Pengumpulan pemilih
Berdasarkan asas asal, kami ingin menetapkan fail dalam fail html berikut kepada warna yang sama: html:
<h1>php中文网</h1> <h2>php中文网</h2> <h3>php中文网</h3> <h4>php中文网</h4>
css:
h1{
color: cadetblue;
}
h2{
color: cadetblue;
}
h3{
color: cadetblue;
}
h4{
color: cadetblue;
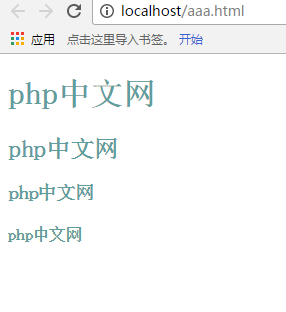
}Ini adalah. bagaimana rupanya di bawah Rendering:

Tetapi biasanya kami menulis css seperti ini:
h1,h2,h3,h4{
color: cadetblue;
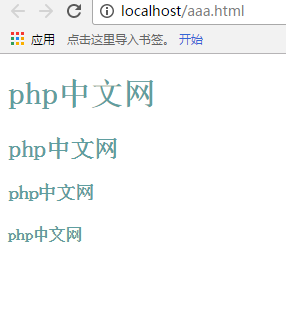
}Kesannya sama, tiada perubahan langsung :

Adakah ini mengurangkan banyak kod Ini dipanggil pengelompokan pemilih Pengetahuan yang perlu kita tambahkan seterusnya ialah kad bebas , cara lain ialah, Gunakan kad bebas.
*{ color: cadetblue;
}Dengan cara ini, jika tiada tetapan untuk elemen tertentu, penukaran warna akan berlaku Sesetengah pelajar di bawah akan bertanyakan soalan yang sama, beberapa daripada mereka menggunakan tetapan lain.
Untuk menyelesaikan masalah ini, kita hanya perlu menulis gantinya Jika kita mahu tajuk terakhir menjadi hitam dan kelabu, kemudian tambahkan ayat berikut selepasnya.
h4{ color: darkslategray;
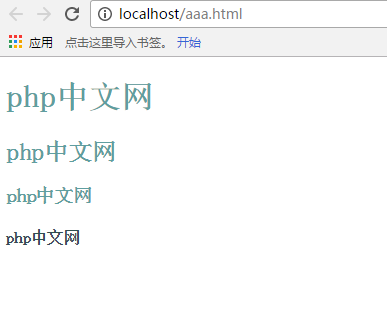
}Dalam kes ini, kita dapat melihat kesan berikut:

Tetapi secara amnya apabila kami menggunakan kad bebas, kami menetapkan jidar dan jidar keseluruhan halaman . Macam ni
*{
padding: 0px;
margin: 0px;
}



![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
