CSS 列表
列表类型
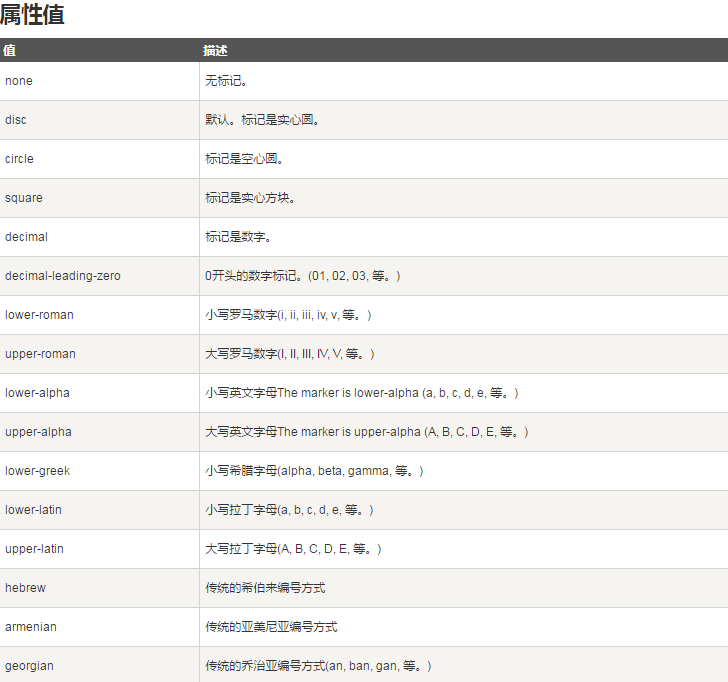
我们知道,列表有无序,有序之分,无序列表又可以用不同的标记来区分。而 list-style-type 这个属性我们就可以用来控制标记类型。下面我们就动手实验一把 在 html 文件中添加:

- php中文网
- php中文网
- php中文网
- php中文网
- php中文网
- php中文网
- php中文网
- php中文网
在 CSS 文件中添加:
ul.circle {list-style-type:circle} ul.square {list-style-type:square} ol.upper-roman {list-style-type:upper-roman} ol.lower-alpha {list-style-type:lower-alpha}
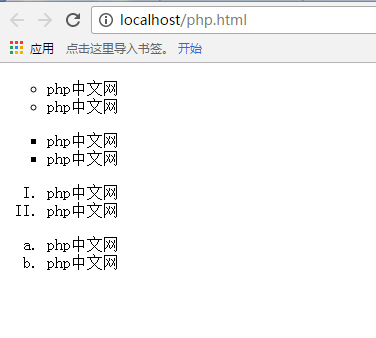
下面就是我们所得到的结果:

列表项图像
有时,常规的标志是不够的。你可能想对各标志使用一个图像,这可以利用 list-style-image 属性做到:
ul li {list-style-image : url(xxx.gif)}
只需要简单地使用一个 url() 值,就可以使用图像作为标志。
列表标志位置
CSS2.1 可以确定标志出现在列表项内容之外还是内容内部。这是利用 list-style-position 完成的。
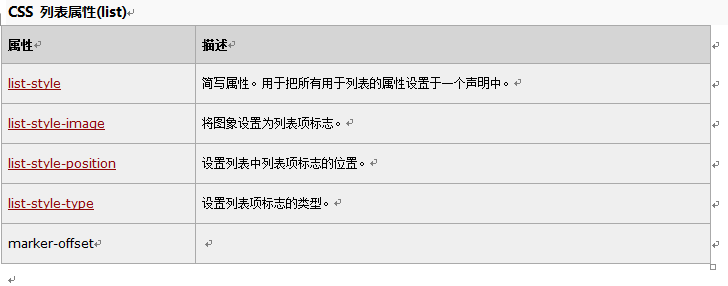
简写列表样式
为简单起见,可以将以上 3 个列表样式属性合并为一个方便的属性:list-style,就像这样:
li {list-style : url(example.gif) square inside}
list-style 的值可以按任何顺序列出,而且这些值都可以忽略。只要提供了一个值,其它的就会填入其默认值。


![Pertempuran sebenar Vue3 bahagian hadapan [projek vue tulisan tangan]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutorial APIPOST [Popularisasi konsep teknikal yang berkaitan dengan komunikasi rangkaian]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










