Entiti aksara HTML
Entiti Aksara HTML
Aksara tersimpan dalam HTML mesti digantikan dengan entiti aksara.
Sesetengah aksara yang tidak ditemui pada papan kekunci juga boleh diganti menggunakan entiti aksara.
Entiti HTML
Dalam HTML, aksara tertentu dikhaskan.
Anda tidak boleh menggunakan tanda kurang daripada (<) dan lebih besar daripada tanda (>) dalam HTML kerana penyemak imbas akan tersalah anggap sebagai teg.
Jika kita ingin memaparkan aksara simpanan dengan betul, kita mesti menggunakan entiti aksara dalam kod sumber HTML. Entiti aksara adalah serupa dengan ini:
&entity_name;
atau
&#entity_number;
Untuk memaparkan tanda kurang daripada, kita mesti menulis seperti ini : < atau < atau <
Petua: Kelebihan menggunakan nama entiti berbanding nombor ialah nama lebih mudah diingati. Kelemahannya ialah penyemak imbas mungkin tidak menyokong semua nama entiti (tetapi sokongan untuk nombor entiti adalah baik).
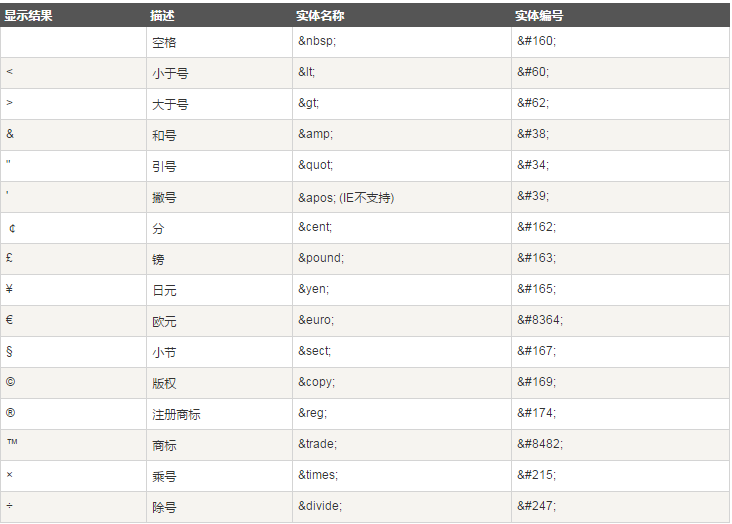
Ruang Tidak pecah (Ruang Tidak pecah)
Entiti aksara biasa dalam HTML ialah ruang tidak pecah ( ).
Penyemak imbas sentiasa memotong ruang dalam halaman HTML. Jika anda menulis 10 ruang dalam teks anda, penyemak imbas akan mengalih keluar 9 daripadanya sebelum memaparkan halaman. Untuk menambah bilangan ruang dalam halaman, anda perlu menggunakan entiti aksara
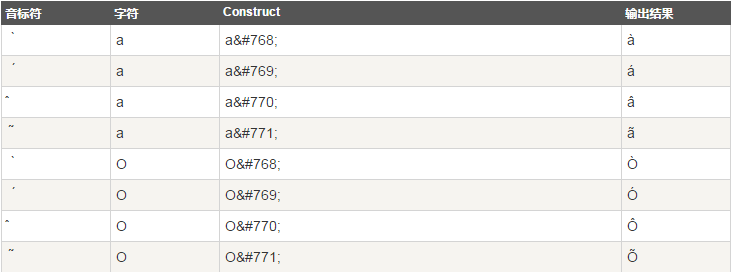
Simbol fonetik gabungan
Simbol fonetik ialah "glyph" yang ditambahkan pada huruf.
Beberapa tanda diakritikal, seperti akut ( ̀) dan kubur ( ́) .
Diakritik boleh muncul di atas dan di bawah huruf, dalam huruf atau di antara dua huruf.
Diakritik boleh digunakan dalam kombinasi dengan aksara abjad dan angka.
Berikut ialah beberapa contoh:

entiti aksara HTML
Nama entiti adalah sensitif huruf besar-besaran!







![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
