
Ringkasan:
Saya telah memperkenalkan kepada anda penggunaan CSS untuk melaksanakan kotak gesaan dengan anak panah Hari ini kita akan melakukan sesuatu yang berbeza Dalam artikel ini, kami akan berkongsi beberapa kotak gesaan dengan anak panah.
qtip
qTip ialah pemalam tip lanjutan berdasarkan rangka kerja jQuery. Mesra pengguna dan kaya dengan ciri, qTip memberikan anda ciri luar biasa seperti sudut bulat dan petua gelembung pertuturan, dan yang paling penting, ia percuma. Menyokong ie6 dan pelayar arus perdana yang lain

grumble.js
grumble.js menyediakan petunjuk khas dan had umum untuk kedudukan utara/timur/selatan/barat. Elemen tertentu boleh diputar pada mana-mana sudut, sebarang jarak boleh ditentukan dan sebarang gaya CSS boleh digunakan. Saiz semula automatik digunakan untuk teks setempat.

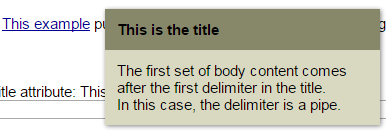
petua petunjuk
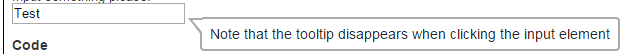
Pemalam clueTip membolehkan anda memaparkan petua alat mewah dengan mudah apabila tetikus pengguna melayang di atas (atau secara pilihan mengklik) mana-mana elemen yang dinyatakan dalam skrip anda. Jika elemen mengandungi atribut tajuk, teksnya menjadi tajuk ClueTip.

qtip2
qtip2 ialah generasi kedua pemalam qTip lanjutan, berdasarkan rangka kerja jQuery. Menyokong ie6 dan pelayar arus perdana yang lain.

jtooltip
petua alat disediakan oleh jQuery-ui

tip kuasa
Powertip menampilkan reka bentuk yang sangat fleksibel yang mudah untuk disesuaikan, menyediakan anda dengan pelbagai cara untuk menggunakan petua alat, mempunyai API untuk pembangun dan menyokong penambahan petua data yang kompleks. Ia dibangunkan dan diselenggara secara aktif serta memberikan pengalaman pengguna yang sangat lancar.

petua warna
Menukar nilai atribut tajuk elemen kepada satu siri petua alat berwarna-warni. Enam tema warna tersedia, menjadikannya mudah dipadankan dengan reka bentuk anda yang lain.
 mabuk
mabuk
tipsy ialah pemalam jQuery untuk mencipta kesan petua alat seperti Facebook berdasarkan atribut tajuk tag anchor.

jQuery-tooltip
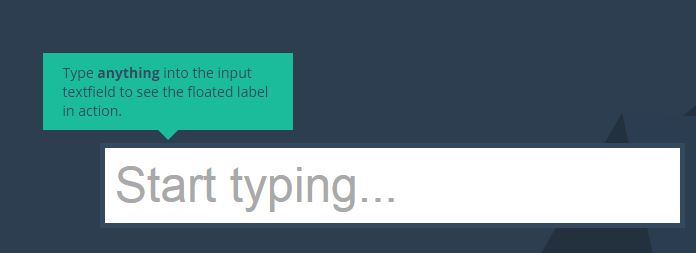
 floatabels
floatabels
 Boottrap
Boottrap
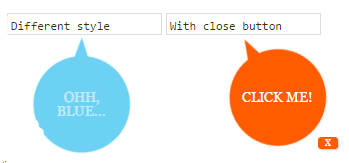
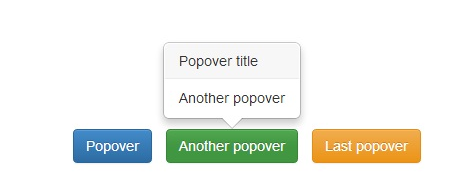
Popover
Popover digunakan untuk memaparkan maklumat apabila pengguna mengklik pada mana-mana elemen anak asal.

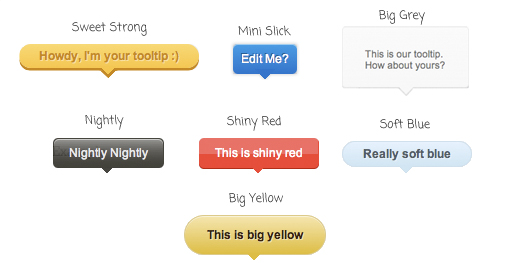
manis
Petua alat manis ialah petua alat berdasarkan jQuery dan CSS3 Ia bukan sekadar petua gaya ini dibuat menggunakan kecerunan linear CSS, bayang-bayang teks.

petua alat
Pemalam jQuery yang berkuasa dan fleksibel membolehkan anda mencipta petua alat moden yang berkuasa, semantik dan moden dengan CSS yang dipertingkatkan. Menyokong ie8 dan pelayar arus perdana yang lain

petua alat gelap
Petua alat tersuai ringkas dengan skema dan kesan pengesahan.

jCallout
Mudah digunakan dan dilaksanakan, CSS sahaja pelaksanaan JQuery (tiada imej diperlukan), pilihan yang boleh disesuaikan.

Ringkasan:
Antara pemalam tip ini, yang paling saya sukai secara peribadi ialah manis, petua alat dan rungutan. Kerana gaya mereka sangat cantik.
Di atas ialah pengenalan kepada 13 pemalam ini dengan gesaan anak panah Adakah anda semua telah menggunakannya? Jika anda mempunyai sebarang pertanyaan, sila tinggalkan saya mesej
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java




