Apakah pokok dalam reka bentuk WEB? Secara ringkasnya, mengklik pada pautan akan mengembangkan direktori peringkat rendah, dan kemudian klik untuk menggabungkannya Ini adalah pokok yang paling mudah. Terdapat paparan atribut dalam CSS, yang boleh dikawal sama ada kandungan dipaparkan atau tidak. Kemudian anda boleh mengawal sifat css melalui js Lihat kod berikut:
Direktori peringkat teratas
Ini adalah prototaip pokok. Sudah tentu, keadaan awal menambah Atribut paparan css padanya. Paparan adalah yang paling biasa digunakan Ia tiada dan atribut blok
tiada bermakna ia tidak dipaparkan, manakala blok dipaparkan seperti elemen jenis blok Lihat semula kod itu
Atas -direktori peringkat
Dengan cara ini, apabila halaman dijalankan, hanya direktori teratas akan dipaparkan. Jika Untuk kawalan, anda perlu menambah kod js
1. Mula-mula dapatkan menulist
var menulist=document.getElementById ("menulist");
2. Atau selepas objek, anda boleh mengawal sifat CSSnya
menulist .style.display="block";
Tambah pertimbangan
jika (menulist.style.display ="none")
menulist.style.display="block";
lain
menulist .style.display="none"
Dengan cara ini, pokok asal dijana, dan kod akhir
click="showmenu();">Direktori peringkat atas
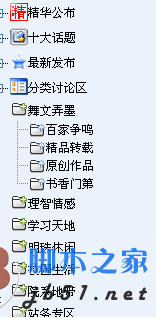
Untuk masa yang lama, saya telah mengikuti kaedah ini untuk mencipta direktori atribut tidak kira betapa kompleksnya direktori yang akan dibuat ialah, kaedah ini telah dicuba dan diuji Tangkapan skrin berikut adalah kesan larian direktori pokok yang agak kompleks yang saya buat di bawah IE:


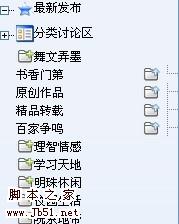
Perkara yang mengerikan berlaku apabila dilihat dalam chrome Selepas beberapa pencarian maklumat, saya akhirnya menemui sebabnya, paparan Selain menyekat dan tidak ada, terdapat banyak atribut lain. Blok dipaparkan dalam bentuk blok, dan saya dibentangkan dalam jadual Tuhan tahu jika meja dan blok mempunyai kebencian yang mendalam, Microsoft fikir adalah bijak untuk mengabaikan kebencian mereka, tetapi Chrome masih mematuhi piawaian dengan jujur. adakah Firefox, jadi masih terdapat masalah dalam penjelasan mereka, jadi bagaimana untuk menyelesaikan masalah ini:
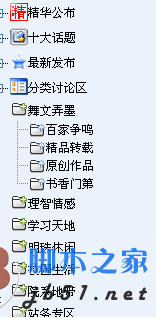
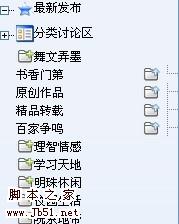
Paparan juga mempunyai sel jadual atribut, yang menjadikan kandungan dalam bentuk jadual Ini betul-betul sejajar dengan penggunaan saya daripada jadual untuk reka letak. Berikut ialah pemaparan keserasian bagi tiga penyemak imbas:

IE6

chrome2

firefox3.5