Walaupun JavaScript tidak menyediakan kata kunci warisan, kami masih boleh menghasilkan beberapa cara yang baik untuk melaksanakannya.
1. Warisan rantaian prototaip:
var Base = function()
{
This.level = 1;
This.name = "base";
This.toString = function(){
kembalikan "asas";
};
};
Base.CONSTANT = "constant";
var Sub = function()
{
};
Sub.prototaip = New Base();
Sub.prototype.name = "sub";
Kelebihan: Berdasarkan kata kunci instanceof, instance ialah instance bagi kelas induk dan instance bagi subclass Ia nampaknya merupakan warisan yang paling tulen.
Kelemahan: Atribut dan kaedah subkelas yang berbeza daripada kelas induk mesti dilaksanakan secara berasingan selepas pernyataan seperti Sub.prototype = new Base() dan tidak boleh dibungkus dalam Sub constructor. Contohnya: Sub.prototype.name = "sub";
2. Warisan pembinaan:
var Base = function()
{
This.level = 1;
This.name = "base";
This.toString = function(){
kembalikan "asas";
};
};
Base.CONSTANT = "constant";
var Sub = function()
{
Base.call(this);
This.name = "sub";
};
Kelebihan: Pewarisan berbilang boleh dicapai dan tetapan harta yang unik kepada subkelas boleh diletakkan di dalam pembina.
Kelemahan: Gunakan instanceof untuk mengetahui bahawa objek itu bukan contoh kelas induk.
3. Warisan contoh:
Salin kod
This.name = "base";
This.toString = function(){
kembalikan "asas";
};
};
Base.CONSTANT = "constant";
var Sub = function()
{
var instance = new Base();
Instance.name = "sub";
Kembalikan contoh;
};
Kelebihan: Ia adalah objek kelas induk, dan kesan yang sama boleh diperoleh dengan menggunakan baharu untuk membina objek atau tidak menggunakan baharu untuk membina objek.
Kelemahan: Objek yang dijana pada asasnya adalah contoh kelas induk, bukan objek subkelas tidak disokong.
4. Salin warisan:
Salin kod
Kod adalah seperti berikut:
Base.CONSTANT = "constant";
var Sub = function()
{
var base = new Base();
untuk(var i dalam asas)
Sub.prototaip[i] = asas[i];
Sub.prototype["name"] = "sub";
};
Kelebihan: Menyokong pelbagai warisan.
Kelemahan: kecekapan rendah; tidak dapat memperoleh kaedah yang tidak boleh dikira bagi kelas induk.
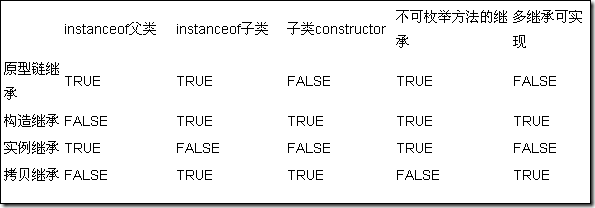
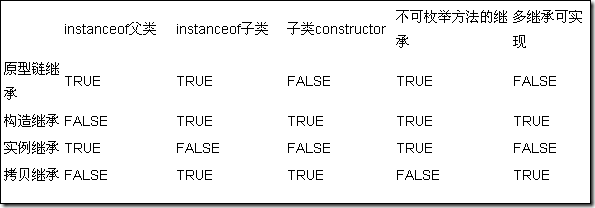
Borang ini mempunyai ciri tersendiri Setakat kod yang saya berikan, ia memenuhi jadual berikut:

2012-1-10: Tambahan, jika kita tidak memerlukan warisan kelas, tetapi hanya warisan objek, untuk penyemak imbas yang menyokong ECMAScript 5, kita juga boleh menggunakan kaedah Object.create:
var Base = function()
{
This.level = 1;
This.name = "base";
This.toString = function(){
kembalikan "asas";
};
};
Base.CONSTANT = "constant";
var sub = Object.create(new Base());
sub.name = "sub";