
Sesetengah orang mengatakan bahawa pembangun bahagian hadapan yang tidak mengetahui SVG tidak dipanggil pembangun, tetapi dipanggil peminat. Bahagian hadapan bukan sahaja Angularjs, ia akan terlambat jika anda tidak mempelajari SVG pada masa ini! (Jika anda hanya tahu jQuery, berpura-pura saya tidak mengatakannya...) Di sini saya akan berkongsi dengan anda kesan SVG mewah yang saya lihat di tempat lain beberapa hari lalu Menu di sebelah kiri akan muncul dan berkata sesuatu. Klik di sini untuk pautan.
Saya terkejut pada masa itu saya mengambil masa untuk mengetahui kod sumber hari ini, dan ini adalah demo yang saya buat selepas penyelidikan yang teliti Walaupun ia kasar, ia masih terasa sangat asing. Izinkan saya berkongsi dengan anda DEMO ini.
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
Kes ini memerlukan sedikit pengetahuan tentang laluan dalam PS atau AI Berikut ialah titik pengetahuan dan alat yang terlibat dalam kes ini:
snap.svg
data laluan svg
Adobe Illustrator
pemasaan animasi
Pertama berikan prinsip: ubah koordinat mengikut masa. Seperti yang ditunjukkan dalam rajah di bawah, contoh ini sebenarnya ialah penukaran antara tiga baris A, B dan C. A ialah keadaan awal Selepas mengklik, ia melalui B dan akhirnya membentuk C. Terdapat dua animasi, A-B dan B-C, dan fungsi pemasaan dan masa kedua-dua animasi ini berbeza.

Langkah Pertama: Lukis Draf
Langkah pertama sebelum membuat animasi ialah melukis draf (seperti yang ditunjukkan di atas, saya biasanya menggunakan AI untuk melukis, kerana AI boleh mengawal saiz dan kedudukan elemen dengan tepat, dan prinsipnya adalah sama seperti SVG).
Kemudian beberapa pelajar akan berkata, "Lao Shi, patutkah saya menyimpannya dalam format SVG dan kemudian membuat pengubahsuaian
?"Salah
Tujuan melukis gambar rajah kasar adalah untuk mudah menentukan koordinat setiap titik adalah terlalu menyusahkan dan mudah untuk membuat kesilapan. Selain itu AI tidak melakukan apa-apa. Fail SVG yang dijana AI tidak boleh digunakan dalam contoh ini kerana titik jalan terlalu mengelirukan, seperti yang akan diterangkan secara terperinci di bawah.
Apa? Anda tidak tahu cara menggunakan AI?
Jika anda masih mahu meneruskan di jalan hadapan, maka pelajarinya sekarang. (Di sini saya ingin mengadu. PS digunakan untuk memproses imej bitmap dan tidak sesuai untuk membuat lukisan reka bentuk. Sebaliknya, AI digunakan untuk ini. Semua templat susun atur reka bentuk metrik yang disediakan oleh Google adalah dalam format AI. Ya. Tetapi tidak tidak kira apa syarikat mereka di China, mereka kelihatan sangat gembira menggunakan PS Saya tidak tahu mengapa)
Langkah 2: Kira laluan
Langkah ini lebih rumit Seperti yang dinyatakan di atas, animasi ini sebenarnya adalah penukaran antara koordinat. Penukaran dari segi empat kepada lengkok bukan sahaja sesaran koordinat, tetapi juga penukaran lengkok lengkok. Lukisan reka bentuk di atas disimpan terus sebagai SVG dan kodnya adalah seperti berikut:
Kita hanya perlu memberi perhatian kepada atribut d laluan Ia boleh dilihat bahawa dua laluan AB masih boleh ditukar kepada satu sama lain, tetapi ia tidak boleh ditukar kepada laluan C (laluan dengan lengkok). Arahan lukisan yang mereka gunakan adalah berbeza Kedua-dua AB dan AB adalah segi empat tepat Apabila melukis, mereka menggunakan h dan v, yang merupakan sesaran mendatar dan menegak. Walau bagaimanapun, C Lu Jin menggunakan arahan seperti s dan c, dan semua yang dia lukis hanyalah lengkung. Oleh itu, kami tidak boleh menggunakan gambar yang disediakan oleh AI, dan perlu melukis semula sendiri berdasarkan data laluan svg.
Berikut ialah tiga laluan yang saya lukis semula berdasarkan rajah reka bentuk AI:
Pelajar yang mempunyai latar belakang dalam reka bentuk harus memahami maksud kod di atas, iaitu menukar semua mata penambat kepada licin, dan kemudian menukar kedudukan pemegang. Bentuknya tidak berubah, walaupun terdapat lebih banyak kod, tetapi arahan lukisan telah ditukar kepada S , supaya satu-satunya perbezaan antara tiga laluan adalah nilai berangka. Proses animasi ialah penukaran antara nilai.
Langkah 3: Masa
Langkah ini adalah untuk menetapkan titik masa dan fungsi pemasaan animasi. Titik masa lebih mudah untuk disebut saya menetapkan A-B dan B-C kepada 300 milisaat dan 400 milisaat.
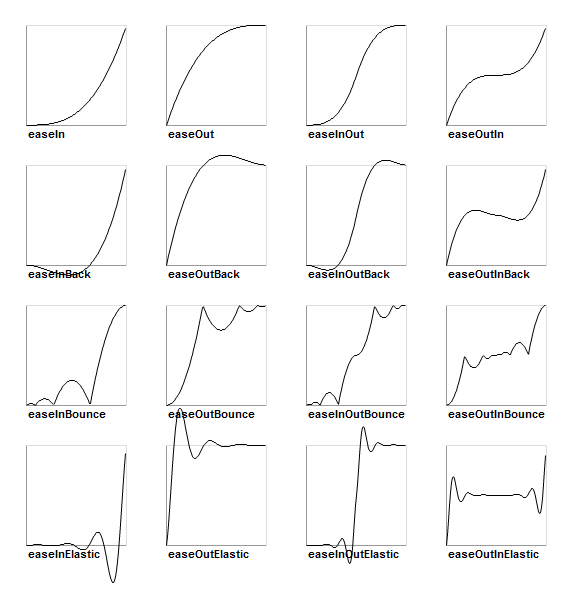
Fungsi pemasaan ialah atribut fungsi pemasaan-animasi yang kami gunakan dalam animasi CSS Yang lebih biasa ialah kemudahan, linear dan kemudahan Kami juga boleh menyesuaikannya sendiri menggunakan lengkung Bezier. Walau bagaimanapun, fungsi pemasaan CSS adalah agak mudah dan hanya boleh mentakrifkan lengkung seragam. Ease-out digunakan untuk penukaran A-B, tetapi untuk mencerminkan kesan lantunan B-C, fungsi pemasaan yang digunakan tidak semudah a. lengkung seragam.

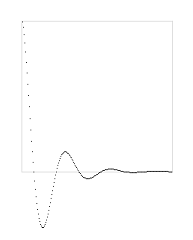
Di atas menyenaraikan beberapa fungsi pemasaan yang biasa digunakan, yang dibahagikan secara kasar kepada tiga kategori: mudah, lantunan dan anjal. Kemudahan biasanya digunakan untuk memecut atau mempercepatkan animasi. Lantunan, seperti lengkungnya, biasanya digunakan untuk kesan dinamik pendaratan bola. Anjal biasanya digunakan untuk kesan dinamik seperti rentetan piano Satu ciri kesan dinamik ini ialah ia diimbangi sebahagiannya kepada koordinat negatif, dan B-C menggunakan ini, seperti yang ditunjukkan di bawah.

Mengikut laluan yang dilukis di atas, digabungkan dengan animasi, kod keluar:
var path=svg.path(pathes[0]);
path.attr({
isikan:"#2E70FF"
});
fungsi animateIn(panggilan balik){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[0]
},400,mina.anjal,panggil balik)
});
};
fungsi animateOut(panggilan balik){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[2]
},400,mina.anjal,panggil balik)
});
};
Snap 是 Adobe 出品处理 SVG 的库,mina是 Snap 自带的一个动画工具集,其中有很多预设的动画工具集,其中有很多预设>。
结语 IE9狂拽酷炫屌炸天的动效会用 Snap 制作出来。
如果想学习动效的话,可以先看一下 TED 一集关于动效的视频
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 suis bluetooth win10 tiada
suis bluetooth win10 tiada
 Bagaimana untuk melaksanakan pertanyaan rekursif dalam mysql
Bagaimana untuk melaksanakan pertanyaan rekursif dalam mysql
 Pelabuhan 1433
Pelabuhan 1433
 Kaedah tetapan ruang HTML
Kaedah tetapan ruang HTML




