
Kod HTML yang bagus ialah asas kepada tapak web yang cantik. Apabila saya mengajar orang CSS, saya sentiasa bermula dengan memberitahu mereka: CSS yang baik hanya wujud berdasarkan penanda HTML yang baik. Macam rumah perlukan asas yang kukuh kan? Penanda HTML yang bersih dan semantik mempunyai banyak kelebihan, tetapi masih terdapat banyak laman web yang menggunakan kaedah penulisan markup yang tidak mesra.
Mari kita lihat beberapa teg HTML yang tidak mesra dan bincangkan isu ini untuk mengetahui cara menulis teg HTML yang kemas dan standard.
Nota Rumah Skrip: Chris Cyier menggunakan dua dokumen di sini untuk menerangkan kod artikel ini: kod buruk dan kod baik . Sila rujuk dua dokumen ini semasa belajar.
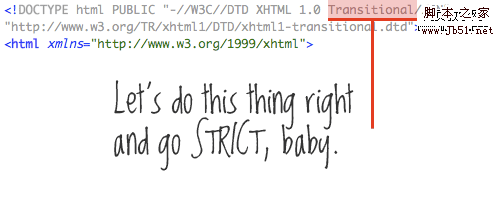
Untuk melakukan ini, kita hanya perlu mengikut langkah yang betul Tidak perlu berbincang sama ada untuk menggunakan HTML 4.01 atau XHTML 1.0, kedua-dua syarat ketat diletakkan pada. kami menulis kod yang betul.

Tetapi bagaimanapun kod kami tidak seharusnya menggunakan sebarang jadual Jadual untuk reka letak, jadi tidak perlu menggunakan DOCTYPE Peralihan.
Sumber Berkaitan:
W3C disyorkan DTD (Pengisytiharan Jenis Dokumen)
Betulkan Tapak Anda Dengan DOCTYPE yang Betul! Nota daripada Skrip Laman Utama
. Pada masa ini, yang paling kami gunakan ialah PERALIHAN Contohnya, tapak ini pada masa ini menggunakan XHTML 1.0 TRANSITIONAL. Jika kod HTML anda ditulis dengan baik, adalah lebih mudah untuk menukar TRANSITIONAL sedia ada kepada STRICT. Sebaliknya, tidak perlu terlalu tergesa-gesa untuk bertukar secara peribadi, saya rasa KETAT adalah lebih ketat, tetapi menggunakan TRANSISI tidak banyak memberi kesan.
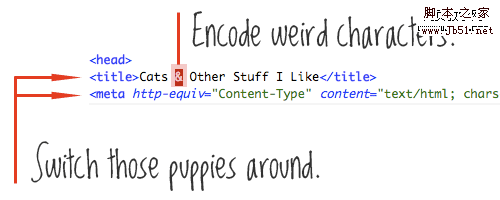
Selain kedudukan pengisytiharan set aksara dalam kami, Sumber berkaitan:
Wikipedia: UTF-8
Tutorial tentang isu kod aksara
Jadual ASCII Lanjutan
3 Apabila menulis kod, lekukan tidak akan menjejaskan penampilan halaman web, tetapi menggunakan lekukan yang sesuai boleh menjadikan kod lebih mudah dibaca Kaedah lekukan standard ialah mengesot apabila anda memulakan satu tab (atau beberapa ruang). . Juga, ingat bahawa teg elemen penutup adalah sejajar dengan teg pembukaan.
: Sesetengah rakan merasa sukar untuk mengendenkan kod jika anda seorang sahaja yang membaca kod ini untuk soalan itu, jangan ragu untuk menjawabnya. Tetapi jika ia adalah kerjasama atau kerja anda dikeluarkan dan dikongsi secara terbuka, maka menulis kod cantik yang lebih mudah dibaca adalah perlu.
Bersihkan halaman Web anda dengan HTML TIDY

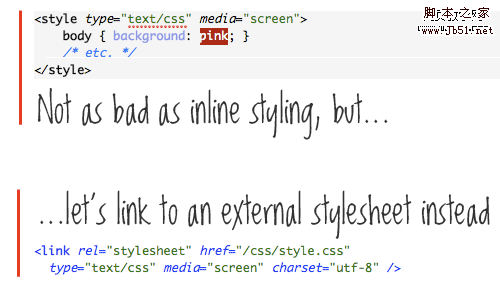
Kami mempunyai beberapa kod CSS yang telah dilanjutkan ke dalam
: Sudah tentu, masalah ini mungkin tidak begitu serius. Sebagai contoh, sebagai tema WordPress, ia ditulis dalam
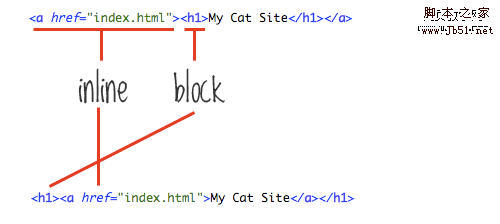
Dalam tajuk tapak web kami, kami menggunakan
Sebagai tag tajuk tapak web, ini sesuai. Dan menambahkan pautan ke halaman utama, tetapi kesilapannya ialah pautan itu diletakkan di luardan pautan itu mengelilingi . Ralat bersarang mudah ini dikendalikan dengan baik oleh kebanyakan penyemak imbas, tetapi secara teknikal ia tidak mungkin.
 Pautan sauh ialah elemen sebaris, manakala
Pautan sauh ialah elemen sebaris, manakala

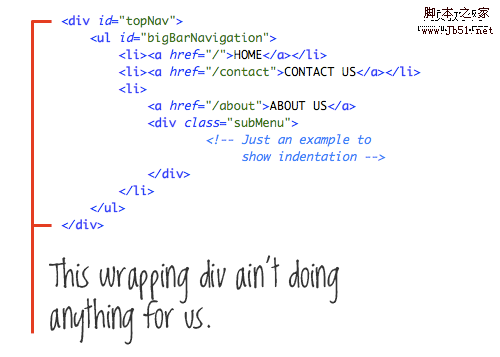
Saya tidak tahu siapa yang menciptanya dahulu, tetapi saya suka "pitis" yang ini perkataan, yang merujuk kepada penggunaan ps yang berlebihan dalam tag HTML . Pada peringkat tertentu pembelajaran reka bentuk web, semua orang belajar cara menggunakan DIV untuk membalut banyak elemen lain untuk mencapai reka letak dan penggayaan yang mudah. Ini telah menyebabkan penyalahgunaan elemen DIV Kami menggunakannya di mana ia diperlukan, dan kami juga menggunakannya di mana ia tidak diperlukan sama sekali.

Dalam contoh di atas, kami menggunakan p (”topNav”) untuk mengandungi senarai UL (”bigBarNavigation” Tetapi kedua-dua DIV dan UL Ia adalah satu blok elemen, jadi tidak perlu menggunakan DIV untuk membungkus elemen UL.
Sumber berkaitan:
Divitis: apakah itu, dan cara mengubatinya.
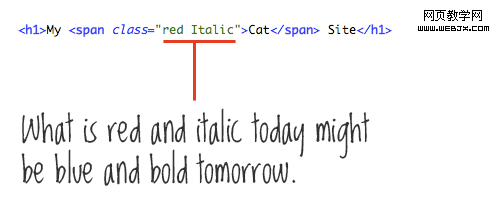
Sekarang mari kita bercakap tentang pengurusan penamaan Dalam contoh yang disebutkan dalam artikel sebelumnya, UL kami menggunakan nama ID "bigBarNavigation." " ialah penerangan yang baik tentang kandungan blok, tetapi "besar" dan "Bar" menerangkan reka bentuk dan bukannya kandungan. Ia mungkin mengatakan bahawa menu ini ialah bar alat yang besar. Tetapi jika reka bentuk menu ini menjadi menegak, maka nama itu akan kelihatan mengelirukan dan tidak relevan.

Nama kelas dan id yang mesra seperti “subNav,”bar sisi,” ” , mereka menerangkan kandungan yang terkandung dan nama id menggambarkan reka bentuk, seperti “bigBoldHeader,”leftSidebar,”roundedBox.”
Nota daripada Script House: Chris menekankan sama ada untuk menamakan berdasarkan kandungan atau reka bentuk. Tambahan peribadi: Sekiranya nama ID dan Kelas dalam huruf besar atau huruf kecil , atau huruf pertama perkataan itu ditulis dengan huruf besar . Pertama sekali, perkataan berhuruf besar sepenuhnya tidak sesuai untuk dibaca, jadi kecualikan mereka. Sama ada hendak menggunakan huruf kecil sepenuhnya atau menggunakan huruf besar huruf pertama sesuatu perkataan bergantung pada keutamaan peribadi. Yang penting ialah tidak kira peraturan mana yang anda gunakan, ia harus konsisten . Jangan gunakan semua huruf kecil untuk satu saat dan gunakan huruf pertama untuk yang berikutnya. Ia akan mengelirukan. Selain itu, saya sendiri keliru sama ada hendak menambah garis bawah "_", tanda sempang "-", atau tidak untuk nama yang lebih panjang. Atau mungkin saya fikir ia terlalu rumit. Mana-mana yang anda gunakan adalah baik, hanya pastikan ia konsisten.
 Apakah perpustakaan kecerdasan buatan python?
Apakah perpustakaan kecerdasan buatan python?
 Bagaimana untuk memadam pangkalan data
Bagaimana untuk memadam pangkalan data
 Apakah maksud port pautan atas?
Apakah maksud port pautan atas?
 Bagaimana untuk menyelesaikan kegagalan resolusi dns
Bagaimana untuk menyelesaikan kegagalan resolusi dns
 Bolehkah Douyin mengecas semula bil telefon dikembalikan?
Bolehkah Douyin mengecas semula bil telefon dikembalikan?
 Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
 Cara menggunakan kumpulan mengikut
Cara menggunakan kumpulan mengikut
 berita terkini syiling shib
berita terkini syiling shib




