
Dalam persekitaran pembangunan hari ini, lebih pantas adalah lebih baik.
Kata kunci dan istilah hari ini seperti “pembangunan aplikasi pantas”, “pembangunan perisian tangkas” dan “JavaScript dan XML tak segerak” (kami tidak boleh menunggu dengan sabar untuk halaman web dimuat semula pada hari ini) memberi anda idea tentang perkara anda benar-benar masuk ke dalam dunia yang pantas.
Tetapi tergesa-gesa tidak bermakna anda perlu bekerja lebih masa - anda perlu menggunakan otak anda apabila anda bekerja. Artikel ini akan memberikan anda sepuluh petua penjimatan masa terbaik untuk memendekkan pembangunan aplikasi web.
1. Gunakan rangka kerja

Rangka kerja mengekstrak kod biasa dan menyediakan struktur asas serta asas untuk anda menulis aplikasi web.
Contoh rangka kerja yang sangat tipikal ialah Rails ialah rangka kerja pembangunan aplikasi web dalam bahasa pengaturcaraan Ruby. Dengan memberikan anda pakej kod pratulis (seperti pengesahan input pengguna, contohnya) - anda bukan sahaja menjimatkan masa menulis kod anda sendiri dalam Ruby - anda juga tahu bahawa pakej tersebut telah diuji dan diperiksa oleh pembangun lain boleh menjimatkan anda menghadapi banyak masalah semasa ujian meluas, dan juga boleh mengelakkan potensi kelemahan yang disebabkan oleh kekurangan ujian.
Faedah yang sama digunakan untuk menggunakan rangka kerja JavaScript seperti MooTools. Beberapa kaedah kelas yang disediakan oleh rangka kerja ini disediakan oleh pembangun teras dan komuniti, dan telah diuji secara meluas dalam banyak penyemak imbas. Rangka kerja bahasa penskripan sisi pelanggan termasuk jQuery, Prototaip JS dan YUI. Jika anda ingin menggunakan beberapa rangka kerja JS bukan arus perdana, anda boleh menyemak senarai rangka kerja JavaScript yang berpotensi ini.
Untuk rangka kerja sebelah pelayan, anda boleh mempertimbangkan CakePHP, CodeIgniter, Zend atau simfoni. Jika anda menyukai bahasa yang disokong Microsoft seperti VB dan C#, anda boleh mempertimbangkan rangka kerja .Net.
Anda juga boleh menggunakan rangka kerja CSS seperti 960Grid atau BluePrint untuk menulis dan menyeragamkan struktur halaman gaya anda sendiri dengan cepat.
2. Gunakan persekitaran pembangunan bersepadu

Sudah tentu, anda boleh membuat aplikasi web dan halamannya hanya menggunakan editor teks seperti Notepad dan FTP. Tetapi saya fikir kebanyakan orang bersetuju bahawa ini bukanlah pendekatan yang bijak untuk membangunkan projek laman web yang kompleks dan mantap.
Persekitaran pembangunan bersepadu (IDE) menyediakan anda koleksi alatan yang diperlukan untuk mencipta dan mengurus projek tapak web berskala besar. Fungsi persekitaran pembangunan bersepadu sentiasa berubah, tetapi semuanya mempunyai fungsi biasa berikut
1. Pengurusan projek dan fungsi kerjasama pasukan.
2. Penyahpepijatan dan fungsi diagnostik.
3. Gesaan tatabahasa dan fungsi autolengkap (IDE akan meneka sintaks yang anda mahu tulis)
4. Penyerlahan sintaks
5. FTP terbina dalam, dapat menyegerakkan fail pada hos tempatan dan jauh
Perkataan "IDE" mungkin agak mewah, dan sesetengah orang tidak biasa dengannya, tetapi orang data besar sepatutnya pernah mendengar tentang Dreamweaver Adobe. Dreameweaver boleh dianggap sebagai persekitaran pembangunan bersepadu. Kerana ia mengandungi beberapa ciri yang dinyatakan di atas untuk membantu anda menulis kod dengan lebih pantas. (Ia biasanya sesuai untuk pengeluaran bahagian hadapan. Tetapi ia juga menyokong bahasa sebelah pelayan, seperti PHP dan ASP.NET)
Terdapat banyak IDE dalam talian hari ini, anda hanya perlu memilih satu untuk diri sendiri (atau pasukan anda). Seperti beberapa IDE yang popular dan berciri penuh seperti Eclipse, Komodo IDE, NetBeans, Visual Studio dan Aptana Studio.
3. Pemodulatan yang sesuai
Modulariti adalah kunci untuk mencipta aplikasi kompleks yang mudah diselenggara dan dilanjutkan. Pada asasnya ini bermakna menulis kod dalam bahagian kecil dan bukannya menulis semua kod dalam satu fail besar.
Modularisasi mempunyai kos masanya sendiri untuk bermula (kerana anda perlu banyak berfikir untuk mereka bentuk struktur fail.) Walau bagaimanapun, ini akan menjimatkan anda apabila anda perlu menukar komponen tertentu atau ingin mengembangkan aplikasi anda Hilang banyak masa.
Modularisasi juga mengehadkan pepijat dalam modul Jika terdapat masalah di suatu tempat, anda akan menemui masalah dengan cepat.
Tetapi penyalahgunaan modulariti akan membawa kepada kod kembung dan terlalu banyak pernyataan yang tidak diperlukan, yang akan memperlahankan kelajuan berjalan keseluruhan aplikasi. Jadi kita perlu mencari keseimbangan yang baik antara terlalu banyak modulariti dan terlalu sedikit.
Sesetengah corak reka bentuk modular termasuk corak MVC dan PAC.
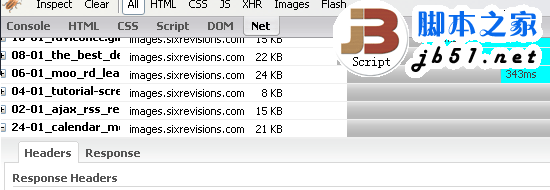
4. Gunakan alatan penyemak imbas untuk menyelesaikan masalah bahagian hadapan dengan cekap

Tiada apa-apa yang lebih buruk daripada menangani masalah keserasian dan penghuraian silang penyemak imbas. Perkara tiang ini akan membuat anda gila, dan ia akan membawa anda begitu banyak kekecewaan sehingga anda akan mendapati sukar untuk menghilangkan kebencian anda tanpa menghancurkan sesuatu. Tetapi alat penyahpepijatan yang disepadukan ke dalam penyemak imbas akan menjadikan pencarian dan mendiagnosis masalah bahagian hadapan lebih cepat dan lebih cekap.
Firebug dan Pembangun Web adalah alat penjimat masa yang sangat diperlukan yang telah menjadi alat penting untuk pembangun web bahagian hadapan. Firbug boleh melihat DOM dengan mudah untuk memahami prinsipnya, dan boleh melaraskan CSS/HTML/JS dengan cepat Selain itu, ia juga boleh membantu anda menyahpepijat dan menganotasi (profil) kod JavaScript anda untuk membantu anda mengetahui asalnya. Apakah situasi yang menyebabkan skrip anda terganggu. Pembangun Web memberi anda satu siri alatan yang berguna Contohnya, beberapa alatan membenarkan anda mengklik pada elemen halaman untuk melihat pengisytiharan gaya yang mempengaruhi elemen Ia juga membolehkan anda melumpuhkan JavaScript dan CSS dengan mudah, membolehkan anda Belajar cara anda halaman berfungsi tanpa JavaScript atau CSS.
Jika anda perlu nyahpepijat di bawah pelayar IE, anda boleh mencuba Bar Alat Pembangun IE. Ia sangat serupa dalam fungsi dengan Firebug dan Pembangun Web. Jika anda ingin mencari lebih banyak alat penyahpepijatan IE yang disepadukan dalam penyemak imbas untuk membantu anda menjimatkan masa penyahpepijatan, anda boleh mengklik pautan ini.
5. Penggunaan Semula Kod
Jika anda mendapati bahawa anda sentiasa melakukan perkara yang berulang, sudah tiba masanya untuk memikirkan struktur kod anda. Pertimbangkan untuk mempelajari corak reka bentuk biasa yang akan membantu anda membuat kaedah, fungsi dan objek yang boleh digunakan semula dan fleksibel.
Sebagai contoh, jika anda perlu kerap menyambung ke pangkalan data, anda mungkin perlu membuat kelas akses pangkalan data untuk mengendalikan sambungan pangkalan data, pertanyaan dan penyerahan data.
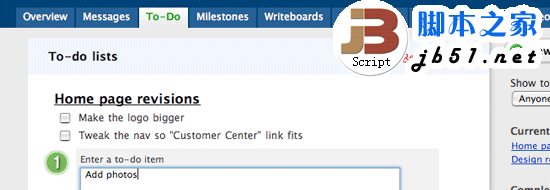
6. Kerjasama dalam talian dan menjejaki status projek

Sebenarnya - anda tidak bersendirian dalam kerja anda. Sama ada anda bekerja untuk pasukan pembangunan atau untuk seseorang (yang mungkin bos atau pelanggan anda), anda harus memanfaatkan sepenuhnya manfaat kerjasama dalam talian dan menjejak status projek.
Semakin sedikit masa yang anda luangkan untuk tugasan pentadbiran atau dalam mesyuarat yang tidak berkesudahan (atau, lebih teruk lagi, jenis pertemuan secara bersemuka yang memerlukan perjalanan) - semakin banyak masa yang anda luangkan untuk kod Semakin banyak masa yang diperlukan.
Alat seperti Basecamp, Lighthouse dan activeCollab memberi anda perkhidmatan kerjasama pasukan sehenti, membolehkan anda menjejak status projek pada bila-bila masa Anda juga boleh menetapkan matlamat dan pencapaian projek - supaya semua orang boleh disegerakkan secara automatik, menjimatkan masa anda kerap membalas e-mel, dan anda tidak perlu menghabiskan banyak masa yang tidak berguna dalam mesyuarat pengesahan kemajuan.
Alat ini juga akan membantu anda memberi keutamaan dan memastikan semuanya teratur dan direkodkan di satu tempat berpusat.
7. Pemformatan automatik dan penyeragaman kod
Anda perlu menyeragamkan format semua kod anda Bukan sahaja ini tabiat yang baik, tetapi ia akan membantu anda memahami kod dengan cepat sebaik sahaja anda perlu kembali kepada kod pada masa hadapan.
Pemformatan automatik kod membolehkan anda memformat semua kod anda dengan satu klik dan bukannya melakukannya baris demi baris, yang juga memastikan konsistensi dalam penulisan kod. Pemformatan automatik juga mengurangkan risiko ralat yang disebabkan oleh pengubahsuaian manual
Kami mempunyai banyak alatan untuk membantu kami melakukan ini, kebanyakannya adalah versi dalam talian. Untuk CSS, penyelesaian sumber terbuka yang popular ialah CSSTidy (CSS Bersih ialah versi dalam talian CSSTidy). Untuk HTML kami mempunyai HTML Tidy.
Untuk skrip, kami mempunyai PHP Source Code Formatter, Ruby Script Beautifier dan Code Beautifier Plus (alat ini digunakan untuk memformat C#, ActionScript dan Java).
8. Luangkan lebih banyak masa dalam pengumpulan keperluan dan peringkat perancangan
Mencegah jauh lebih baik daripada mengubati. Mungkin sesetengah aliran pemikiran menekankan untuk tidak membuang masa untuk merancang - memastikan anda telah mengumpulkan semua maklumat yang perlu anda ketahui dan meluangkan masa yang diperlukan untuk melakukan kerja rumah anda masih perlu. Jika anda tidak melakukan kerja rumah yang mencukupi dalam pengumpulan keperluan, ia akan menyebabkan ciri merayap Sebabnya adalah pelbagai keperluan fungsi yang tidak dijangka
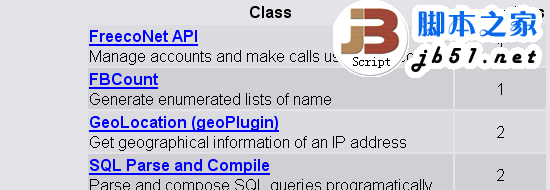
9. Gunakan kod yang telah ditulis

Orang-orang dahulu juga mencipta roda untuk kita, jadi tidak perlu kita mencipta roda itu sendiri. Jika anda melihat ciri di tempat yang menarik minat anda, kemungkinan orang lain telah menulis kod untuk anda (baik, bukan hanya untuk anda, tetapi untuk kita semua.) Untuk PHP, Repositori Kelas PHP Sebilangan besar kelas dan skrip disediakan untuk anda muat turun dan gunakan. Skrip Panas menyediakan pelbagai skrip dalam bahasa lain. Jika anda hanya mahukan beberapa coretan kod kecil, anda boleh pergi membeli-belah di devSnippet.
Nota: Kaedah di atas hanya akan membantu anda jika anda mempunyai pengalaman yang mencukupi untuk membezakan kod yang baik daripada kod buruk. Jika tidak, anda akan mendapati bahawa produk akhir anda penuh dengan pepijat kod dan penulisan yang mengelirukan.
10. Fungsi diperkemas
Anda mesti menilai ciri tertentu aplikasi web untuk menentukan sama ada pelaburan masa dalam ciri ini berbaloi.
Adakah pengguna anda benar-benar memerlukan sistem pengurusan kandungan yang jarang dikemas kini yang menyediakan output RSS tersuai untuk setiap kategori artikel? Anda benar-benar memerlukan penukar gaya tapak web untuk membantu anda mengesan lokasi geografi pengguna dan kemudian mempersembahkan tapak web dalam gaya yang berbeza.
Menulis fungsi tapak web adalah perjuangan yang sukar Jangan buang masa pembangunan pada fungsi yang tidak berguna kepada pengguna akhir dan merumitkan antara muka pengguna.




