Acara biasa JavaScript
Selain acara onclick yang baru disebut, terdapat juga acara yang biasa digunakan ini:
onclick click
ondblclick double click
onfocus Elemen mendapat fokus
onblur Elemen hilang fokus
onmouseover Tetikus bergerak ke atas elemen
onmouseout Tetikus bergerak menjauhi elemen
onmousedown Butang tetikus ditekan
onkeyup mouse Kekunci dilepaskan
onkeydown Kekunci papan kekunci ditekan
onkeyup Kekunci papan kekunci tertentu dilepaskan
onkeypress Kekunci papan kekunci ditekan dan dilepaskan
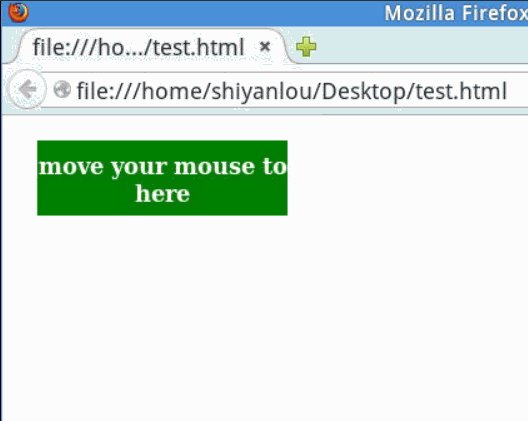
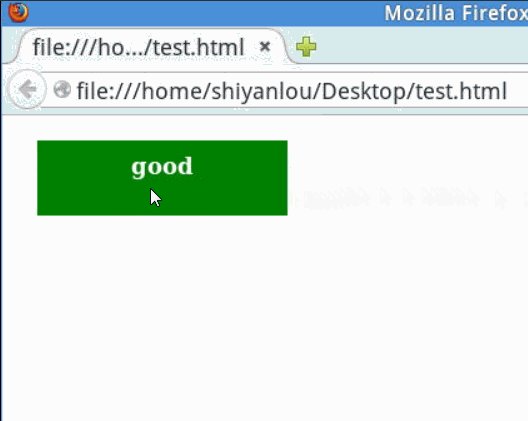
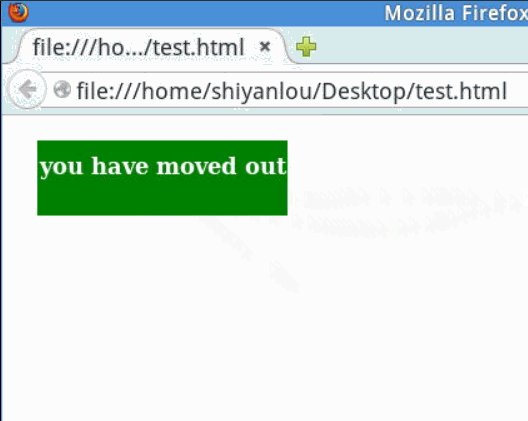
Antaranya, peristiwa onmouseover dan onmouseout boleh digunakan untuk mencetuskan fungsi apabila tetikus bergerak keluar-masuk HTML unsur . Contohnya, contoh ini:
<html> <head></head> <body> <div style="background-color:green;width:200px;height:50px;margin:20px;padding-top:10px;color:#ffffff;font-weight:bold;font-size:18px;text-align:center;" onmouseover="this.innerHTML='good'" onmouseout="this.innerHTML='you have moved out'" >move your mouse to here</div> </body> </html>
Apabila tetikus dialihkan, "baik" dipaparkan dan apabila tetikus dialihkan keluar, "anda telah berpindah keluar" dipaparkan:

onmousedown, onmouseup Ia ialah peristiwa menekan dan melepaskan tetikus. Pertama, apabila butang tetikus diklik, peristiwa onmouseup dicetuskan, dan apabila butang tetikus dilepaskan, acara onmouseup dicetuskan. Contohnya:
<html>
<head>
<script>
function mDown(obj) // 按下鼠标 的 事件处理程序
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="release your mouse"
}
function mUp(obj) // 松开鼠标 的 事件处理程序
{
obj.style.backgroundColor="green";
obj.innerHTML="press here"
}
</script>
</head>
<body>
<div style="background-color:green;width:200px;height:35px;margin:20px;padding-top:20px;color:rgb(255,255,255);font-weight:bold;font-size:18px;text-align:center;"
onmousedown="mDown(this)"
onmouseup="mUp(this)"
>press here</div>
</body>
</html>Hasil yang sedang dijalankan kelihatan Apabila tetikus ditekan, "lepaskan tetikus anda" dipaparkan dan latar belakang menjadi biru selepas tetikus dilepaskan, "tekan di sini" dipaparkan dan latar belakang bertukar hijau.







![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
