
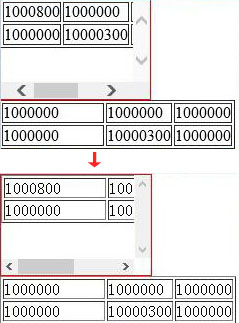
Apabila membuat halaman jadual, kadangkala set lebar untuk td adalah tidak sah Lebar td sentiasa diregangkan oleh kandungan dalaman Anda boleh menetapkan padding, tetapi tetapan lebar secara langsung Mari kita lihat contoh ini secara terperinci :

 Jumlah sel
Jumlah sel
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 Apakah kata laluan perkhidmatan mudah alih?
Apakah kata laluan perkhidmatan mudah alih?
 Bagaimana untuk memperlahankan video di Douyin
Bagaimana untuk memperlahankan video di Douyin
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
 Alat analisis data besar
Alat analisis data besar
 penggunaan apungan dalam css
penggunaan apungan dalam css
 Token log masuk tidak sah
Token log masuk tidak sah




