Kandungan segera (kandungan atribut tajuk) pembungkusan baris dan kaedah penetapan taip apabila tetikus melayang di atas objek, ringkasan kaedah pembungkusan baris tajuk html.
Atribut tajuk HTML memaparkan satu baris secara lalai Bagaimana untuk membalut baris Di sini DIVCSS5 meringkaskan dan memperkenalkan dua kaedah pembalut baris untuk dikongsi dan digunakan oleh semua orang.
1. Balut terus kandungan tajuk ke baris baharu
Apabila mengisi terus kandungan tajuk, tekan "Enter" untuk membalut kod sampel adalah seperti berikut:
< a href='http://www.jb51.net' target=' _blank'
title='Tajuk: DIVCSS5
Pengarang: DIVCSS5
Masa kemas kini: 17-05-2013
Tahap pengesyoran : Tiada
Kata kunci: pemisah baris tajuk
Kaedah halaman: Tiada Penomboran
Tahap bacaan: normal'>html pembalut baris atribut tajuk
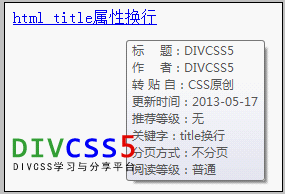
Tangkapan skrin kesan penyemak imbas:

Alihkan tetikus ke atas teks pautan Tangkapan skrin kesan pembalut baris kandungan gesaan
2. Gunakan kod pembalut baris tajuk html Terdapat dua jenis pembalut baris kod, yang boleh mencapai pembalut baris apabila kandungan tajuk dalam teg html dipaparkan.
1. Kod pemisah baris ialah:
“
” dan “
”
“
” (dan simbol, kekunci angka papan kekunci 7 bersama-sama &) # (tanda paun) 10 (angka Arab sepuluh) ; (huruf bertitik kecil)
"
" ejaan:
& (dan simbol, kekunci angka papan kekunci 7 bersama &) # (tanda paun) 13 (angka Arab tiga belas) ; (huruf bertitik kecil)
Semua input berangka di atas mesti dimasukkan dalam mod separuh lebar bahasa Inggeris. Apabila menggunakannya, cuma pilih mana-mana jenis (kumpulan) kod simbol pemisah baris di mana pemisah baris diperlukan.
2. Kod sampel adalah seperti berikut:
title="Baris pertama
Baris kedua
Baris ketiga"> bungkus tajuk 1 tajuk="Penjelasan 1
Penjelasan 2
Penjelasan 3">pemecahan baris tajuk 2< ;/a>
3 >
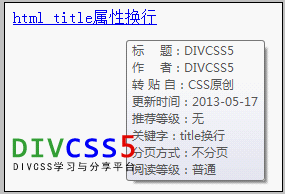
Tangkapan skrin kod contoh

Paparkan kandungan atribut tajuk apabila tetikus dialihkan ke hiperpautan untuk mencapai paparan balut baris gambarajah kesan