
Contoh dalam artikel ini menerangkan teknik pengelakan kebocoran memori dan pengurusan ingatan JavaScript, yang sangat praktikal. Kongsikan dengan semua orang untuk rujukan anda. Kaedah khusus adalah seperti berikut:
Kandungan artikel ini datang daripada Google WebPerf (London WebPerf Group), 26 Ogos 2014.
Secara umumnya, aplikasi web JavaScript yang cekap mestilah lancar dan pantas. Mana-mana aplikasi yang berinteraksi dengan pengguna perlu mempertimbangkan cara memastikan memori digunakan dengan cekap, kerana jika terlalu banyak digunakan, halaman akan ranap, memaksa pengguna memuat semula. Dan anda hanya boleh bersembunyi di sudut dan menangis.
Pengumpulan sampah automatik bukan pengganti untuk pengurusan memori yang berkesan, terutamanya dalam aplikasi web yang besar dan berjalan lama. Dalam artikel ini, kami akan menunjukkan cara mengurus memori dengan berkesan melalui DevTools Chrome.
Dan pelajari cara menyelesaikan masalah prestasi seperti kebocoran memori, pengumpulan sampah yang kerap dijeda dan kemerosotan memori keseluruhan, perkara yang benar-benar membunuh anda.
Addy Osmani menunjukkan banyak contoh kebocoran memori dalam Chrome V8 dalam PPTnya:
1) Memadamkan sifat Objek akan melambatkan objek (memakan 15 kali lebih banyak memori)
var o = { x: 'y' };
delete o.x; //此时o会成一个慢对象
o.x; //
var o = { x: 'y' };
o = null; //应该这样
2) Penutupan
Apabila pembolehubah di luar penutupan diperkenalkan dalam penutupan, objek tidak boleh dikumpul sampah (GC) apabila penutupan tamat.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
3) DOM bocor
Apabila COM asal dialih keluar, rujukan nod anak tidak boleh dikitar semula melainkan ia dialih keluar.
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
4) Kebocoran pemasa
Pemasa juga merupakan tempat biasa di mana kebocoran memori berlaku:
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
5) Nyahpepijat memori
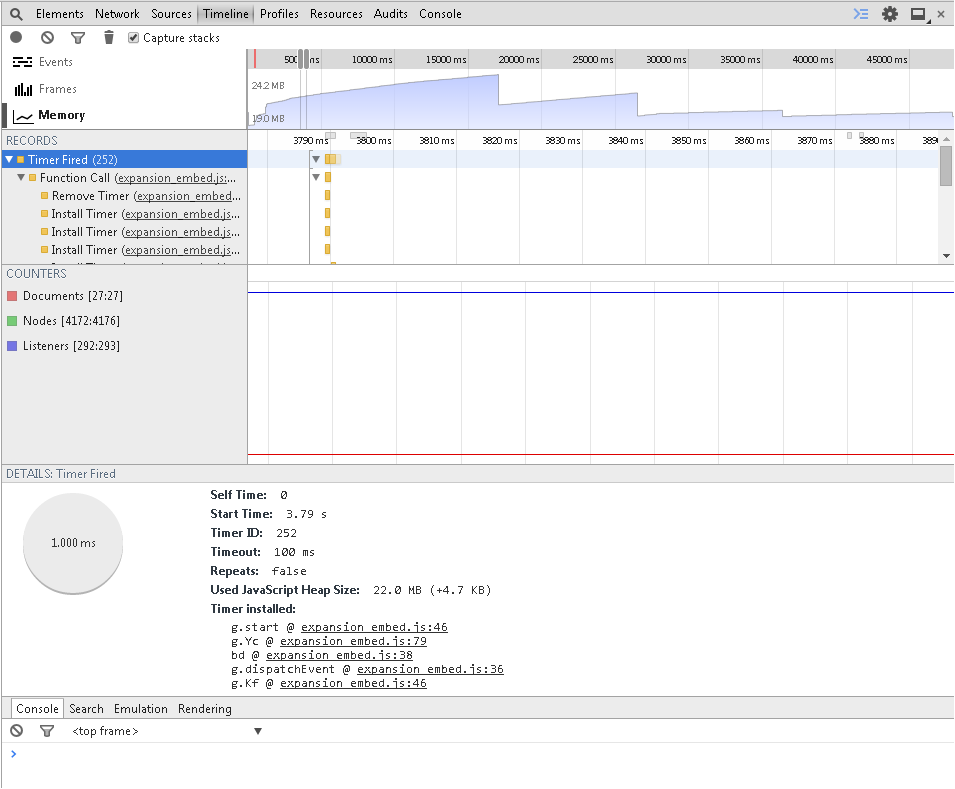
Alat penyahpepijatan memori terbina dalam Chrome boleh menyemak penggunaan memori dan kebocoran memori dengan mudah:
Klik rekod dalam Garis Masa ->
 Saya harap artikel ini akan membantu semua orang mempelajari pengaturcaraan javascript.
Saya harap artikel ini akan membantu semua orang mempelajari pengaturcaraan javascript.




