈/head〉, kesannya adalah sama.
3Dengan cara ini, apabila kami mereka bentuk halaman web, klik ikon nombor item
〈style type="text/css"〉
〈!--
ol { list-style-type: upper-romancircle}
--〉
〈/style〉untuk mendapatkan huruf besar Roman Terdapat senarai nombor, tetapi nombor perpuluhan masih dilihat semasa mengedit, dan warna sebenar mereka hanya dipaparkan semasa menyemak imbas. Jika anda memerlukan nombor dalam format lain, cuma pilih gaya lain dalam senarai dalam langkah kedua.
Jika anda ingin menekan ikon
 , grafik di hadapan peluru (lalai ialah segi empat sama pepejal) juga akan ditukar kepada nombor berangka, asalkan yang pertama Apabila memilih tanda "Tag" dalam satu langkah, jangan pilih "ol" tetapi pilih "ul" sebaliknya. Jika anda ingin menukarnya menggunakan peluru angka Rom huruf besar, kod CSS yang terhasil adalah seperti ini:
, grafik di hadapan peluru (lalai ialah segi empat sama pepejal) juga akan ditukar kepada nombor berangka, asalkan yang pertama Apabila memilih tanda "Tag" dalam satu langkah, jangan pilih "ol" tetapi pilih "ul" sebaliknya. Jika anda ingin menukarnya menggunakan peluru angka Rom huruf besar, kod CSS yang terhasil adalah seperti ini: 




















![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



