
Saya melihat artikel di Internet yang memperkenalkan webstrom, dan saya fikir ia sangat hebat. Saya juga tahu mengapa fail yang dimuat naik ke github oleh bahagian hadapan Alibaba semuanya mempunyai fail .idea menggunakan webstrom semasa menulis js)
Kami dapat memahami bahawa IDE menyepadukan banyak fungsi yang anda mahukan, atau fungsi yang anda tidak mahu. Dalam erti kata lain, ia adalah editor dengan banyak pemalam yang dipasang, setakat ini, saya rasa ia tidak perlu memasang sebarang pemalam untuknya.
Kemudian mari kita perkenalkan ciri istimewa webstrom:

WebStorm ialah alat pembangunan JavaScript komersial yang dilancarkan oleh JetBrains
Mana-mana editor perlu menyimpan (ctrl s Ini adalah ciri semua perisian penyuntingan pada platform win, tetapi tiada * yang biasa di sudut kanan atas fail penyuntingan webstorm.
Kelebihan: Selepas menghapuskan keperluan untuk ctrl s, apabila digabungkan dengan vim Firefox, anda pada asasnya boleh melihat halaman hasil tanpa menggerakkan tetikus.
Kelemahan: Tiada tanda * sebelumnya, dan ia akan disimpan serta-merta sekiranya berlaku salah operasi papan kekunci.
Mana-mana editor tidak mempunyai rekod sejarah setelah fail ditutup, tetapi webstorm akan melakukannya. vcs->Sejarah Tempatan -> Tunjukkan Sejarah (kunci pintasan: ALT ~ -〉7)
Kelebihan: Selagi webstorm tidak ditutup, fail anda boleh dikembalikan kepada operasi sebelumnya pada bila-bila masa (inilah sebabnya ctrl y memadamkan baris dalam webstorm).
Kelemahan: Rekod sejarah ini akan hilang selepas ribut web ditutup dan dimulakan semula;
Mana-mana editor, kecuali pelayan svn, tidak mempunyai versi tempatan, tetapi webstorm menyediakan sejarah pengubahsuaian fail setempat (kunci pintasan: ALT SHIFT c). Anda juga boleh menggunakan Ctrl E untuk pop keluar fail yang baru dibuka.
Faedah: Setara dengan svn tempatan.
Kelemahan: Penggunaan memori juga mestilah agak besar.
Ia menyepadukan zencoding, html5, ftp, penyuntingan segera (chrome), pelengkapan automatik, penyahpepijat JavaScript berasaskan Mozilla, JSLint, Kurang sokongan, sokongan CoffeeScript, Node.JS, ujian unit, kawalan versi git dan svn bersepadu serta ciri-ciri lain.
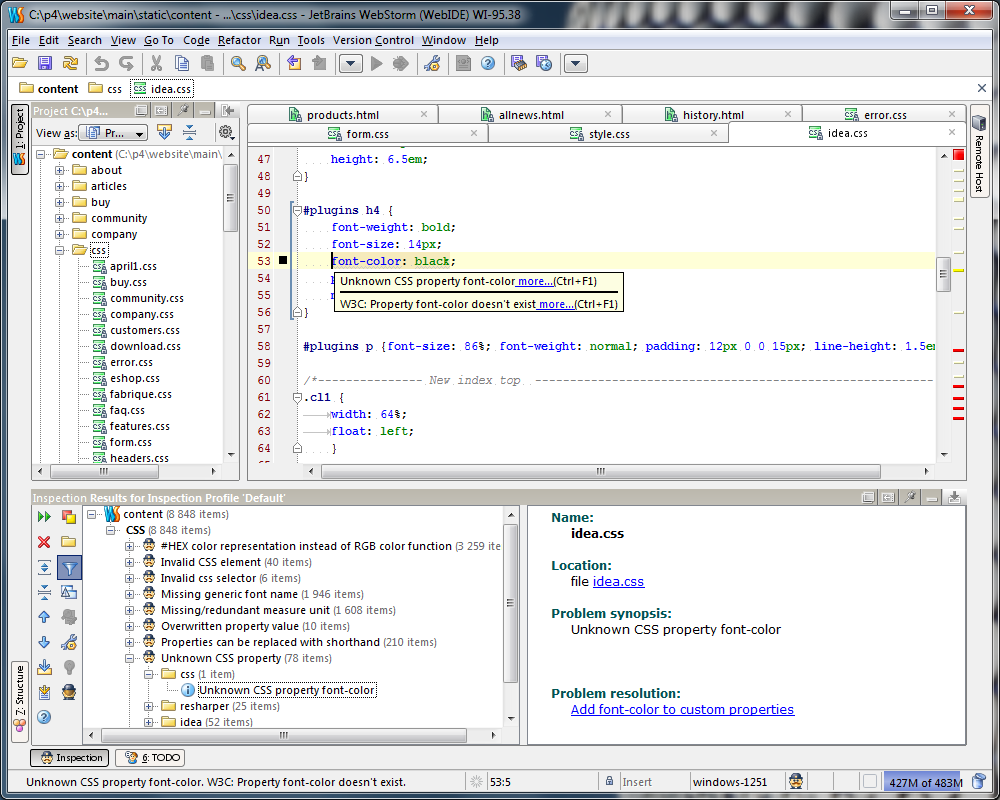
Apabila menulis CSS, ia akan menggesa laluan pelbagai fail dan imej secara bijak, jadi anda tidak perlu mengesahkan sama ada fail itu wujud.
Ciri-ciri lain telah diperkenalkan Jika anda ingin mengetahui lebih lanjut, anda boleh pergi ke laman web rasmi webstrom untuk meneruskan carian. Selepas membaca pengenalan ini dan begitu banyak ciri berkuasa, adakah anda mempunyai keinginan untuk mencuba artifak bahagian hadapan yang legenda ini dengan segera? Um.
Muat turun webstrom pertama dari halaman muat turun rasmi, klik untuk memasang, dan kemudian teruskan ke langkah seterusnya Akhirnya, antara muka yang memerlukan kod pendaftaran akan muncul, kerana webstrom ialah IDE komersial, dan bahagian hadapan diaosi. China pastinya tidak mempunyai wang untuk membeli artifak yang begitu mahal. Tidak, jangan risau, kita boleh menggunakan kunci WebStorm untuk belajar menggunakan artifak bahagian hadapan ini. Hehe~~~~
Selepas pemasangan berjaya, anda pasti akan berasa sedikit tidak selesa. Sama seperti saya, saya rasa skema warna ini sangat menarik. Terdapat juga beberapa tetapan yang saya tidak mahu juga. Jadi di bawah saya akan senaraikan tetapan yang saya gunakan.
Beberapa petua persediaan selepas pemasangan webstorm:
Cara menukar tema (fon & warna):
Fail -> tetapan -> Editor -> nama skema
Bagaimana untuk menghalang webstorm daripada membuka fail projek semasa memulakan:
Fail -> Tetapan->Alih keluar umum Buka semula projek terakhir semasa permulaan.
Cara memaparkan bahasa Cina dengan sempurna:
Dalam Fail -> Tetapan->Penampilan, tandai Gantikan fon lalai dengan (tidak disyorkan), tetapkan Nama: NSimSun, Saiz: 12
Cara memaparkan nombor baris:
Fail -> Tetapan->Editor, tandakan "Tunjukkan nombor baris" untuk memaparkan nombor baris
Cara membalut kod secara automatik:
Tetapan Fail -> Editor "Gunakan Bungkus Lembut dalam editor" ditandakan dan kod akan dibalut secara automatik ke dalam baris baharu
Cara klik kursor untuk dipaparkan pada penghujung baris ini:
Fail -> Tetapan->Editor Hanya nyahtanda "Benarkan peletakan karet selepas hujung baris".
Cara mengubah suai kekunci pintasan:
Fail -> Tetapan->Peta kunci, kemudian klik dua kali pada fungsi pintasan yang ingin anda ubah suai, kotak gesaan akan muncul, ikut gesaan
Gantikan dengan pintasan papan kekunci yang anda biasa gunakan dalam editor:
Fail ->Tetapan->Peta Kunci, menyokong IDE arus perdana seperti Visual Studio, Eclipse dan NetBeans.
Petua perpustakaan JavaScript.
Fail -> tetapan -> Javascript ->
Semasa membangunkan js, saya mendapati bahawa ctrl return diperlukan untuk memilih pilihan calon:
Fail -> Tetapan -> Pelengkapan Kod ->
js prompt agak perlahan
Fail -> Penyiapan Kod ->
konfigurasi git:
Tetapan fail -> Editor -> masuk dan tukar akaun github, anda tidak memerlukannya.
Pemasangan pemalam:
Fail ->pemalam, kemudian pilih pemalam yang berkuasa dan pasangkannya (Pemalam "css-X-fire" digunakan apabila menggunakan pepijat api untuk mengubah suai sifat css, kod css dalam editor juga akan berubah.)
Akan dikemas kini kemudian
Pengalaman menggunakan webstorm
Fungsi kegemaran:
Apabila direktori projek sangat besar, beberapa subdirektori sering dibuka, tetapi tahapnya sangat mendalam Pada masa ini, anda boleh menambah direktori ke kegemaran anda Selepas penambahan berjaya, akan ada "Kegemaran". menu di sebelah kiri
Cara yang baik untuk mendapatkan semula kod anda
Gunakan Git
Lihat perbezaan antara kod semasa dan kod repositori:
Klik kanan mana-mana kawasan antara muka kod, pilih git -> bandingkan dengan dan kemudian pilih repositori untuk dibandingkan.
Mengedit kekunci pintasan berkaitan penyuntingan Ruang Ctrl: Ctrl F Alt F7/Ctrl F7 Alt Shift F10 F8 Strg N F5 Alt BackQuote( ) Strg Umschalt A Freunde, kennen Sie dieses JavaScript-Entwicklungstool Webstrom bereits? Sie können es kaum erwarten, es auszuprobieren. Ich garantiere Ihnen, dass Sie es nach der Verwendung nicht mehr aus der Hand legen können.
Pelengkapan kod asas (nama mana-mana kelas, kaedah atau pembolehubah) Pelengkapan kod asas (nama mana-mana kelas, fungsi atau pembolehubah), tukar kepada Alt S
Ctrl Shift Enter:
Kenyataan lengkap melengkapkan pernyataan semasa
Ctrl P:
Maklumat parameter (dalam argumen panggilan kaedah) Maklumat parameter termasuk argumen panggilan kaedah
Ctrl tetikus pada kod
Maklumat Ringkas Maklumat ringkas
Ctrl F1
Tunjukkan perihalan ralat atau amaran pada tanda tanda Tunjukkan ralat atau amaran pada kedudukan kursor
Alt Sisip
Jana kod… (Penetap, Penetap, Pembina) Cipta fail baharu atau jana kod,…Fungsi Pembina boleh mencipta kaedah pengambil dan penetap untuk mana-mana medan dalam kelas
Ctrl O
Kaedah mengatasi Kaedah terlebih beban
Ctrl I
Laksanakan kaedah Laksanakan kaedah
Ctrl Alt T
Kelilingi dengan… (jika, jika tidak, cuba, tangkap, untuk, dsb.) Gunakan * untuk mengelilingi baris kod yang dipilih, (* termasuk jika, sambil, cuba tangkap, dsb.)
Ctrl /
Komen/nyah komen dengan baris ulasan baris ulasan/nyah ulasan baris
Ctrl Shift /
Komen/nyah komen dengan blok ulasan blok ulasan/nyah ulasan
Ctrl W
Pilih blok kod yang meningkat berturut-turut Pilih blok kod, biasanya pemilihan tambahan
Ctrl Shift W
Kurangkan pilihan semasa kepada keadaan sebelumnya Kembali ke kekunci pintasan sebelumnya, kurangkan kod pemilihan
Alt Q
Maklumat konteks maklumat konteks
Alt Enter
Tunjukkan tindakan niat dan pembetulan cepat Tindakan niat, hasil yang cepat
Ctrl Alt L
Format semula kod Format kod mengikut format templat
Tab/ Tab Shift
Indent/nyah inden baris terpilih Indent/nyah indent baris terpilih
Ctrl X atau Shift Delete
Potong baris semasa atau blok terpilih ke papan keratan Potong baris semasa atau blok kod yang dipilih ke papan keratan
Ctrl C atau Ctrl Sisip
Salin garisan semasa atau blok terpilih ke papan serpai Salin garisan semasa atau blok terpilih ke papan serpai
Ctrl V atau Shift Insert
Tampal dari papan keratan Tampalkan kandungan papan keratan
Ctrl Shift V
Tampal daripada penimbal terbaharu Tampalkan kandungan terkini dalam penimbal
Ctrl D
Baris semasa pendua atau blok terpilih Baris semasa pendua atau blok kod terpilih
Ctrl Y
Padamkan baris pada karet Padamkan baris pada kedudukan kursor
Ctrl Shift J
Sertai talian pintar (HTML dan JavaScript sahaja)Sertai baris pintar (HTML dan JavaScript)
Ctrl Enter
Pemisahan baris pintar (HTML dan JavaScript sahaja) baris pintar yang berasingan (HTML dan JavaScript)
Shift Enter
Mulakan baris baharu Mulakan baris baharu
Ctrl Shift U
Togol huruf besar untuk perkataan pada karet atau blok terpilih Penukaran kes pada kedudukan kursor
Ctrl Shift ]/[
Pilih sehingga blok kod tamat/mula Pilih sehingga blok kod tamat/mula
Ctrl Padam
Padam ke hujung perkataan Padam ke hujung perkataan
Ctrl Backspace
Padam kepada permulaan perkataan Padam permulaan teks
Ctrl NumPad /-
Kembangkan/runtuhkan blok kod kembangkan/runtuhkan blok kod
Ctrl Shift NumPad
Kembangkan semua Kembangkan semua
Ctrl Shift NumPad-
Runtuh Runtuhkan semua
Ctrl F4
Tutup tab editor aktif Tutup tab editor aktif
Cari/gantiCari/ganti kekunci pintasan yang berkaitan
Cari Cari kod dengan pantas dalam fail semasa
Ctrl Shift F
Cari dalam laluan Cari laluan dalam fail yang ditentukan
F3
Cari seterusnya Cari seterusnya
Shift F3
Cari sebelumnya Cari sebelumnya
Ctrl R
Gantikan penggantian kod dalam fail semasa
Ctrl Shift R
Gantikan dalam laluan Penggantian kumpulan kod dalam fail yang ditentukan
Kekunci pintasan berkaitan Carian Penggunaan
Cari penggunaan/Cari penggunaan dalam fail Cari penggunaan/Cari penggunaan dalam fail
Ctrl Shift F7
Serlahkan penggunaan dalam fail
Ctrl Alt F7
Tunjukkan penggunaan Tunjukkan penggunaan
Berlari
Pilih konfigurasi dan jalankan Pilih seni bina dan jalankan
Alt Shift F9
Pilih konfigurasi dan nyahpepijat Pilih seni bina dan betulkan kelemahan
Shift F10
Lari
Shift F9
Nyahpepijat membaiki kelemahan
Ctrl Shift F10
Jalankan konfigurasi konteks daripada editor Jalankan konfigurasi konteks daripada editor
Ctrl Shift X
Jalankan baris arahan Jalankan baris arahan
Nyahpepijat Menyahpepijat kekunci pintasan berkaitan
Step over tak masuk function
F7
Langkah ke dalam satu langkah pelaksanaan
Shift F7
Langkah pintar ke dalam pelaksanaan langkah pintar
Shift F8
Melangkah keluar Lompat keluar
Alt F9
Lari ke kursor Lari ke kursor
Alt F8
Menilai ungkapan menilai ungkapan
F9
Sambung semula program Mulakan semula program
Ctrl F8
Togol titik putus Togol titik putus
Ctrl Shift F8
Lihat titik putus Lihat titik putus
Kekunci pintasan berkaitan kedudukan navigasi
Gehe zur Klasse und springe zur angegebenen Klasse
Strg Umschalt N
Zur Datei gehen. Suchen Sie schnell nach Dateien im Projekt anhand des Dateinamens
Strg Alt Umschalt N
Gehen Sie zum Symbol Funktionsposition nach einem Zeichen suchen
Alt Rechts/Links
Zur nächsten/vorherigen Editor-Registerkarte gehen. Zur nächsten/vorherigen Editor-Registerkarte gehen
F12
Zurück zum vorherigen Werkzeugfenster. Zurück zum vorherigen Werkzeugfenster
Esc
Zum Editor gehen (aus dem Tool-Fenster) Zum Editor aus dem Tool-Fenster gehen
Umschalt Esc
Aktives oder letztes aktives Fenster ausblenden Aktives Fenster ausblenden
Strg Umschalt F4
Aktives run/message/find/…-Tab schließen. Aktives….tab
schließen
Strg G
Gehe zu Zeile. Springe zu welcher Zeile
Strg E
Das Popup „Letzte Dateien“ zeigt die zuletzt geöffneten Dateien an
Strg Alt Links/Rechts
Vorwärts/vorwärts navigieren Vorwärts/zurück navigieren
Strg-Umschalt-Rücktaste
Navigieren Sie zum letzten Bearbeitungsort. Navigieren Sie zum letzten Bearbeitungsort
Alt F1
Wählen Sie die aktuelle Datei oder das aktuelle Symbol in einer beliebigen Ansicht aus. Finden Sie den Speicherort des aktuell ausgewählten Codes oder der aktuell ausgewählten Datei in anderen Schnittstellenmodulen
Strg B oder Strg Klicken Sie auf
Gehe zur Deklaration, springe zur Definition
Strg Alt B
Gehen Sie zu Implementierung(en) Jump-Methodenimplementierung
Strg Umschalt B
Gehen Sie zur Typdeklaration. Springen Sie zur Methodendefinition
Strg-Umschalttaste I
Schnelldefinitionssuche öffnen Schnelldefinitionssuche öffnen
Strg U
Gehen Sie zur Supermethode/Superklasse Sprungmethode/Superklasse
Alt hoch/runter
Zur vorherigen/nächsten Methode gehen. Position schnell zwischen Methoden verschieben
Strg ]/[
Zum Ende/Anfang des Codeblocks wechseln Zum Ende/Anfang des Codeblocks springen
Strg F12
Popup zur Dateistruktur Popup zur Dateistruktur
Strg H
Typhierarchie Typhierarchie
Strg Alt H
Aufrufhierarchie Aufrufhierarchie
F2/Umschalttaste F2
Nächster/vorheriger hervorgehobener Fehler. Springen Sie zum nächsten/vorherigen Fehler. Markieren Sie den Fehler oder die Warnung, um ihn schnell zu finden. Verwenden Sie diese Tastenkombination, um schnell zwischen fehlerhaften Anweisungen zu springen.
F4/Strg Geben Sie
ein
Quelle bearbeiten/Quelle anzeigen Quellcode bearbeiten/Quellcode anzeigen
Alt Home
Navigationsleiste anzeigen Navigationsleiste anzeigen
F11
Lesezeichen umschalten Markierung umschalten
Strg F11
Lesezeichen mit Mnemonik umschalten. Speicher zum Umschalten der Markierung verwenden
Strg #[0-9]
Zum nummerierten Lesezeichen gehen Zum nummerierten Lesezeichen springen
Umschalttaste F11
Lesezeichen anzeigen Lesezeichen anzeigen
Refactoring Refactoring-bezogene Tastenkombinationen
Kopieren
F6
Umzug bewegen
Alt-Löschen
Sicheres Löschen Sicheres Löschen
Umschalttaste F6
Umbenennen Umbenennen
Strg Alt N
Inline-Variable eingebettete Variable
Strg Alt M
Extraktionsmethode (nur Javascript) Extraktionsfunktion
Strg Alt V
Variable einführen Variable einführen
Strg Alt F
Feld einführenFeld einführen
Strg Alt C
Konstante einführen Konstante einführen
VCS/Lokales Verlaufsversionskontrollsystem/lokale Verlaufsbezogene Tastenkombinationen
„VCS“-Schnell-Popup. Schnelles Popup von VCS
Strg K
Projekt an VCS übergeben Projekt an VCS senden
Strg T
Projekt von VCS aktualisieren Projekt von VCS aktualisieren
Alt Shift C
Letzte Änderungen anzeigen Neueste Änderungen anzeigen
Allgemeine häufig verwendete verwandte Tastenkombinationen
Aktion suchen Suchen Sie die Funktion
des Editors und rufen Sie sie auf
Alt #[0-9]
Öffnen Sie das entsprechende Toolfenster. Wechseln Sie schnell zum offenen Schnittstellenmodul
Strg Alt F11
Vollbildmodus umschalten Vollbildmodus umschalten
Strg Umschalt F12
Maximierungseditor umschalten Maximierungseditor umschalten
Alt Shift F
Zu Favoriten hinzufügen Die aktuelle Datei zu den Favoriten hinzufügen
Alt Shift I
Aktuelle Datei mit aktuellem Profil prüfen. Aktuelle Datei mit aktuellem Profil prüfen
Strg BackQuote( )
Schnelles Umschalten des aktuellen Schemas. Wechseln Sie schnell vorhandene Kombinationen
Strg Alt S
Einstellungsdialog öffnen Einstellungsdialog öffnen
Strg-Tab
Zwischen Registerkarten und Toolfenster wechseln Zwischen Registerkarten und Toolfenster wechseln (Konflikte mit Windows-Tastenkombinationen)




