
Mari kita lihat sekeping kod dahulu, ia sangat mudah, seperti berikut
$("#div1 span") mendapat tatasusunan tiga objek
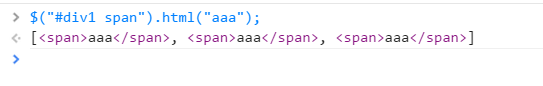
1. Jika anda melaksanakan $("#div1 span").html("aaa"), semua objek dalam tatasusunan akan berubah Seperti yang ditunjukkan di bawah

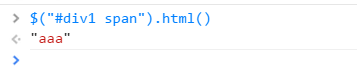
2. Jika anda melaksanakan $("#div1 span").html() dan hanya mendapat nilai, hanya nilai objek pertama dalam tatasusunan akan diambil

Jadi jika pemilih ialah tatasusunan dan anda ingin mengendalikan setiap elemen tatasusunan, sebaiknya gunakan setiap().
Terdapat juga beberapa perkara yang perlu diperhatikan
Langkah berjaga-jaga untuk simbol khas dalam pemilih Pemilih mengandungi aksara khas seperti ".", "#", "(" atau "]". Menurut peraturan W3C, nilai atribut tidak boleh mengandungi aksara khas ini. , dalam projek sebenar, kami kadangkala menemui aksara khas seperti "#" dan "." Jika kami memprosesnya dengan cara biasa, ralat akan berlaku
.Penyelesaian kepada jenis ralat ini ialah melarikan diri menggunakan aksara melarikan diri.
$('#id#b'); $('#id[1]');
Simbol melarikan diri harus digunakan:
$('#id\#b'); //Elakkan watak istimewa "#"
$('#id\[1\]'); //Escape aksara khas "[ ]"




