Javascript mencipta nod
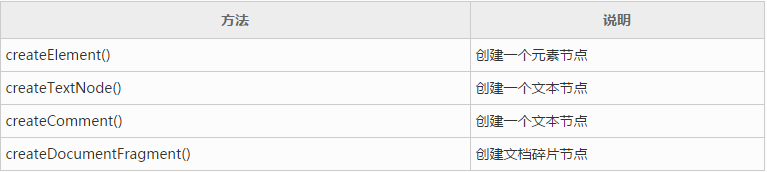
Kaedah yang biasa digunakan untuk mencipta nod disenaraikan di bawah:

Empat kaedah di atas adalah kesemua kaedah objek dokumen.
createElement()
createElement() digunakan untuk mencipta nod elemen, iaitu, nod dengan nodeType=1.
Sintaks:
document.createElement(tagName)
Di mana tagName ialah nama tag HTML dan akan mengembalikan objek nod.
Sebagai contoh, penyataan untuk mencipta teg <div> dan teg <p> ;
createTextNode()
createTextNode() digunakan untuk mencipta nod teks , iaitu, nod dengan nodeType=3 .
Sintaks:document.createTextNode(text)
Di mana teks ialah kandungan nod teks dan objek nod akan dikembalikan.
Contohnya, buat nod teks dengan kandungan "Ini ialah nod teks":
var ele_text=document.createTextNode(" 这是文本节点 ");createComment()
createComment () Digunakan untuk mencipta nod komen, iaitu, nod dengan nodeType=8.
Sintaks:document.createComment(comment)
Di mana ulasan adalah kandungan ulasan dan akan mengembalikan objek nod.
Sebagai contoh, buat nod ulasan dengan kandungan "Ini ialah nod ulasan":
var ele_comment=document.createComment(" 这是一个注释节点 ");createDocumentFragment()
createDocumentFragment ( ) digunakan untuk mencipta nod serpihan dokumen.
Nod serpihan dokumen ialah koleksi beberapa nod DOM, yang boleh merangkumi pelbagai jenis nod, seperti nod elemen, nod teks, nod ulasan, dsb. Nod serpihan dokumen kosong apabila ia dibuat, dan nod perlu ditambah kepadanya.
Sintaks:
document.createDocumentFragment();
Contohnya, buat nod serpihan dokumen dan tetapkan kepada pembolehubah:
var ele_fragment=document.createDocumentFragment();




![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
