
Dalam artikel sebelum ini, saya memperkenalkan konsep prototaip dan mempelajari tentang hubungan antara tiga rakan baik pembina, objek prototaip dan contoh dalam JavaScript: setiap pembina mempunyai "orang suci penaung"—— Objek prototaip juga mempunyai "kedudukan" pembina di dalam hatinya, dan mereka jatuh cinta antara satu sama lain, tetapi contoh itu "mencintai" objek prototaip secara rahsia, dan dia juga mengekalkan kedudukan objek prototaip di dalam hatinya.
Javascript itu sendiri bukan bahasa berorientasikan objek, tetapi bahasa berasaskan objek Bagi orang yang biasa dengan bahasa OO lain, ia agak tidak selesa pada mulanya, kerana tiada konsep "kelas" di sini, atau. "kelas" dan "kelas" Tiada perbezaan antara "contoh", apatah lagi "kelas induk" dan "subkelas". Jadi, bagaimanakah objek dalam JavaScript ini disambungkan?
Nasib baik, JavaScript telah menyediakan pelaksanaan "warisan" dari awal reka bentuknya Sebelum memahami "warisan", mari kita fahami konsep rantaian prototaip.
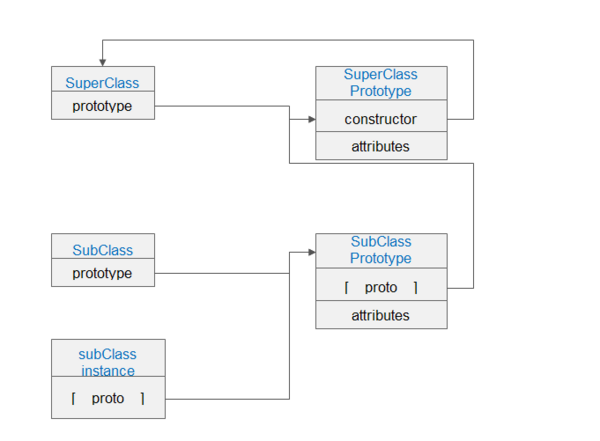
Rantai Prototaip
Kami tahu bahawa prototaip mempunyai penunjuk kepada pembina Bagaimana jika kita menjadikan objek prototaip SubClass sama dengan contoh jenis lain iaitu SuperClass()? Pada masa ini, objek prototaip SubClass mengandungi penunjuk kepada prototaip SuperClass, dan prototaip SuperClass juga mengandungi penunjuk kepada pembina SuperClass. . . Dengan cara ini, lapisan demi lapisan, rantai prototaip terbentuk.

Kod khusus adalah seperti berikut:
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype.subSayWhat = function(){
return this.subname + ":i`m a beautiful girl";
}
var sub = new SubClass();
console.log(sub.sayWhat());//women:i`m a girl!
Gunakan rantaian prototaip untuk melaksanakan warisan
Ia boleh dilihat daripada kod di atas bahawa SubClass mewarisi sifat dan kaedah SuperClass ini dilaksanakan dengan memberikan contoh SuperClass kepada objek prototaip SubClass, supaya objek prototaip SubClass ditimpa oleh contoh. SuperClass Ia mempunyai semua sifat dan kaedahnya, dan juga mempunyai penunjuk ke objek prototaip SuperClass.
Terdapat beberapa perkara yang perlu kita perhatikan apabila menggunakan rantaian prototaip untuk melaksanakan pewarisan:
Beri perhatian kepada perubahan dalam pembina selepas pewarisan. Pembina sub di sini menunjuk kepada SuperClass, kerana prototaip SubClass menunjuk kepada prototaip SuperClass. Apabila memahami rantaian prototaip, jangan abaikan objek Objek lalai pada penghujungnya. Inilah sebabnya mengapa kita boleh menggunakan kaedah terbina dalam seperti toString dalam semua objek.
Apabila melaksanakan pewarisan melalui rantai prototaip, anda tidak boleh menggunakan literal untuk menentukan kaedah prototaip, kerana ini akan menimpa objek prototaip (juga diperkenalkan dalam artikel sebelumnya):
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype = {//此处原型对象被覆盖,因为无法继承SuperClass属性和方法
subSayWhat:function(){
return this.subname + ":i`m a beautiful girl";
}
}
var sub = new SubClass();
console.log(sub.sayWhat());//TypeError: undefined is not a function
Masalah perkongsian contoh. Semasa menerangkan prototaip dan pembina sebelum ini, kami telah memperkenalkan bahawa prototaip yang mengandungi atribut jenis rujukan akan dikongsi oleh semua keadaan Begitu juga, prototaip yang kami warisi juga akan berkongsi atribut jenis rujukan dalam prototaip "kelas induk" Apabila Selepas kami mengubah suai rujukan taipkan atribut "kelas induk" melalui warisan prototaip, semua kejadian lain yang diwarisi daripada prototaip akan terjejas Ini bukan sahaja pembaziran sumber, tetapi juga fenomena yang kami tidak mahu lihat:
function SuperClass(){
this.name = "women";
this.bra = ["a","b"];
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
var sub1 = new SubClass();
sub1.name = "man";
sub1.bra.push("c");
console.log(sub1.name);//man
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub1.name);//woman
console.log(sub2.bra);//["a","b","c"]
Nota: Apabila elemen ditambahkan pada tatasusunan di sini, semua kejadian yang diwarisi daripada SuperClass akan terjejas, tetapi jika atribut nama diubah suai, ia tidak akan menjejaskan kejadian lain Ini kerana tatasusunan ialah jenis rujukan dan nama adalah jenis asas.
Bagaimana untuk menyelesaikan masalah perkongsian contoh? Jom tengok bawah...
Warisan klasik (curi pembina)
Sama seperti kami telah memperkenalkan bahawa prototaip jarang digunakan secara bersendirian untuk mentakrifkan objek, dalam pembangunan sebenar kami jarang menggunakan rantai prototaip sahaja Untuk menyelesaikan masalah berkongsi jenis rujukan, pembangun JavaScript telah memperkenalkan model warisan klasik (juga dikenali. sebagai Untuk warisan pembina yang dipinjam), pelaksanaannya hanyalah untuk memanggil pembina supertype dalam pembina subjenis. Kita perlu menggunakan fungsi call() atau apply() yang disediakan oleh javascript Mari kita lihat contoh:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
function SubClass() {
this.subname = "your sister";
//将SuperClass的作用域赋予当前构造函数,实现继承
SuperClass.call(this);
}
var sub1 = new SubClass();
sub1.bra.push("c");
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub2.bra);//["a","b"]
SuperClass.call(this); Ayat ini bermaksud kerja pemula SuperClass pembina dipanggil dalam persekitaran contoh (konteks) SubClass, supaya setiap contoh akan mempunyai salinan atribut bra sendiri pengaruh antara satu sama lain.
Walau bagaimanapun, pelaksanaan ini masih tidak sempurna Memandangkan pembina diperkenalkan, kita juga berhadapan dengan masalah pembina yang disebutkan dalam artikel sebelumnya: jika terdapat definisi kaedah dalam pembina, maka tidak ada Fungsi yang berasingan. rujukan. Tujuan kami adalah untuk berkongsi kaedah ini, dan kaedah yang kami takrifkan dalam prototaip supertype tidak boleh dipanggil dalam contoh subjenis:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
var sub1 = new SubClass();
console.log(sub1.sayWhat());//TypeError: undefined is not a function
如果你看过上篇文章关于原型对象和构造函数的,想必你已经知道解决这个问题的答案了,那就是沿用上篇的套路,使用“组合拳”!
组合式继承
组合式继承就是结合原型链和构造函数的优势,发出各自特长,组合起来实现继承的一种方式,简单来说就是使用原型链继承属性和方法,使用借用构造函数来实现实例属性的继承,这样既解决了实例属性共享的问题,也让超类型的属性和方法得到继承:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this); //第二次调用SuperClass
}
SubClass.prototype = new SuperClass(); //第一次调用SuperClass
var sub1 = new SubClass();
console.log(sub1.sayWhat());//hello
组合继承的方式也是实际开发中我们最常用的实现继承的方式,到此已经可以满足你实际开发的需求了,但是人对完美的追求是无止境的,那么,必然会有人对这个模式“吹毛求疵”了:你这个模式调用了两次超类型的构造函数耶!两次耶。。。你造吗,这放大一百倍是多大的性能损失吗?
最有力的反驳莫过于拿出解决方案,好在开发者找到了解决这个问题的最优方案:
寄生组合式继承
在介绍这个继承方式前,我们先了解下寄生构造函数的概念,寄生构造函数类似于前面提到的工厂模式,它的思想是定义一个公共函数,这个函数专门用来处理对象的创建,创建完成后返回这个对象,这个函数很像构造函数,但构造函数是没有返回值的:
function Gf(name,bra){
var obj = new Object();
obj.name = name;
obj.bra = bra;
obj.sayWhat = function(){
console.log(this.name);
}
return obj;
}
var gf1 = new Gf("bingbing","c++");
console.log(gf1.sayWhat());//bingbing
寄生式继承的实现和寄生式构造函数类似,创建一个不依赖于具体类型的“工厂”函数,专门来处理对象的继承过程,然后返回继承后的对象实例,幸运的是这个不需要我们自己实现,道哥(道格拉斯)早已为我们提供了一种实现方式:
function object(obj) {
function F() {}
F.prototype = obj;
return new F();
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var subClass = object(superClass);
console.log(subClass.name);//bingbing
在公共函数中提供了一个简单的构造函数,然后将传进来对象的实例赋予构造函数的原型对象,最后返回该构造函数的实例,很简单,但疗效很好,不是吗?这个方式被后人称为“原型式继承”,而寄生式继承正是在原型式基础上,通过增强对象的自定义属性实现的:
function buildObj(obj){
var o = object(obj);
o.sayWhat = function(){
console.log("hello");
}
return o;
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var gf = buildObj(superClass);
gf.sayWhat();//hello
寄生式继承方式同样面临着原型中函数复用的问题,于是,人们又开始拼起了积木,诞生了——寄生组合式继承,目的是解决在指定子类型原型时调用父类型构造函数的问题,同时,达到函数的最大化复用。基于以上基础实现方式如下:
//参数为两个构造函数
function inheritObj(sub,sup){
//实现实例继承,获取超类型的一个副本
var proto = object(sup.prototype);
//重新指定proto实例的constructor属性
proto.constructor = sub;
//将创建的对象赋值给子类型的原型
sub.prototype = proto;
}
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function() {
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
inheritObj(SubClass,SuperClass);
var sub1 = new SubClass();
console.log(sub1.sayWhat()); //hello
这个实现方式避免了超类型的两次调用,而且也省掉了SubClass.prototype上不必要的属性,同时还保持了原型链,到此真正的结束了继承之旅,这个实现方式也成为了最理想的继承实现方式!人们对于javascript的继承的争议还在继续,有人提倡OO,有人反对在javascript做多余的努力去实现OO的特性,管他呢,至少又深入了解了些!




