
Gunakan CONSOLE.LOG() untuk memaparkan tatasusunan
Bayangkan anda membina tatasusunan berikut
bahasa var = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ nama: "CoffeeScript", fileExtension: ".coffee" }
];
<code>console.log(languages);</code>
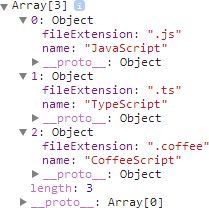
console.log() akan memaparkan tatasusunan seperti ini

Paparan jenis ini sangat berguna untuk pembangunan, tetapi saya merasa agak menyusahkan untuk mengklik secara manual pada setiap Objek. Pada masa ini, saya rasa console.table() agak menarik.
Gunakan CONSOLE.TABLE() untuk memaparkan tatasusunan
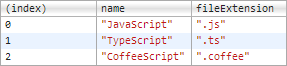
Sekarang mari cuba gunakan console.table():

Benarkah ia sangat kecil?
Sudah tentu, console.table() lebih sesuai Data rata disenaraikan dalam format jadual dan dipaparkan dengan lebih sempurna, jika setiap elemen tatasusunan mempunyai struktur yang berbeza, banyak grid dalam jadual anda akan tidak ditentukan.
Gunakan CONSOLE.TABLE() untuk memaparkan objek
Ciri lain console.table() ialah untuk memaparkan objek.
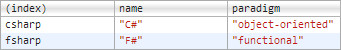
<code>var languages = {<br>csharp: { name: "C#", paradigm: "object-oriented" },<br>fsharp: { name: "F#", paradigm: "functional" }<br>};</code><code>console.table(languages);</code>

Betul.
Fungsi penapisan CONSOLE.TABLE()
Jika anda ingin mengehadkan console.table() untuk memaparkan lajur tertentu, anda boleh memasukkan senarai kata kunci dalam parameter seperti berikut:
// Kunci harta berbilang
console.table(bahasa, ["nama", "paradigma"]);
Jika anda ingin mengakses harta, satu parameter sudah memadai,
<code>// A single property keyconsole.table(languages, "name");</code>
Saya pernah berfikir bahawa saya sudah memahami kebanyakan fungsi Alat Pembangun Chrome, tetapi sekarang saya jelas salah Jika anda tiada apa-apa untuk dilakukan, lihat dokumentasi Chrome DevTools!




