
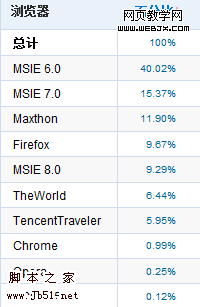
Gambar di bawah menunjukkan kadar tontonan penyemak imbas dalam butiran pelawat dalam sistem statistik laman web ini menyumbang lebih daripada 40%. Walaupun terdapat banyak jenis penyemak imbas, IE sahaja mempunyai berbilang versi seperti IE5.5, IE6, IE7, IE8, dll. Di antara banyak versi mewah ini, IE6 masih digemari oleh kebanyakan pengguna, jadi perlu menggunakannya semasa menyusun huruf Pertimbangkan isu keserasian IE6, jika tidak, anda akan kehilangan banyak pelawat.

Berikut ialah senarai 10 isu yang mesti diberi perhatian dalam IE6:
1. Gunakan DOCTYPE
Anda perlu menambah jenis DOCTYPE di bahagian atas halaman HTML Sudah tentu, versi yang ketat disyorkan, contohnya:
< ;!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
atau , !DOCTYPE halaman XHTML:
"http://www.w3.org /TR/ xhtml1/DTD/xhtml1-strict.dtd">
Perkara terakhir yang anda mahukan ialah untuk IE6 masuk ke mod quirks – ia sudah mempunyai cukup quirks.
2. Tetapkan kedudukan: relatif
Kedudukan tetapan: relatif menyelesaikan lebih daripada satu masalah, terutamanya apabila penjajaran perlu ditetapkan. Jelas sekali, apa yang anda perlu fahami ialah kedudukan mutlak adalah relatif. Mungkin, kerana anda tidak mempunyai tetapan, anda tidak tahu ke mana perkara itu terbang. Sebagai contoh, anda mereka bentuk setiap artikel untuk mempunyai gambar di hadapannya, tetapi akhirnya, anda mendapati bahawa terdapat hanya satu gambar pada halaman, mungkin ia bertindih.
3. Tetapkan nilai paparan:sebaris untuk elemen terapung
Ini datang daripada BUG jidar berganda IE6 yang terkenal, contohnya, anda mereka bentuk apungan untuk DIV, dan tetapkan Daripada margin-left:5px;, ia mungkin margin-left:10px dalam IE6 Di sini, tetapan display:inline untuk elemen terapung boleh menyelesaikan masalah.
4. Tetapkan hasLayout untuk elemen
Banyak masalah dalam IE6 (atau IE7) boleh diselesaikan dengan menetapkan nilai hasLayout. (Jika anda tidak tahu apa itu hasLayout, sila baca di sini)
Cara paling mudah untuk menetapkan nilai hasLayout kepada elemen ialah menambah ketinggian atau lebar CSS (sudah tentu, zum juga boleh digunakan, tetapi ini bukan bahagian CSS). Menetapkan nilai tertentu adalah disyorkan, tetapi kadangkala anda tidak semestinya mengetahui ketinggian Di sini, anda boleh menggunakan ketinggian:1%. Jika elemen induk tidak menetapkan ketinggian, ketinggian fizikal elemen tidak akan berubah, tetapi ia sudah mempunyai atribut hasLayout.
5 Selesaikan masalah aksara berulang
Reka letak yang kompleks boleh menyebabkan teks dalam beberapa elemen terapung muncul di bawah kedudukan terapung yang dikosongkan. Ini adalah masalah pelik, perkara berikut boleh membantu anda menyelesaikannya:
• Pastikan elemen terapung ditetapkan kepada paparan:sebaris;
• Gunakan margin-kanan:-3px;
dalam elemen terapung •Tambahkan ulasan IE selepas elemen terakhir elemen terapung, contohnya:
• Tambahkan DIV pada elemen terakhir (ini menetapkan lebar kepada 90% atau ketinggian yang serupa)
KEMASKINI: Cara paling mudah ialah mengalih keluar semua ulasan. (Terima kasih kepada Tian Wei'er atas petua. Saya sendiri tidak pernah menemuinya. Namun, selepas mencari di Google, saya mendapati kaedah ini juga boleh diselesaikan, dan ia adalah kaedah yang patut disyorkan.)
Anda boleh pergi ke positioniseeverything Lihat penjelasan lanjut tentang ini dalam .net.
6. Hanya gunakan hover dalam teg hanya menyokong teg Walau bagaimanapun, ini adalah mengenai kebolehaksesan. Adalah disyorkan untuk tidak menetapkan kandungan penting dalam tuding yang dilaksanakan menggunakan JS.
7 Gunakan pemilih !penting atau lanjutan untuk membezakan pelayar IE Sebagai contoh, ketinggian min boleh mengelak daripada menggunakan CSS untuk mencapai keserasian dengan IE.
#elemen {
tinggi min: 20em;
tinggi: auto !important;
tinggi: 20em; /* Biarkan IE6 memaparkan ketinggian ini*/
}
IE6 tidak dapat mengenal pasti ketinggian min dengan betul Anda boleh menetapkan ketinggian tetap dan biarkan IE6 menghuraikannya sebagai 20em. Walaupun begitu, ia masih akan berubah ketinggian apabila saiz kandungan meningkat. Cara lain ialah menggunakan pemilih lanjutan:
#elemen {
tinggi min: 20em;
tinggi: 20em>}
/* Abaikan IE6 */
# elemen[id] {
tinggi: auto;
}
8 Elakkan saiz berkadar
Perkadaran akan menjadikan IE6 kucar-kacir melainkan Anda menambah ketinggian yang tepat pada unsur induk. Jika tidak, tambahkan !penting kepada orang lain, contohnya:
badan{
margin: 2% 0 !penting;
margin: 20px 0; /* IE6 boleh dibaca*/
}
9. Uji awal, kerap ujian
Jangan lupa uji awal, kerap uji, melainkan ijazah anda sudah tamat. Jika tidak, anda mungkin menghabiskan lebih banyak masa untuk menyelesaikan masalah IE6. Secara umumnya, jika tapak web anda boleh berprestasi baik di bawah IE6 dan Firefox, dianggarkan penyemak imbas lain tidak akan menghadapi masalah besar.
10 Faktorkan semula kod anda
Dalam banyak kes, menyelesaikan masalah mungkin mengambil lebih banyak masa daripada memfaktorkan semula kod anda.




