Model kotak CSS
Model Kotak CSS
Kata Pengantar
Jika anda ingin cuba susun atur halaman web tanpa jadual, tetapi gunakan CSS untuk susun atur halaman web anda, iaitu gunakan DIV untuk susun atur halaman web anda . Struktur halaman web, atau anda ingin mempelajari reka bentuk standard halaman web, atau bos anda mahu anda menukar kaedah susun atur jadual tradisional untuk meningkatkan daya saing korporat, maka satu titik pengetahuan yang anda mesti didedahkan ialah mod kotak CSS teras penyusunan taip DIV. Tetapan taip jadual tradisional menggunakan jadual dengan saiz yang berbeza dan sarang jadual untuk meletakkan dan mengatur taip kandungan web Selepas beralih kepada penyusunan taip CSS, ia menggunakan kotak dan sarang kotak yang ditakrifkan oleh CSS untuk mengatur halaman web. Oleh kerana kod halaman web yang ditaip dengan cara ini adalah ringkas, mudah dikemas kini dan boleh serasi dengan lebih banyak penyemak imbas, seperti peranti PDA, ia juga boleh dilayari secara normal, jadi adalah berfaedah untuk melepaskan penataan jadual yang saya suka Sebelum ini, yang lebih penting, penyusunan taip halaman web. Kelebihannya jauh lebih banyak daripada ini. Anda boleh mencari maklumat yang relevan sendiri.
Memahami model kotak CSS
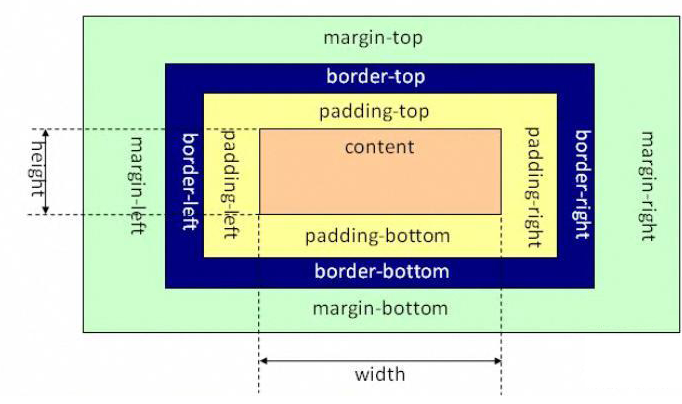
Apakah model kotak CSS? Mengapa ia dipanggil kotak? Mari kita bincangkan tentang nama atribut yang sering kita dengar dalam reka bentuk web: kandungan, padding, jidar dan mod kotak CSS semuanya mempunyai atribut ini.

Arahan untuk bahagian yang berbeza:
Margin (margin) - mengosongkan kawasan di luar sempadan, dan margin adalah telus.
Sempadan - Sempadan di sekeliling pelapik dan kandungan.
Padding - mengosongkan kawasan di sekeliling kandungan dan menjadikan padding lutsinar.
Kandungan - kandungan kotak, menunjukkan teks dan imej.
Untuk menetapkan lebar dan ketinggian elemen dengan betul dalam semua penyemak imbas, anda perlu mengetahui cara model kotak berfungsi.
Mod Kotak CSS
Kita boleh memahami sifat-sifat ini dengan memindahkannya ke dalam kotak (kotak) dalam kehidupan seharian kita. Kemudian isinya adalah apa yang ada di dalam kotak itu adalah buih atau bahan tambahan tahan gempa yang lain untuk mengelakkan kandungan (berharga) daripada rosak, seperti untuk sempadan itu sendiri; kotak tidak boleh diletakkan apabila ia diletakkan bersama-sama, meninggalkan ruang tertentu untuk pengudaraan dan untuk mudah dikeluarkan. Dalam reka bentuk web, kandungan sering merujuk kepada teks, gambar dan elemen lain, tetapi ia juga boleh menjadi kotak kecil (DIV bersarang Tidak seperti kotak dalam kehidupan sebenar, perkara dalam kehidupan sebenar biasanya tidak boleh lebih besar daripada kotak, jika tidak kotak itu akan diregangkan). Pecah, dan kotak CSS adalah anjal Perkara di dalam adalah lebih besar daripada kotak itu sendiri dan akan meregangkannya paling banyak, tetapi ia tidak akan rosak. Pengisian hanya mempunyai atribut lebar, yang boleh difahami sebagai ketebalan bahan bantu anti-seismik dalam kotak dalam kehidupan, manakala sempadan mempunyai saiz dan warna, yang boleh difahami sebagai ketebalan kotak yang kita lihat dalam kehidupan. dan bahan warna apa kotak itu dibuat. Sempadan ialah jarak antara kotak dengan benda lain. Dalam kehidupan sebenar, katakan kita berada dalam segi empat sama dan letakkan kotak dengan saiz dan warna yang berbeza pada selang waktu tertentu dan dalam susunan tertentu Akhirnya, apabila kita melihat ke bawah dari segi empat sama, kita akan melihat grafik dan struktur yang serupa dengan apa yang kita mahu lakukan . Reka letak halaman web telah direka.
Susun atur halaman web bertimbun-timbun mengikut "kotak"
Sejauh manakah anda memahami mod kotak CSS sekarang Jika ia tidak cukup teliti, saya akan memberi contoh kemudian dan teruskan gunakan kotak untuk menerangkannya.
Realisasikan pemisahan struktur dan pembentangan
Sebelum memulakan latihan susun atur sebenar, mari kita fahami satu perkara lagi - pemisahan struktur dan pembentangan Ini juga menggunakan ciri reka letak CSS, pemisahan struktur dan persembahan Akhirnya, kod akan ringkas dan mudah dikemas kini. Bukankah ini tujuan mempelajari CSS? Sebagai contoh, P ialah teg berstruktur Jika terdapat teg P, ini bermakna ia adalah blok perenggan ialah atribut prestasi spaces dan kemudian teruskan Spaces ditambahkan, tetapi kini anda boleh menentukan gaya CSS untuk teg P: P {text-indent: 2em;}, supaya kandungan kandungan yang terhasil adalah seperti berikut, tanpa sebarang teg kawalan prestasi tambahan:
< p> Saya telah menyertai komuniti Tianya untuk seketika, tetapi saya tidak pernah mempunyai masa untuk menulis apa-apa Hari ini saya menulis artikel tentang reka letak CSS, dan cuba menerangkan mata pengetahuan dalam bahasa yang popular. dengan contoh dan gambar saya percaya ia akan membantu mereka yang baru menggunakan reka letak CSS. </p>
Jika anda ingin menambah fon, saiz fon, latar belakang, jarak baris dan pengubahsuaian lain pada perenggan ini, cuma tambahkan CSS yang sepadan dengan gaya P. Tidak perlu menulis seperti itu ini:
<p><font color="#FF0000" face="宋体">Kandungan perenggan</font></p>
Ini adalah campuran struktur dan ungkapan Ditulis, jika banyak perenggan mempunyai struktur dan prestasi yang bersatu, ia akan menjadi sukar untuk menulis kod dengan cara ini.
Mari kita senaraikan terus sekeping kod untuk memperdalam pemahaman kita tentang pemisahan struktur dan prestasi:
Tetapan Taip dengan CSS
<style type="text/css"> 🎜>
< ;!-- #photoList img{ tinggi:80; lebar:100; margin:5px auto ; } --> ditetapkan untuk halaman , kebanyakan penyemak imbas akan memaparkan kandungan seperti yang ditunjukkan di atas. Walau bagaimanapun, rendering dalam IE 5 dan 6 adalah tidak betul. Menurut spesifikasi W3C, ruang yang diduduki oleh kandungan elemen ditetapkan oleh atribut lebar, manakala nilai padding dan sempadan di sekeliling kandungan dikira secara berasingan. Malangnya, IE5.X dan 6 menggunakan model bukan standard mereka sendiri dalam mod pelik. Sifat lebar dalam penyemak imbas ini bukanlah lebar kandungan, tetapi jumlah lebar kandungan, padding dan jidar. Walaupun ada cara untuk menyelesaikan masalah ini. Tetapi penyelesaian terbaik sekarang adalah untuk mengelakkan masalah. Iaitu, daripada menambah padding dengan lebar yang ditentukan pada elemen, cuba tambah padding atau margin pada elemen induk dan anak elemen.IE8 dan versi IE yang lebih awal tidak menyokong tetapan atribut lebar padding dan lebar jidar. Untuk menyelesaikan masalah ketidakserasian IE8 dan versi terdahulu, anda boleh mengisytiharkan <!DOCTYPE html>






![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
