
1. Peranan node.js,
Maksud I/O, (I/O ialah singkatan input/output, seperti: taip teks pada papan kekunci, input, lihat output paparan teks pada skrin. Gerakkan tetikus, dan lihat pergerakan tetikus pada skrin input Terminal, dan output yang dilihat, dsb.)
Masalah yang ingin diselesaikan oleh node.js (input pemprosesan, input, konkurensi tinggi. Contohnya, mungkin terdapat berjuta-juta pemain dalam permainan dalam talian, terdapat berjuta-juta input, dsb.) (Kategori yang node.js sesuai untuk : apabila Node.js paling sesuai apabila aplikasi perlu menghantar dan menerima data melalui rangkaian Ini mungkin API pihak ketiga, peranti rangkaian atau komunikasi masa nyata antara penyemak imbas dan pelayan)
.
Maksud concurrency, (istilah concurrency menerangkan perkara yang berlaku pada masa yang sama dan mungkin berinteraksi antara satu sama lain. Model I/O yang berlaku node membolehkan kita tidak bimbang tentang interlocking dan concurrency, yang biasa berlaku dalam I/O asynchronous berbilang benang. Wahai soalan)
I/O rangkaian demo
Kod Js
var http = require('http'),
urls = ['www.baidu.com','www.10jqka.com.cn','www.duokan.com'];
function fetchPage(url){
var start = new Date();
http.get({host:url},function(res){
console.log("Got response from:" + url);
console.log("Request took:",new Date() - start, "ms");
});
}
for(var i=0; i<urls.length; i++){
fetchPage(urls[i]);
}
Dinamakan, node.js
Kami menjalankan node node.js
dalam terminal
Keluaran:

Kami meminta node.js untuk mengakses tiga URL dan melaporkan respons yang diterima serta masa yang diambil.
Kita dapat melihat bahawa dua masa keluaran adalah berbeza. Dipengaruhi oleh pelbagai faktor, masa untuk menyelesaikan permintaan DNS, prosedur sibuk pelayan, dll.
Mengapa JavaScript ialah bahasa yang dipacu peristiwa
JavaScript direka bentuk di sekitar acara yang pada asalnya dikaitkan dengan Model Objek Dokumen (DOM). Pembangun boleh melakukan sesuatu apabila peristiwa berlaku. Peristiwa ini termasuk pengguna mengklik elemen, halaman melengkapkan pemuatan, dsb. Menggunakan acara, pembangun boleh menulis pendengar acara yang dicetuskan apabila peristiwa berlaku.
2. Panggil balik
1. Apakah itu panggilan balik
2. Menganalisis panggilan balik
Panggilan balik merujuk kepada menghantar fungsi sebagai hujah kepada fungsi lain dan biasanya dipanggil selepas fungsi pertama selesai.
Contoh: Seperti kaedah hide() dalam jquery,
Kod Js
1,$("p").hide('slow');
2,$("p").hide('slow',function(){alert("The paragraph is now hidden")});
Panggil balik adalah pilihan,
1 tidak perlu panggil balik
2. Terdapat panggilan balik Apabila perenggan disembunyikan, ia akan dipanggil dan gesaan amaran akan dipaparkan.
Jadi anda boleh melihat perbezaan antara kod dengan dan tanpa panggilan balik
Kod Js
$("p").hide('slow');
alert("The paragraph is now hidden");//1
$("p").hide('slow',function(){alert("The paragraph is now hidden")});//2
1, tiada panggilan balik, dan perintah pelaksanaan adalah sama, bagaimanapun, kita dapat melihat bahawa perenggan p tidak tersembunyi sepenuhnya, dan amaran keluar
2. Terdapat panggilan balik, dan pelaksanaan berada dalam amaran
selepas penyembunyian selesai.
Menganalisis panggilan balik
Kod Js
function haveBreakfast(food,drink,callback){
console.log('Having barakfast of' + food + ', '+ drink);
if(callback && typeof(callback) === "function"){
callback();
}
}
haveBreakfast('foast','coffee',function(){
console.log('Finished breakfast. Time to go to work!');
});
Keluaran:
Having barakfast of foast,coffee Finished breakfast. Time to go to work!
Berikut ialah fungsi yang dibuat dengan tiga parameter Parameter ketiga ialah panggil balik Parameter ini mestilah fungsi.
Fungsi haveBreakfast mencatatkan apa yang dimakan ke konsol dan kemudian memanggil fungsi panggil balik yang dihantar kepadanya sebagai parameter.
Cara menggunakan panggilan balik dalam Node.js
Contoh menggunakan modul sistem fail untuk membaca kandungan fail daripada cakera dalam node.js
Kod Js
var fs = require('fs');
fs.readFile('somefile.txt','utf8',function(err,data){
if(err) throw err;
console.log(data);
});
Hasilnya ialah: kandungan dalam somefile.txt.
1. Modul fs (sistem fail) diminta untuk digunakan dalam skrip
2. Sediakan laluan fail pada sistem fail sebagai parameter pertama kepada kaedah fs.readFile
3. Parameter kedua ialah utf8, yang mewakili pengekodan fail
4. Sediakan fungsi panggil balik sebagai parameter ketiga kepada kaedah fs.readFile
5. Parameter pertama fungsi panggil balik ialah err, yang digunakan untuk menyimpan ralat yang dikembalikan semasa membaca fail
6. Parameter kedua fungsi panggil balik adalah untuk menyimpan data yang dikembalikan dengan membaca fail.
7. Setelah fail dibaca, panggilan balik akan dipanggil
8. Jika ralat benar, ralat akan dilemparkan
9. Jika ralat palsu, maka data daripada fail boleh digunakan
10. Dalam contoh ini, data akan dilog ke konsol.
Satu lagi, modul http, modul http membolehkan pembangun mencipta klien dan pelayan http.
Kod Js
var http = require('http');
http.get({host:'shapeshed.com'},function(res){
console.log("Got response:" + res.statusCode);
}).on('error',function(e){
console.log("Got error:" + e.message);
});
Keputusan: Mendapat respons:200
1. Minta modul http untuk digunakan dalam skrip
2. Sediakan dua parameter kepada kaedah http.get()
3. Parameter pertama ialah objek pilihan. Dalam contoh ini, meminta halaman utama shapeshed.com
4. Parameter kedua ialah fungsi panggil balik yang mengambil respons sebagai parameter
5. Apabila pelayan jauh mengembalikan respons, fungsi panggil balik akan dicetuskan.
6. Rekod kod status respons dalam fungsi panggil balik Jika terdapat ralat, anda boleh merekodkannya.
Seterusnya, mari lihat 4 operasi I/O berbeza yang berlaku, dan semuanya menggunakan panggilan balik
Kod Js
var fs = require('fs'),
http = require('http');
http.get({host:'www.baidu.com'},function(res){
console.log("baidu.com");
}).on('error',function(e){
console.log("Got error:" + e.message);
});
fs.readFile('somefile.txt','utf8',function(err,data){
if(err) throw err;
console.log("somefile");
});
http.get({host:'www.duokan.com'},function(res){
console.log("duokan.com");
}).on('error',function(e){
console.log("Got error:" + e.message);
});
fs.readFile('somefile2.txt','utf8',function(err,data){
if(err) throw err;
console.log("somefile2");
});
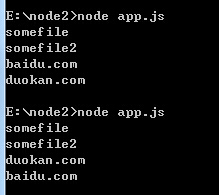
我们能知道哪个操作先返回吗?
猜测就是从磁盘上读取的两个文件先返回,因为无需进入网络,但是我们很难说哪个文件先返回,因为我们不知道文件的大小。对于两个主页的获取,脚本要进入网络,而响应时间则依赖于许多难以预测的事情,Node.js进程在还有已经注册的回调尚未触发之前将不会退出。回调首先解决不可预测性的方法,他也是处理并发(或者说一次做超过一件事情)的高效方法。
下面是我执行的结果

同步和异步代码
先看代码,同步(或者阻塞)代码
Js代码
function sleep(milliseconds){
var start = new Date().getTime();
while((new Date().getTime() -start) < milliseconds){
}
}
function fetchPage(){
console.log('fetching page');
sleep(2000);
console.log('data returned from requesting page');
}
function fetchApi(){
console.log('fetching api');
sleep(2000);
console.log('data returned from the api');
}
fetchPage();
fetchApi();
当脚本运行时,fetchPage()函数会被调用,直到它返回之前,脚本的运行是被阻塞的,在fetchPage()函数返回之前,程序是不能移到fetchApi()函数中的。这称为阻塞操作。
Node.js几乎从不使用这种编码风格,而是异步地调用回调。
看下下面编码,,
Js代码
var http = require('http');
function fetchPage(){
console.log('fetching page');
http.get({host:'www.baidu.com',path:'/?delay=2000'},
function(res){
console.log('data returned from requesting page');
}).on('error',function(e){
console.log("There was an error" + e);
});
}
function fetchApi(){
console.log('fetching api');
http.get({host:'www.baidu.com',path:'/?delay=2000'},
function(res){
console.log('data returned from requesting api');
}).on('error',function(e){
console.log("There was an error" + e);
});
}
fetchPage();
fetchApi();
允许这段代码的时候,就不再等待fetchPage()函数返回了,fetchApi()函数随之立刻被调用。代码通过使用回调,是非阻塞的了。一旦调用了,两个函数都会侦听远程服务器的返回,并以此触发回调函数。
注意这些函数的返回顺序是无法保证的,而是和网络有关。
事件循环
Node.js使用javascript的事件循环来支持它所推崇的异步编程风格。基本上,事件循环使得系统可以将回调函数先保存起来,而后当事件在将来发生时再运行。这可以是数据库返回数据,也可以是HTTP请求返回数据。因为回调函数的执行被推迟到事件反生之后,于是就无需停止执行,控制流可以返回到Node运行时的环境,从而让其他事情发生。
Node.js经常被当作是一个网络编程框架,因为它的设计旨在处理网络中数据流的不确定性。促成这样的设计的是事件循环和对回调的使用,他们似的程序员可以编写对网络或I/O事件进行响应的异步代码。
需要遵循的规则有:函数必须快速返回,函数不得阻塞,长时间运行的操作必须移到另一个进程中。
Node.js所不适合的地方包括处理大量数据或者长时间运行计算等。Node.js旨在网络中推送数据并瞬间完成。
 penyahpepijatan node.js
penyahpepijatan node.js
 Bagaimana untuk memasukkan nombor halaman dalam ppt
Bagaimana untuk memasukkan nombor halaman dalam ppt
 js untuk menjana nombor rawak
js untuk menjana nombor rawak
 Apakah yang perlu saya lakukan jika cakera USB tidak boleh dibaca pada komputer?
Apakah yang perlu saya lakukan jika cakera USB tidak boleh dibaca pada komputer?
 Perbezaan antara sqlserver dan mysql
Perbezaan antara sqlserver dan mysql
 Penggunaan fungsi isalpha
Penggunaan fungsi isalpha
 Alat muat turun dan pemasangan Linux biasa
Alat muat turun dan pemasangan Linux biasa
 virus komputer
virus komputer




