
Sebenarnya, terdapat banyak kaedah penulisan yang sepadan, yang lebih biasa ialah benam objek.
Tetapi semasa saya menggunakannya, di bawah xp sp3, teg benam telah ditandakan sebagai x-mplayer2, tetapi strechToFit tidak sah. Sangat menyedihkan~
Di bawah win7, benaman ditandakan sebagai x-mplayer2. Tidak berguna untuk menulisnya terus dalam benaman Anda perlu menggunakan js untuk menetapkan semula, strechToFit dan uiMode.
Kemudian saya mendapati bahawa pemalam wmp krom di bawah xp sp3 adalah berbeza daripada pemalam wmp di bawah win7 - -.
Sebenarnya, sebab yang sangat ajaib ialah platform yang disokong yang ditulis dalam api pemalam wmp chrome yang dikeluarkan secara rasmi tidak termasuk xp sp3
Ringkasnya, terdapat banyak pepijat ajaib. masalah yang sepadan diselesaikan seperti berikut:
Pertama sekali, komputer anda mesti mempunyai pemain media windows
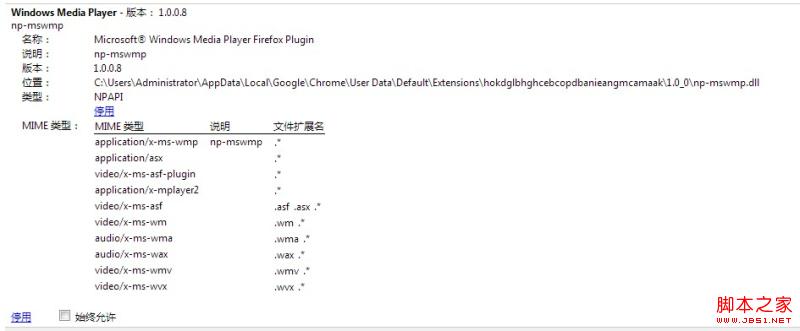
1 Masukkan chrome://plugins/ dalam pelayar chrome untuk melihat versi palam wmp-. in is inside  Kalau begitu, betul.
Kalau begitu, betul.
Jika tidak, lumpuhkannya dahulu, kemudian anda boleh memuat turun np-mswmp.dll di http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0
Kemudian letakkan dll ini ke dalam folder pemalam di bawah chrome anda (jika tiada folder pemalam, buat sendiri sahaja).
Biasanya ia berada dalam C:Program FilesGoogleChromeApplicationplugins~~
Kemudian mulakan semula penyemak imbas. Semak untuk melihat sama ada ia dimuatkan dengan betul.
2.html sangat mudah untuk ditulis Cuma muatkan html yang berbeza mengikut pelayar yang berbeza
 Apakah maksud chrome?
Apakah maksud chrome?
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
 Bagaimana untuk menutup selepas menjalankan arahan nohup
Bagaimana untuk menutup selepas menjalankan arahan nohup
 Perbezaan antara tekan kekunci dan kekunci
Perbezaan antara tekan kekunci dan kekunci
 Namakan semula perisian apk
Namakan semula perisian apk
 Cara menggunakan kursor mysql
Cara menggunakan kursor mysql
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data
 Bolehkah chatgpt digunakan di China?
Bolehkah chatgpt digunakan di China?




