HTML+CSS Mudah Dimulakan Lebar dan Tinggi Model Kotak
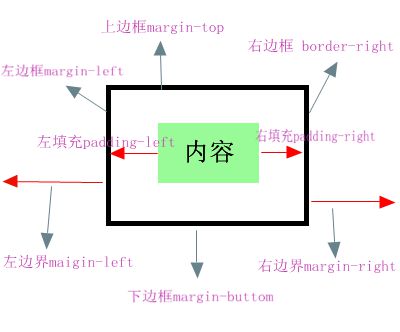
Lebar dan tinggi model kotak adalah berbeza daripada apa yang biasanya kita anggap sebagai lebar dan tinggi objek. Lebar dan tinggi yang ditakrifkan dalam CSS merujuk kepada julat kandungan dalam padding.
Jadi lebar sebenar elemen (lebar kotak) = sempadan kiri + sempadan kiri + padding kiri + lebar kandungan + padding kanan + sempadan kanan + sempadan kanan

Perkara yang sama berlaku pada ketinggian elemen
Sebagai contoh, kod berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>欢迎来到php中文网</div>
</body>
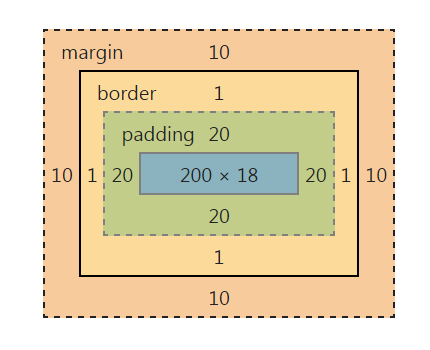
</html>Panjang sebenar elemen ialah: 10px+1px+20px+200px +20px+1px+10px=262px. Anda boleh melihat model kotak elemen dalam penyemak imbas Chrome, seperti yang ditunjukkan di bawah:







![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
