
Saya telah melakukan pembangunan bahagian hadapan selama lebih daripada setahun, dan saya masih mempunyai beberapa cerapan tentang bahagian hadapan Hari ini saya akan berkongsi dengan anda.
Pembangunan bahagian hadapan memerlukan pelbagai alatan. Sebagai contoh, saya masih terbiasa menggunakan pelayar Google dan Fiddler senjata berat.
1: Situasi asal
Pertama sekali, lihat kod berikut:
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">

Dianggarkan 90% pengaturcara akan meletakkan fail js di kepala, tetapi adakah anda pernah melihatnya? Banyak penyemak imbas akan menggunakan satu urutan untuk melakukan "kemas kini UI" dan "pemprosesan skrip JS",
Iaitu, apabila enjin pelaksanaan menemui "
Pada ketika ini pengguna berkemungkinan akan mematikannya untuk anda.

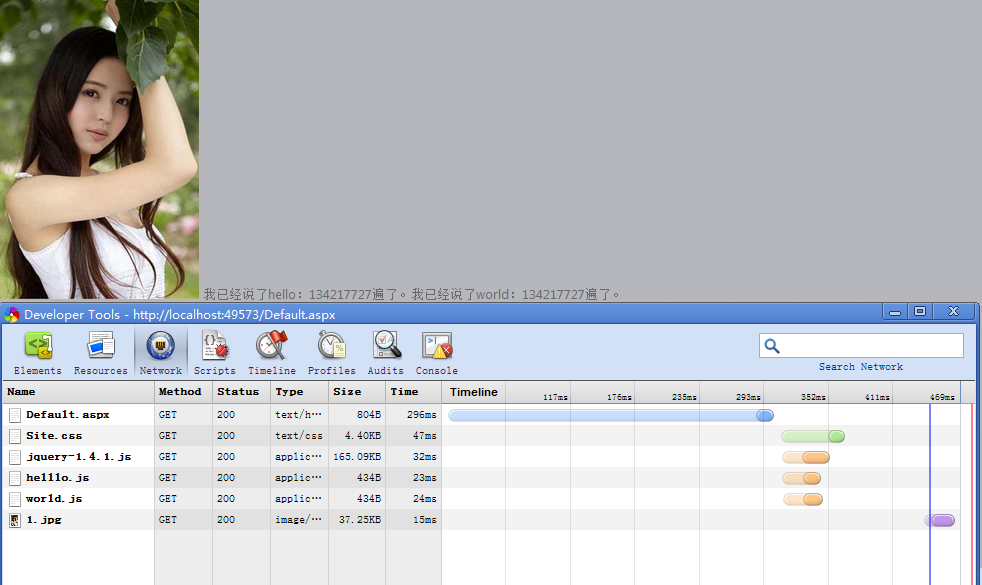
Kita boleh lihat dua mata daripada carta air terjun di atas:
Tempat pertama:
Tiga fail js dimuat turun secara selari, tetapi mengikut teori saya di atas, fail js harus dilaksanakan satu demi satu. Walau bagaimanapun, dalam IE8, Firefox3.5 dan Chrome2, muat turun selari js dilaksanakan,
Ini agak bagus, tetapi ia masih akan menghalang muat turun beberapa sumber lain, seperti gambar.
Kedua:
Muat turun gambar 1.jpg dicetuskan selepas pelaksanaan js selesai, yang juga mengesahkan keadaan di atas dan menghalang pemuatan imej.
Dua: Pengoptimuman Langkah Pertama
Memandangkan js menghalang pemaparan UI, kami boleh mempertimbangkan untuk meletakkan js sebelum
Keadaan tertekan secara semula jadi meningkatkan kemesraan.