
Kitjs, (http://xueduany.github.com/KitJs), ialah satu set perpustakaan widget bahagian hadapan HTML5 yang saya bina sendiri pada penghujung tahun 2011 selepas meninggalkan Taobao UED Tujuan asalnya adalah untuk memfokus pada interaksi halaman HTML mudah alih Penggunaan komponen sama seperti makna literal Kit Visi adalah untuk membuat satu set komponen yang kecil, praktikal, boleh digunakan secara langsung, dan juga boleh digunakan dengan mudah untuk pembangunan sekunder. Kemudian, apabila projek itu semakin besar dan lebih besar, bilangan komponen berkembang, dan sokongan untuk penyemak imbas PC (IE6, FF, siri teras krom, dsb.) turut ditambah. Ia tidak lagi terhad kepada medan pembangunan telefon mudah alih yang asal. dan mula secara rasmi bergerak ke arah platform penuh. Oleh itu, baru-baru ini semua modul asal telah dikemas kini dengan dokumen API menurut spesifikasi jsdoc, dan secara beransur-ansur menjadi sumber terbuka untuk digunakan oleh semua orang.
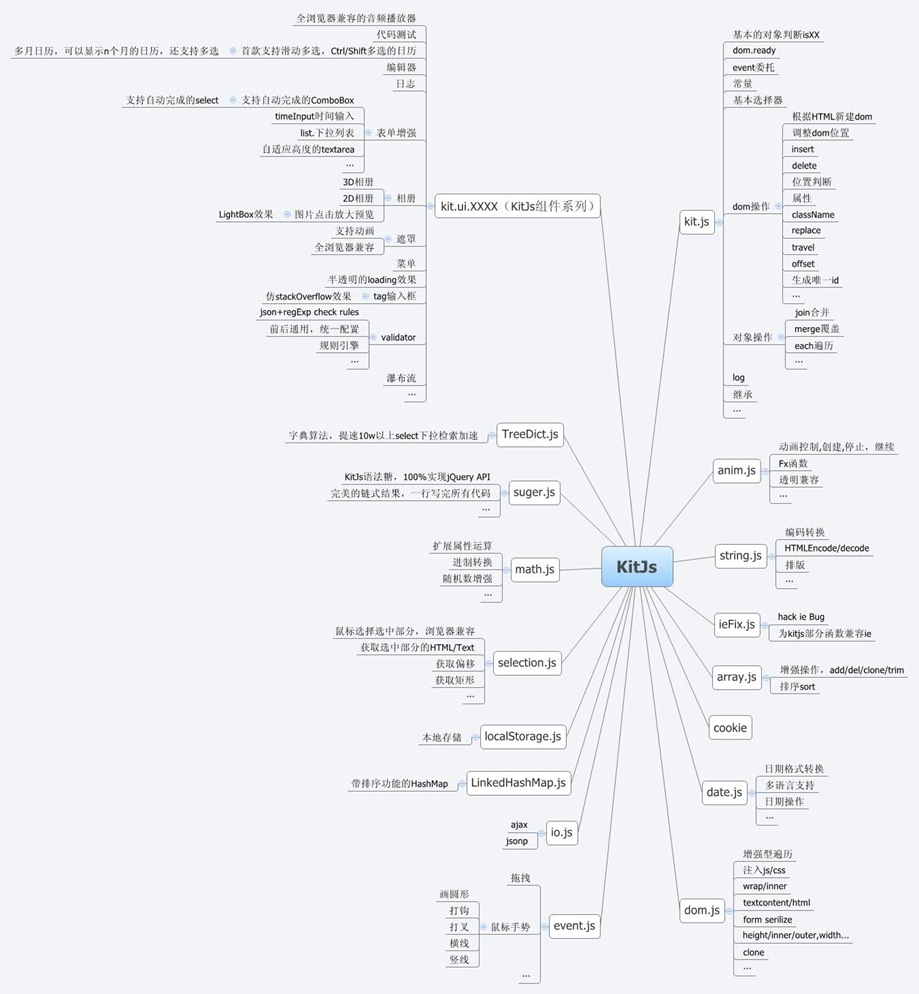
Mula-mula mari letakkan salasilah keluarga Kitjs untuk memberi semua orang pemahaman asas tentang kit

Adakah anda sedikit pening selepas melihat begitu banyak perkara, saya juga pening selepas melihatnya^_^ Secara ringkasnya, kitj dan dojo adalah serupa, dan ia terbahagi kepada
1. Kit.js ialah teras dan merupakan modul alat js yang dilanjutkan di sekeliling kit, serupa dengan dojo
2. Modul komponen di bawah ruang nama kit.ui, serupa dengan dijit
3. Terdapat juga projek makmal yang serupa dengan dojoX, yang tidak ditandakan di sini.
Antara komponen KitJ, terdapat beberapa komponen yang sangat baik yang pernah saya terbitkan dalam blog saya sebelum ini, seperti

Pemain Audio

Tab untuk kesan iphone

KomboKotak

Album Foto 3D


Kalendar

Kotak Cahaya
Tunggu
Terdapat juga beberapa komponen yang lebih baik yang masih digunakan secara dalaman atau dalam pembangunan, dan akan dikeluarkan secara beransur-ansur untuk kegunaan semua orang. Semua komponen KitJ memenuhi visi berikut
1. Lebih dekat dengan pengalaman pengguna Cina
2. Komen dan dokumentasi lebih berkaitan dengan pembangun Cina
3. Pastikan anda menyediakan fungsi yang diperlukan oleh semua orang yang tidak disediakan oleh komponen sedia ada di pasaran
4. Modul yang berbutir halus untuk memudahkan pemasangan dan penggabungan menjadi widget yang lebih besar
Dalam modul alat KitJs, semua kod dilanjutkan berdasarkan Prototaip Kelas, dan objek global yang diinstantiasi disediakan untuk digunakan oleh pembangun Semua nama kelas ditulis dengan huruf besar, dan semua objek contoh ialah Huruf pertama adalah huruf kecil, dan kit bermula dengan aksara $ untuk membezakannya dengan mudah daripada perpustakaan kelas lain. Pada masa yang sama, dalam modul alat, semua kaedah ditulis dalam gaya pengaturcaraan berfungsi, yang sama seperti Kissy Pada masa yang sama, Kit disediakan untuk pelajar yang biasa membangunkan dengan jQuery. dan anda boleh menggunakannya sama seperti menggunakan jQuery Gunakan kitjs untuk menulis kod Nama kaedah dan kaedah penggunaan adalah sama seperti jQuery. Ini adalah acara sedia dom sebagai contoh
Artikel ini adalah yang pertama dalam siri panduan penggunaan rangka kerja KITJS Ia hanya memperkenalkan kitjs secara ringkas kemudian, kita akan mengetahui lebih lanjut tentang rangka kerja UI bahagian hadapan yang sangat baik ini.
 Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
 js untuk memintas rentetan
js untuk memintas rentetan
 Bagaimana untuk memainkan video dengan python
Bagaimana untuk memainkan video dengan python
 Jenis kelemahan sistem
Jenis kelemahan sistem
 tutorial menjalankan kod c++
tutorial menjalankan kod c++
 Apakah maksud ping?
Apakah maksud ping?
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 Bagaimana untuk memadam hao.360
Bagaimana untuk memadam hao.360




