
1. Struktur sintaks asas bagi butang hantar html dan bawah
1. html butang hantar
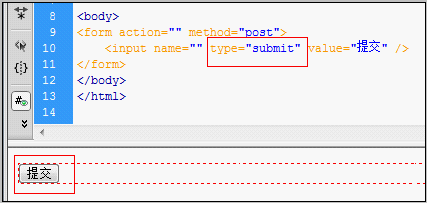
Tetapkan jenis="serahkan" dalam teg input untuk menetapkan kawalan borang ini sebagai butang.
Serahkan kod butang:
Tangkapan skrin kesan butang hantar html
 2. Butang bawah html
2. Butang bawah html
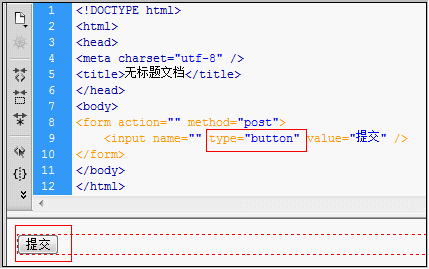
Tetapkan jenis="bawah" dalam teg input untuk menetapkan kawalan borang ini sebagai butang.
Kod butang bawah:
Tangkapan skrin kesan butang butang html
 2. Perbezaan antara butang hantar html dan bawah
2. Perbezaan antara butang hantar html dan bawah
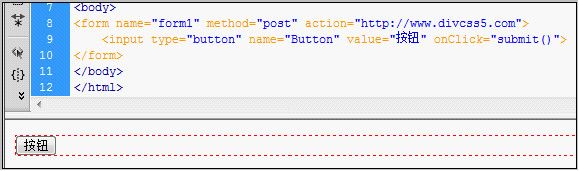
type=button hanyalah fungsi butang
type=submit adalah untuk menghantar borang
Tetapi mereka yang terlibat dalam UI WEB harus ambil perhatian bahawa menggunakan serah boleh meningkatkan kebolehgunaan halaman:
Selepas menggunakan serah, halaman menyokong operasi kekunci masukkan papan kekunci, tetapi ramai pereka perisian WEB mungkin tidak menyedari bahawa penyerahan disatukan.
Selepas menggunakan butang, halaman selalunya tidak menyokong kekunci masukkan. Oleh itu, jika anda perlu menyokong kekunci masukkan, anda mesti menyediakan penyerahan Secara lalai, kekunci masukkan beroperasi pada penyerahan pertama pada halaman.
1, onclick="form1.action='a.jsp';form1.submit();" Ini merealisasikan fungsi hantar. < nama borang="form1" method="post" action="http://www.css.com">
< ;input type="button" name="Button" value="Button" onClick="javascript:windows.location.href="your url""> 3. HTML submit dan butang bawah mencantikkan reka letak css p
onClick="javascript:windows.location.href="your url""> 3. HTML submit dan butang bawah mencantikkan reka letak css p
Pertama sekali, kami menyediakan imej butang untuk pengindahan butang, dan menambah gaya kelas pada penyerahan input atau kawalan butang bawah, tetapkan latar belakang butang kepada imej pengindahan, dan tetapkan jidar kepada sifar, lebar dan tinggi.
1. Cantikkan butang bawah html
Salin kod
Kod tersebut adalah seperti berikut: