
Satu helah untuk menangani jenis ralat ini ialah dengan terlebih dahulu mengesahkan teg dan helaian gaya anda. Nasib baik, terdapat banyak alatan percuma yang boleh mengesahkan bahawa suapan HTML, CSS dan RSS anda adalah betul.
Tiada yang lebih menjengkelkan daripada mencipta dan menghias halaman web , memikirkan ia sempurna, hanya untuk mempunyai beberapa ralat yang tidak diketahui muncul apabila anda mengujinya, dan ia tidak mudah untuk membetulkan mereka. Satu helah untuk menangani jenis ralat ini ialah dengan terlebih dahulu mengesahkan teg dan helaian gaya anda. Nasib baik, terdapat banyak alatan percuma yang boleh mengesahkan bahawa suapan HTML, CSS dan RSS anda adalah betul. Dengan alatan yang mudah digunakan ini, anda boleh yakin bahawa perkara yang dilihat oleh pelawat anda adalah perkara yang anda maksudkan.
Kami telah mengumpulkan 14 alat, termasuk alatan dalam talian dan pemalam Firefox, mesti ada satu yang memenuhi keperluan anda.
Pemalam Firefox
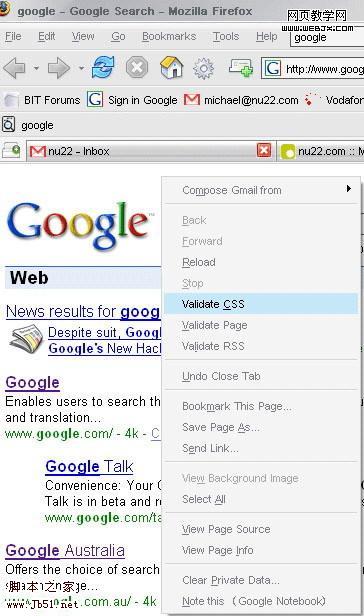
Pengesah CSS: Menyediakan pautan yang mudah digunakan ke pengesah CSS W3C, yang boleh anda akses melalui menu konteks klik kanan atau menu alatan. 
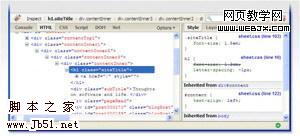
Firebug: Firebug ialah penyahpepijat dan editor berciri penuh, dengan menggunakannya anda boleh membangunkan HTML, JavaScript, CSS, DOM, dsb. Anda juga boleh menggunakan pemalamnya untuk memantau JavaScript, CSS dan XML dalam masa nyata, mencari ralat yang mungkin berlaku dan mempelajari cara membetulkannya. Sebagai ahli penting setiap repositori alat pereka, Firebug menjadi lebih serba boleh, malah mula mempunyai pemalam sendiri (seperti alat rujukan CodeBurner SitePoint). 
Helah untuk menangani jenis ralat ini ialah dengan terlebih dahulu mengesahkan teg dan helaian gaya anda. Nasib baik, terdapat banyak alat percuma yang boleh mengesahkan bahawa suapan HTML, CSS dan RSS anda adalah betul.
Pengesah HTML: Berdasarkan Tidy dan OpenSP, Pengesah HTML mengesahkan halaman yang anda lawati dan memberikan pemberitahuan ikon ringkas. Alat boleh memberi anda lebih banyak maklumat dan ralat pengesahan akan diserlahkan apabila anda melihat kod sumber halaman. Lebih baik lagi, jika anda tidak menemui ralat, pemalam akan memberi anda beberapa petunjuk. 
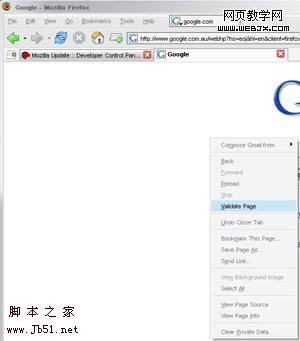
Pengesah Halaman: Dengan membuka menu konteks klik kanan, atau memilih "Sahkan Halaman" daripada menu alat, Pengesah Halaman akan membuka halaman Tab baharu, memaparkan W3C keputusan pengesahan alat pengesahan dalam talian. 
Helah untuk menangani jenis ralat ini ialah dengan terlebih dahulu mengesahkan teg dan helaian gaya anda. Nasib baik, terdapat banyak alatan percuma yang boleh mengesahkan bahawa suapan HTML, CSS dan RSS anda adalah betul.
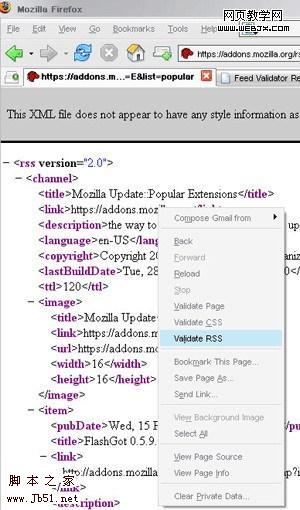
Pengesah RSS: Pengesah RSS membolehkan anda menyemak suapan RSS dengan mudah dengan mengklik kanan menu konteks atau memilih item menu Alat. Ia akan membawa anda ke halaman tab baharu untuk melihat keputusan dan sebarang kemungkinan ralat. 
Total Validator: Total Validator menyediakan anda dengan sejumlah besar alatan melalui pemalam yang mudah. Semak imbas halaman yang ingin anda lihat dan pilih ikon "TV" untuk mengesahkan pelbagai versi HTML, semakan ejaan, mengambil tangkapan skrin, dsb. 
Kesahan: Kesahan menambah butang pada bar alat anda, tetapi apabila anda mengklik butang ini semasa menyemak imbas halaman, anda boleh melihat hasil pengesahan visual yang ringkas. 
Helah untuk menangani jenis ralat ini ialah dengan terlebih dahulu mengesahkan teg dan helaian gaya anda. Nasib baik, terdapat banyak alatan percuma yang boleh mengesahkan bahawa suapan HTML, CSS dan RSS anda adalah betul.
Pengesah berasaskan web
validator.w3.org: W3C (World Wide Web Consortium) ialah kumpulan yang membangunkan piawaian teknologi Web Sudah tentu, mereka akan mempunyai pengesah untuk memeriksa anda HTML adalah betul. Fail yang disemak boleh dalam talian atau dimuat naik terus, dan pengesah mempunyai berbilang format untuk memaparkan laporan pengesahan - dengan pengesyoran tambahan, dalam bentuk ringkasan, dengan pengesyoran tambahan (pendua?), dsb. Jika anda ingin menyemak label anda, anda tidak boleh salah dengan menghubungi orang yang menentukan cara label berfungsi. 
jigsaw.w3.org: W3C juga menyediakan alat pengesahan CSS yang juga boleh menyemak teg anda untuk kemungkinan ralat dan amaran. Begitu juga, anda mempunyai pilihan untuk menetapkan profil CSS yang berbeza, menentukan helaian gaya media yang dicipta dan mengawal maklumat yang dipaparkan dalam laporan. 
Ein Trick zur Behebung dieser Art von Fehlern besteht darin, zunächst Ihre Tags und Stylesheets zu validieren. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie überprüfen können, ob Ihre HTML-, CSS- und RSS-Feeds korrekt sind.
FeedValidator.org: FeedValidator bestätigt zunächst, dass der von Ihnen angegebene RSS-Feed gültig ist, überprüft dann Ihre neuesten Inhaltseinträge, gibt einen Überblick über das Problem und hebt die problematischen Zeilen hervor. Sehr praktisch, um sicherzustellen, dass Ihr RSS-Feed in verschiedenen Readern korrekt angezeigt wird. 
Relaxed.vse.cz: Relaxed verwendet nicht die offizielle W3C-Spezifikation zur Validierung, sondern verwendet einige seiner eigenen Regeln zur Validierung Ihres Dokuments. Sie können die von Ihnen verwendete HTML-Version auswählen, entscheiden, ob der Quellcode angezeigt werden soll, ob Sie einen „schmutzigen“ Browser verwenden möchten und mehrere andere Optionen. Es ist auch als Firefox-Plug-in verfügbar, um diese Dienste direkt zu Ihrem Browser hinzuzufügen. 
Ein Trick, um mit dieser Art von Fehlern umzugehen, besteht darin, zunächst Ihre Tags und Stylesheets zu validieren. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie überprüfen können, ob Ihre HTML-, CSS- und RSS-Feeds korrekt sind.
Validome.org: Validome ist wie ein One-Stop-Shop für Validatoren. Diese Website bietet verschiedene Tools zur Überprüfung Ihrer HTML-, XML-, DTD-Schema-, RSS- und Google-Sitemaps. Jedes Tool verfügt über unzählige Optionen, die Sie an Ihre Bedürfnisse anpassen können. 
VirtualPromote.com: VirtualPromote bietet Entwicklern eine große Anzahl von Tools zur Bewältigung verschiedener Aufgaben, aber für Front-End-Entwickler sind die drei wichtigsten Tools HTML und CSS und XML-Validatoren. 
Ein Trick, um mit dieser Art von Fehlern umzugehen, besteht darin, zunächst Ihre Tags und Stylesheets zu validieren. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie überprüfen können, ob Ihre HTML-, CSS- und RSS-Feeds korrekt sind.
xhtml-css.com: xhtml-css.com kann eine Website schnell durchsuchen, um HTML und CSS zu überprüfen. Der bereitgestellte Service umfasst eine Liste aller Fehler und verdächtigen Warnungen, auf die Sie achten müssen, sowie eine detaillierte Beschreibung der Art des Problems. Sie können auch einige erweiterte Optionen verwenden, um die HTML-Kodierung, CSS-Szenen und anwendbare Medien festzulegen. Die Website bietet außerdem ein Firefox-Plug-in namens BeValid, mit dem Sie die von Ihnen besuchte URL schneller überprüfen können. 




