
Rumah >
hujung hadapan web >
html tutorial >
HTML tetapkan lajur tajuk dan jadual tajuk kod pelaksanaan khusus_HTML/Xhtml_Pengeluaran halaman web
HTML tetapkan lajur tajuk dan jadual tajuk kod pelaksanaan khusus_HTML/Xhtml_Pengeluaran halaman web

Salin kod
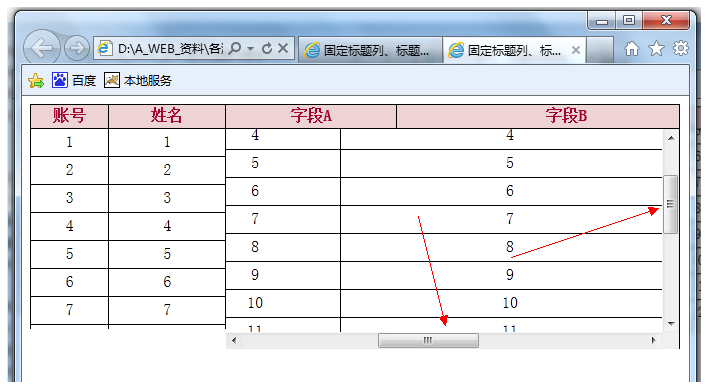
Kodnya adalah seperti berikut:<script> <br>function aa(){ <br>var a=document.getElementById("t_r_content").scrollTop; <br>var b=document.getElementById("t_r_content").scrollLeft; <br>document.getElementById("cl_freeze").scrollTop=a; <br>document.getElementById("t_r_t").scrollLeft=b; <br>} <br></script>
| 账号 | 姓名 |
|---|
| 1 | 1 |
| 2 | 2 |
| 3 | 3 |
| 4 | 4 |
| 5 | 5 |
| 6 | 6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
| 10 | 10 |
| 11 | 11 |
| 12 | 12 |
| 13 | 13 |
| 14 | 14 |
| 15 | 15 |
| 16 | 16 |
| 17 | 17 |
| 18 | 18 |
| 19 | 19 |
| 20 | 20 |
| 字段A | 字段B | 字段C | 字段D | 字段E | 字段F |
|---|
Label berkaitan:
sumber:php.cn
Artikel sebelumnya:Analisis perbezaan antara bold dan _HTML/Xhtml_Webpage Production
Artikel seterusnya:Masalah tugasan Src iframe (sebelah pelayan)_HTML/Xhtml_Pengeluaran halaman web
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel terbaru oleh pengarang
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Isu terkini
Dapatkan nilai berkaitan bersarang dalam mysql
Saya cuba mendapatkan semula nilai berkaitan berdasarkan berbilang entri dalam pangkalan d...
daripada 2024-04-04 17:29:06
0
2
365
Jadual dengan pengepala tetap dan pengepala lajur diputar
Saya mempunyai jadual dengan pengepala tetap dan lajur pertama tetap. Saya juga mahu memut...
daripada 2024-04-03 08:50:32
0
1
362
Topik-topik yang berkaitan
Lagi>
-
 Penyelesaian virus exe folder
Penyelesaian virus exe folder
-
 java mengkonfigurasi pembolehubah persekitaran jdk
java mengkonfigurasi pembolehubah persekitaran jdk
-
 pengecualian nullpointerexception
pengecualian nullpointerexception
-
 Pertanyaan masa Internet
Pertanyaan masa Internet
-
 Bagaimana untuk memulihkan pelayar IE untuk melompat ke EDGE secara automatik
Bagaimana untuk memulihkan pelayar IE untuk melompat ke EDGE secara automatik
-
 kaedah pemadaman fail hiberfil
kaedah pemadaman fail hiberfil
-
 Beberapa cara untuk menangkap data
Beberapa cara untuk menangkap data
-
 Apakah perisian yang terbuka?
Apakah perisian yang terbuka?
Cadangan popular
Tutorial Popular
Lagi>
-

-

-
 Tutorial Video Permulaan JAVA2530321
Tutorial Video Permulaan JAVA2530321 -

-

Muat turun terkini
Lagi>





![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



