Pustaka kelas socket.io bukan sahaja boleh menghantar mesej antara satu sama lain, tetapi juga menghantar acara antara satu sama lain melalui kaedah pancaran objek port soket.
emit mengatakannya dalam acara sebelumnya dan kini dikatakan dalam satu ayat: emit digunakan untuk mencetuskan peristiwa secara manual.
socket.emit(peristiwa,data,fungsi(data1,data2...){
});
Apabila menggunakan kaedah emit untuk menghantar acara, anda boleh menggunakan kaedah on dan sekali kaedah objek port soket di hujung yang satu lagi untuk mendengar.
socket.on(acara,fungsi(data,fn){
});
socket.once(acara,fungsi(data,fn){
})
Data parameter dalam fungsi panggil balik di atas: data yang dibawa dalam acara dihantar oleh pihak lain,
fn: Fungsi panggil balik yang ditentukan oleh pihak lain semasa menghantar acara.
Kes 1: Apabila pelayan dan klien disambungkan, acara berita dihantar kepada klien Acara tersebut membawa objek yang nilai atribut hellonya ialah "Hello" Selepas menerima klien, ia menghantar acara acara saya yang lain. "Pelayan telah menerima data" dikeluarkan dalam konsol Pelanggan menghantar data yang dibawa dalam acara tersebut.
Kod sisi pelayan, server.js
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("sambungan", fungsi (soket) {
socket.emit("berita",{hello:"Hello"});
socket.on("acara saya yang lain", fungsi (data) {
console.log("Pelayan menerima maklumat %j",data);
});
});
Kod index.html pelanggan:
var socket=io.connect();
socket.on("berita", fungsi (data) {
console.log(data.hello);
socket.emit("acara saya yang lain",{my:"data"});
});
Keputusan berjalan:,
 Satu perkara boleh ditemui: pelaksanaan sentiasa di sisi mendengar, bukan di sisi pelaksanaan manual.
Satu perkara boleh ditemui: pelaksanaan sentiasa di sisi mendengar, bukan di sisi pelaksanaan manual.
Kes 2: Apabila mencetuskan acara pihak lain secara manual, nyatakan fungsi panggil balik.
Apabila klien dan pelayan disambungkan, acara setName dihantar kepada klien Acara membawa "Zhang San". ke konsol.
Salin kod Kod adalah seperti berikut:
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("sambungan", fungsi (soket) {
socket.emit("setName","张三", fungsi (data1,data2) {
console.log(data1);
console.log(data2);
});
});
var socket=io.connect();
socket.on("setName", fungsi (nama,fn) {
console.log(nama);
fn("李四","王五");
});
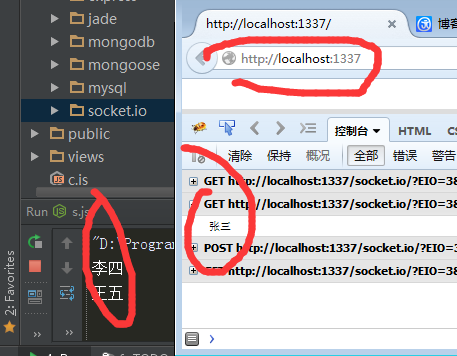
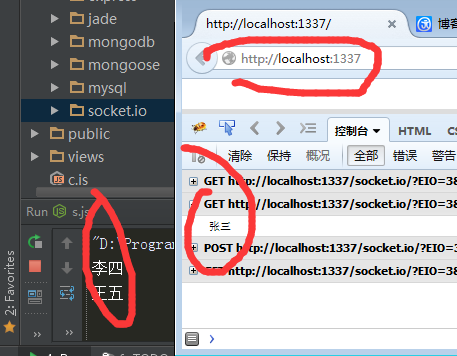
执行结果:

回调函数实在触发端执行的.

 Satu perkara boleh ditemui: pelaksanaan sentiasa di sisi mendengar, bukan di sisi pelaksanaan manual.
Satu perkara boleh ditemui: pelaksanaan sentiasa di sisi mendengar, bukan di sisi pelaksanaan manual.