
Nota kajian corak reka bentuk HTML
Minggu ini terutamanya saya belajar tentang corak reka bentuk HTML saya kini meringkaskan kandungan pembelajaran saya seperti berikut:
1. Pembelajaran model kotak
Terdapat model reka bentuk asas dalam CSS yang dipanggil model kotak, yang mentakrifkan cara elemen dihuraikan sebagai kotak. Saya mempelajari enam jenis model kotak, iaitu model kotak sebaris (kotak sebaris), model kotak blok sebaris (kotak blok sebaris), model kotak blok (kotak blok), model kotak meja (kotak meja), model kotak mutlak (mutlak). kotak) dan model kotak terapung (kotak terapung).
Corak reka bentuk model kotak terbina dalam CSS dan mentakrifkan hubungan antara sifat berikut: jidar, jidar, pelapik dan kandungan. Setiap atribut merangkumi empat bahagian: atas, kanan, bawah, kiri; empat bahagian ini boleh ditetapkan pada masa yang sama atau secara berasingan sempadan mempunyai saiz dan warna, yang boleh kita fahami sebagai ketebalan kotak yang kita lihat dalam kehidupan dan Apa warna bahan kotak dibuat, sempadan adalah jarak antara kotak dan benda lain, kandungan adalah kandungan kotak, dan bahan mengisi ruang kosong dalam kotak pengisian.
Model Kotak Sebaris 1.1
Model kotak sebaris dihuraikan dalam susunan sebaris Ia diisih secara mendatar dari kiri ke kanan, dan dialihkan ke baris baharu apabila ia melebihi lebar moyang blok terminal terdekat. lebar, tinggi dan limpahan tidak berfungsi pada elemen sebaris kerana ia sentiasa sepadan dengan lebar dan ketinggian kandungan. Margin dan ketinggian garis boleh digunakan pada elemen sebaris dengan cara yang istimewa. Jidar mendatar mengubah kedudukan elemen sebaris dalam susunan pengumpulan. Nilai positif untuk margin-kiri akan mengalihkan elemen lebih jauh daripada elemen di hadapannya, manakala nilai negatif akan mendekatkannya. Nilai positif untuk margin-right akan mengalihkan elemen lebih jauh daripada elemen seterusnya, manakala nilai negatif akan membawanya lebih dekat. margin-atas dan margin-bawah tidak mempunyai kesan pada elemen sebaris. Sempadan menetapkan sempadan untuk elemen sebaris dengan cara khas Sempadan mendatar akan mengubah kedudukan elemen sebaris dalam susunan. Sempadan kiri menggerakkan elemen ke kiri, dan sempadan kanan menggerakkan elemen seterusnya ke kanan. Sempadan atas dan bawah akan muncul di luar pelapik, tetapi tidak akan memanjang ke ketinggian garisan atau menukar kedudukan menegak elemen. Templat untuk corak ini boleh diwakili seperti berikut:
Elemen blok sebaris terletak dalam susunan isihan sebaris, sama seperti kotak sebaris lain, kecuali ia juga mengandungi beberapa sifat elemen blok: jidar, jidar, pelapik, lebar dan tinggi. Elemen blok sebaris tidak akan bersilang dengan garisan lain. Elemen blok sebaris menambah ketinggian garisan untuk menampung ketinggian, padding, jidar dan jidarnya. lebar dan tinggi menetapkan ketinggian dan lebar elemen Anda boleh mengembangkan atau mengecilkan elemen alternatif, seperti imej, dengan menetapkan lebar atau ketinggiannya kepada nilai tertentu. Anda juga boleh menggunakan width:auto dan height:auto untuk menjadikan saiz elemen gantian sepadan dengan saiz sebenar. Dengan mengandaikan rentang dengan display:inline-block, anda boleh melaraskan saiz dengan menetapkan lebar dan ketinggiannya. Anda juga boleh menggunakan width:auto dan height:auto untuk membalut elemen blok sebaris. Anda boleh menggunakan width:100% untuk meregangkan elemen blok sebaris, yang sama dengan elemen blok. Elemen margin akan mengubah saiz elemen dari empat arah atas, bawah, kiri dan kanan margin-atas dan margin-bawah akan menambah atau mengurangkan ketinggian garisan-kiri dan margin-kanan akan mendekatkan elemen atau lebih besar dalam arah mendatar ke hadapan dan belakangnya. Sempadan dan pelapik juga boleh digunakan untuk memanjangkan dimensi luar elemen sebaris.
Corak tipikal model kotak sebaris adalah seperti berikut:
Salin kod
Corak reka bentuk ini boleh digunakan pada semua elemen sebaris.
Model Kotak Blok 1.3
Dalam persekitaran pemformatan blok, model kotak blok disusun secara menegak dari atas ke bawah, yang merupakan susunan biasa elemen blok. Model kotak blok boleh mengandungi model kotak blok lain, atau mereka boleh menamatkan persekitaran pemformatan blok dan memulakan persekitaran pemformatan sebaris yang mengandungi model kotak sebaris. Elemen blok terminal mencipta persekitaran pemformatan sebaris dalam kotak dalamannya, tetapi kotak luarnya mesti berada dalam persekitaran pemformatan blok pada masa ini.
Panjang elemen blok boleh sama dengan elemen induknya, atau ia boleh menjadi lebih kecil atau lebih besar daripada elemen induknya. Apabila saiznya lebih besar daripada elemen induk, ia akan melimpah. Atribut limpahan digunakan untuk mengawal cara penyemak imbas mengendalikan limpahan. Dalam model kotak blok, lebar dan tinggi masih digunakan untuk menetapkan lebar dan tinggi elemen. Antaranya, width:auto bermaksud ia menjadikan lebar elemen konsisten dengan elemen induk, dan height:auto bermaksud ia menjadikan ketinggian elemen membalut semua elemen anaknya. jidar-kiri dan jidar-kanan akan mengensot atau memanjangkan sisi elemen blok yang diregangkan, dan ia akan melaraskan saiz elemen blok. jidar atas dan jidar bawah boleh menambah atau mengurangkan jarak antara elemen blok yang berbeza, atau malah menjadikannya bertindih. Pelayar mengimbangi margin atas dan bawah unsur blok bersebelahan. Gunakan margin-left:auto dan margin-right:auto untuk mengawal susunan mendatar elemen blok saiz tetap. Jika elemen blok mempunyai set lebar, margin-left:auto akan menyusun elemen blok di sebelah kanan elemen induk dan margin-right:auto akan menyusun elemen blok di sebelah kiri elemen induk. Menetapkan margin-left:auto dan margin-right:auto pada masa yang sama akan meletakkan elemen blok di tengah-tengah elemen induk. Sempadan dan pelapik juga memanjangkan lebar dan ketinggian luar model kotak. Model kotak blok bercorak seperti berikut:
Corak reka bentuk ini boleh digunakan untuk semua elemen blok.
Model Kotak Meja 1.4
Jadual ialah model kotak blok dengan banyak baris sel. Jadual juga terletak dalam susunan elemen blok, manakala sel dalam jadual disusun dalam "baris" dan "lajur". Meja mempunyai jidar tetapi tiada pelapik. Sel-sel mempunyai margin dalam tetapi tiada margin luar. Gunakan lebar untuk menetapkan lebar jadual Lebar di sini merujuk kepada lebar di luar sempadan dan bukannya lebar di dalam padding. Gunakan ketinggian untuk menetapkan ketinggian meja Ketinggian di sini merujuk kepada ketinggian di luar sempadan dan bukannya ketinggian di dalam pelapik. Cara jidar dihuraikan bergantung pada sama ada jadual bersaiz, dibungkus atau diregangkan. Margin menggerakkan jadual dan elemen seterusnya apabila ia bersaiz dan dibungkus. Jidar negatif akan menyebabkan elemen bersebelahan bertindih dengan jadual. Apabila jadual diregangkan, jidar menyebabkan jadual mengenden, yang menjadikan dimensi dalamannya lebih kecil dan mengurangkan saiz sel. Sempadan akan menjadikan kotak dalam meja yang mempunyai dimensi atau regangan yang ditentukan lebih kecil. Limpahan tidak boleh digunakan pada jadual, kerana jadual tidak boleh melimpah, hanya sel jadual boleh melimpah. Overflow:hidden harus diberikan kepada sel untuk memastikan tingkah laku yang konsisten merentas semua penyemak imbas apabila sel bersaiz tetap melimpah. Runtuhan sempadan menentukan sama ada sempadan bersebelahan digabungkan menjadi satu dan susun atur jadual menentukan sama ada jadual bersaiz tetap (tetap) atau berubah berdasarkan kandungannya (auto). Skema model kotak meja adalah seperti berikut:
Corak reka bentuk ini boleh digunakan untuk semua elemen meja.
Model Kotak Kedudukan Mutlak 1.5
Elemen yang diletakkan secara mutlak dipisahkan daripada susunan susunan biasa elemen dan diletakkan pada tahap yang lebih tinggi atau lebih rendah. Ia diposisikan secara relatif kepada nenek moyang kedudukan terdekat atau ditetapkan pada kedudukan dalam port pandangan. Anda boleh menetapkan dimensi, membalutnya atau meregangkannya pada saiz yang sama dengan elemen induk. Mana-mana elemen boleh diletakkan secara mutlak. Kedudukan model kotak berkedudukan mutlak tidak menjejaskan kedudukan model kotak lain.
z-index mengawal susunan susunan elemen diposisikan. Nilai negatif akan meletakkannya di bawah lapisan susunan biasa, nilai positif akan meletakkannya di atas. Semakin besar nilai, semakin jauh ke hadapan dalam susunan menegak. Anda boleh menetapkan atas, kiri, bawah dan kanan kepada model kotak yang diposisikan secara mutlak Apabila nilai ditetapkan, kiri akan diposisikan berdasarkan bekas elemen yang diposisikan secara mutlak dan diposisikan mengikut nilai positif atau negatif yang anda tetapkan. Prinsip yang sama berlaku untuk tiga sifat yang lain. Gunakan lebar untuk menetapkan lebar elemen, dan ketinggian untuk menetapkan ketinggian elemen. Apabila margin adalah positif, ia akan menggerakkan model kotak yang diposisikan secara mutlak ke arah tengah bekasnya Apabila ia negatif, ia akan bergerak menjauhi pusat. Sempadan dan padding akan mengecilkan kotak dalam model kotak yang diregangkan dengan kedudukan mutlak. Corak model kotak berkedudukan mutlak adalah seperti berikut:
Corak reka bentuk ini boleh digunakan pada semua elemen.
Model Kotak Terapung 1.6
Gunakan float:left atau float:right untuk mengapungkan sebarang elemen. Unsur terapung juga berada di luar susunan unsur biasa dan diletakkan di atas sempadan dan latar belakang unsur blok bersebelahan. Ini mengecilkan elemen induk unsur terapung dan hilang sepenuhnya apabila semua anaknya terapung. Walaupun elemen terapung berpecah daripada susunan asal unsur, ia akan menyebabkan kandungan bersebelahan dalam baris gilir dienden ke arah tertentu. Terapung ke kiri akan menyebabkan kandungan bersebelahan diinden ke kanan, manakala terapung ke kanan akan menyebabkan kandungan diendenkan ke kiri. Elemen terapung diletakkan secara menegak dalam kedudukan asalnya. Dan dalam padding elemen induk, ia diletakkan secara mendatar dari kanan atau kiri. Unsur terapung disusun secara menegak pada kedudukan asalnya. Apabila elemen terapung tidak boleh bersebelahan dengan elemen terapung seterusnya, ia akan bergerak ke bawah. Kedudukan, saiz, pelapik, jidar dan jidar unsur terapung semuanya mempengaruhi kedudukan unsur terapung bersebelahan dan kandungan sebaris bersebelahan. lebar dan tinggi digunakan untuk menetapkan lebar dan tinggi unsur terapung. Margin mempunyai fungsi terapung yang unik. Sempadan dan pelapik meningkatkan saiz kotak luar unsur terapung. Jidar kiri dan pelapik kiri unsur terapung kiri akan menolaknya ke kanan, manakala jidar kanan dan pelapik kanannya akan menolak unsur terapung lain dan kandungan sebaris di sebelah kanan lebih jauh ke kanan. Untuk elemen terapung kanan, sebaliknya adalah benar. Corak model kotak terapung adalah seperti berikut:
Corak reka bentuk ini boleh digunakan pada semua elemen.
2: Pembelajaran model penentududukan
CSS menyediakan 6 model penentududukan untuk meletakkan elemen: statik, mutlak, tetap, relatif, terapung dan relatif terapung. Model kedudukan statik mampu meletakkan model sebaris, blok sebaris, blok dan kotak meja. Model penentududukan mutlak dan tetap membolehkan penentududukan model kotak mutlak. Model kedudukan terapung boleh meletakkan model kotak terapung. Model kedudukan relatif boleh melakukan kedudukan relatif pada mana-mana model kotak kecuali model kotak mutlak. Model kedudukan terapung relatif boleh meletakkan model kotak terapung secara relatif. Setiap model penentududukan menggunakan set atribut asas yang sama untuk mengawal kedudukan.
2.1 Kedudukan Statik
Jika anda mahu elemen disusun satu demi satu dalam susunan elemen sebaris dan blok, anda boleh menggunakan position:static untuk digunakan pada elemen. Dalam elemen blok, satu atau lebih blok atau elemen sebaris diselesaikan secara menegak ke bawah. Dalam elemen sebaris, teks dan objek dihuraikan secara mendatar, baris demi baris. Kedudukan permulaan unsur statik ditentukan oleh unsur statik sebelumnya. Coraknya adalah seperti berikut:
Unsur statik sebaris:
Elemen statik terhalang:
2.2 Kedudukan Mutlak
Elemen mutlak membolehkan anda mengawal kedudukannya dengan tepat berbanding dengan elemen nenek moyang yang paling dekat dengan kedudukannya. Unsur mutlak dihuraikan pada tahap kedudukan di atas susunan unsur biasa, sama seperti model kotak berasingan Tidak seperti unsur terapung, unsur mutlak bukan bendalir. Anda boleh menggunakan position:absolute untuk menghuraikan sebarang elemen sebagai model kotak mutlak. Gunakan lebar dan tinggi untuk menetapkan saiznya. Peratusan adalah relatif kepada model kotak terdekat yang diposisikan, bukan elemen induk. Anda boleh menetapkan nilai ke kiri, kanan, bawah, dan atas dan letakkannya pada satu sisi unsur nenek moyang terdekat. Anda boleh menggunakan jidar untuk mengimbangi tepi unsur berbanding dengan tepi unsur moyang terdekatnya. Gunakan z-index untuk mengawal susunan susunan elemen dengan nilai indeks z yang besar akan diletakkan lebih dekat dengan pengguna. Coraknya adalah seperti berikut:
2.3 Kedudukan Tetap
Anda mahu elemen dialih keluar daripada lapisan kedudukannya dan ditetapkan di suatu tempat dalam port pandangan, atau anda mahu ia kekal pada kedudukan asalnya mengikut susunan elemen. Apabila tetingkap menatal, anda tidak mahu ia membeku. Ini dipanggil elemen kedudukan tetap atau elemen tetap. Anda boleh menggunakan position:fixed untuk menukar mana-mana elemen kepada elemen kedudukan tetap. Elemen tetap diletakkan secara relatif kepada port pandangan dan bukannya elemen nenek moyang terdekat yang lain. Jadi jika anda membetulkan elemen pada kedudukan asalnya dalam susunan, ia akan kekal diletakkan apabila tetingkap menatal. Coraknya adalah seperti berikut:
2.4 Kedudukan relatif
Untuk mengawal susunan susunan elemen dalam susunan biasanya, anda boleh menggunakan position:relative untuk meletakkannya secara relatif antara satu sama lain. Kedudukan unsur relatif tidak menyimpang daripada susunan biasa unsur, dan ia juga tidak mengubah bentuknya dalam susunan biasa. Contohnya, jika elemen sebaris merentangi berbilang baris (satu atau lebih baris), ia akan mengekalkan reka letak unik ini apabila diletakkan secara relatif. Anda boleh secara pilihan mengimbangi elemen yang agak kedudukannya daripada susunan asalnya menggunakan kiri dan atas. Berikan kedudukan:relatif kepada mana-mana elemen supaya unsur keturunan mutlak boleh diletakkan secara relatif kepadanya. Coraknya adalah seperti berikut:
3: Penerokaan dan Pembelajaran Model Kotak
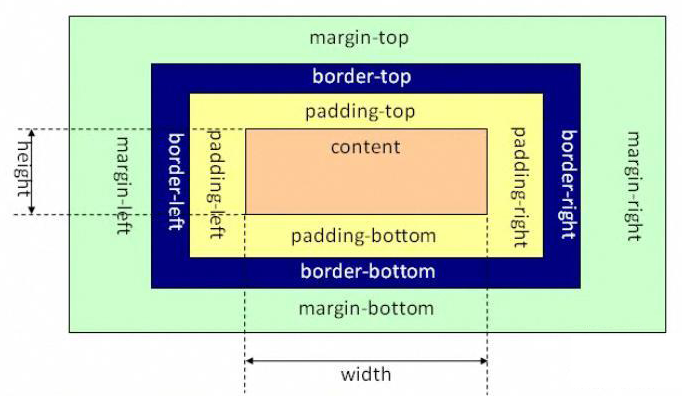
Dalam CSS2.1, elemen peringkat blok hanya boleh berbentuk segi empat tepat. Apabila kita perlu mengira saiz keseluruhan elemen peringkat blok, kita perlu mengambil kira panjang dan lebar kawasan kandungan, serta jidar elemen, padding dan jidar. Model kotak boleh dibahagikan kepada model kotak W3C standard dan model kotak IE. Model kotak W3C standard adalah seperti yang ditunjukkan di bawah:

Gambar 1
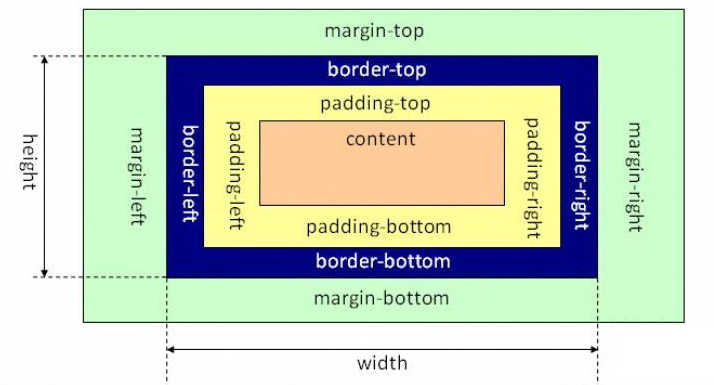
Skop model kotak ini termasuk jidar, jidar, pelapik dan kandungan, dan bahagian kandungan tidak termasuk bahagian lain. Maksudnya, apabila kami mereka bentuk atribut lebar dan ketinggian elemen peringkat blok dalam CSS, seperti .box{width: 100px}, lebar dan tinggi hanya ditetapkan untuk bahagian kandungan, iaitu , rajah di atas ditakrifkan Panjang kawasan antara padding-top dan padding-bottom (lebar kawasan antara padding-kiri dan padding-kanan). Daripada jumlah kandungan, pelapik dan sempadan. Model kotak IE adalah seperti yang ditunjukkan di bawah:

Gambar 2
Skop model kotak ini termasuk jidar, jidar, padding dan kandungan Perbezaan daripada model kotak W3C standard ialah bahagian kandungan model kotak IE termasuk jidar dan padding. Maksudnya, apabila kami mereka bentuk atribut lebar dan ketinggian elemen peringkat blok dalam CSS, seperti .box{width: 100px}, lebar dan tinggi ialah jumlah kandungan, padding dan sempadan.
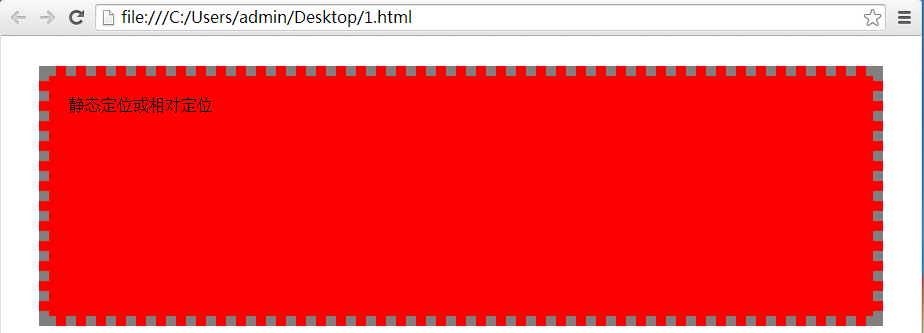
Untuk elemen berkedudukan statik (iaitu tiada kedudukan) dengan lebar automatik dan elemen berkedudukan agak, lebar dikira dengan menolak semua jidar mendatar elemen daripada lebar blok yang mengandunginya , padding, sempadan, bar skrol. Iaitu, lebar jidar mendatar, padding, sempadan dan bar skrol elemen (jika ada) dialih keluar daripada lebar blok yang mengandungi, dan itulah yang tinggal. Berikan satu contoh,
Di sini, .test1 tidak menetapkan atribut kedudukan, iaitu kedudukan lalai:statik. Antaranya, kod html ialah:

Gambar 3
Iaitu, lebar blok dilanjutkan untuk mengisi secara automatik kawasan lebar elemen induknya.
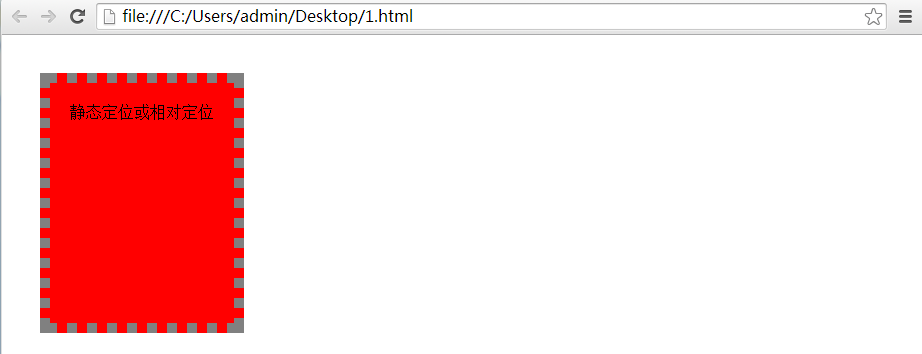
Tetapi elemen terapung dan elemen yang diposisikan secara mutlak mempunyai kesan yang bertentangan dengannya. Andaikan bahawa .test1 dalam contoh tadi ditulis semula sebagai:
html kekal tidak berubah, maka hasilnya ialah:

Gambar 4
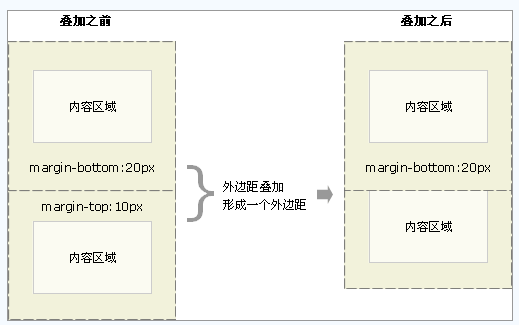
Dalam Rajah 1 dan Rajah 2, kita melihat dengan jelas bahawa dalam contoh mengira saiz kawasan yang diperlukan bagi sesuatu elemen, margin sudah termasuk dalam pengiraan. Tetapi sebenarnya, jidar bersebelahan unsur tidak kedudukan menegak akan ditumpangkan ke dalam nilai salah satu jidar lebar yang lebih besar, bukan jumlah kedua-duanya. Ini bermakna apabila mengira saiz kawasan yang benar-benar perlu menyimpan elemen, ia tidak bermula dari tepi jidar Hanya jidar terluas akan berkuat kuasa, dan jidar yang lebih sempit akan ditindihkan dengan yang lebih besar. Seperti yang ditunjukkan di bawah:

Gambar 5
Selain itu, apabila lebar elemen ditetapkan kepada 100% (iaitu, lebar kandungan elemen induk ialah 100%), ia tidak sepatutnya mempunyai sebarang jidar, pelapik atau sempadan Ini hanya akan Kawasan di mana ia diletakkan perlu lebih besar. Ini sering diabaikan oleh pereka bentuk dan boleh merosakkan reka letak halaman dengan serius, menyebabkan kandungan sama ada melimpah atau menjadikan elemen lebih luas daripada yang sepatutnya. Berikan contoh:
Kod html ialah:

Maksudnya, tanpa margin dan padding, 100% kandungan boleh mengisi elemen induk dengan betul. Sekarang anggap bahawa gaya .box ditukar kepada:
Mengekalkan selebihnya tidak berubah, hasilnya ialah:

Pada masa ini, elemen tidak sejajar, dan hanya jidar di sebelah kiri muncul. Penyelesaiannya adalah untuk mengelak daripada menambah nilai khusus pada sifat lebar dalam kebanyakan kes, dan hanya menggunakan margin, padding dan sempadan.
Empat: Ringkasan
Minggu ini, saya terutamanya mempelajari model kotak dan model kedudukan HTML. Saya mempunyai pemahaman yang lebih baik tentang pelbagai atribut dalam model kotak dan hubungan antara atribut, yang akan membantu saya menggunakannya dengan mahir dalam aplikasi masa hadapan. Pada masa yang sama, saya juga mengetahui lebih lanjut tentang penghuraian CSS pelayar.
 Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
 Sistem oa percuma secara kekal
Sistem oa percuma secara kekal
 Apakah suhu biasa komputer riba?
Apakah suhu biasa komputer riba?
 Bagaimana untuk mengukur kelajuan rangkaian pada komputer
Bagaimana untuk mengukur kelajuan rangkaian pada komputer
 Apakah perbezaan antara golang dan ular sawa
Apakah perbezaan antara golang dan ular sawa
 Pengenalan kepada penggunaan kod keseluruhan vbs
Pengenalan kepada penggunaan kod keseluruhan vbs
 Cara membaca data excel dalam html
Cara membaca data excel dalam html
 Bagaimana untuk membeli dan menjual Bitcoin pada platform Ouyi
Bagaimana untuk membeli dan menjual Bitcoin pada platform Ouyi




