PHP membangunkan sistem pengurusan latar belakang buku ringkas dengan pengurusan buku baharu, pengubahsuaian dan fungsi pemadaman
Bahagian ini menerangkan pelaksanaan fungsi "Ubah suai" dan "Padam" dalam fungsi operasi klik halaman "Pengurusan Buku Baharu"
Mari kita bincangkan tentang fungsi "Padam" dahulu.
Idea utama ialah:
Dapatkan id buku yang hendak dipadamkan

Padamkan buku ini dengan memadamkan id ini tempah melalui pernyataan SQL Semua rekod dengan id dalam pangkalan data.
<?php
$SQL ="DELETE FROM yx_books where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sql);
if($arry){
echo "<script> alert('删除成功');location='list.php';</script>";
}
else
echo "删除失败";
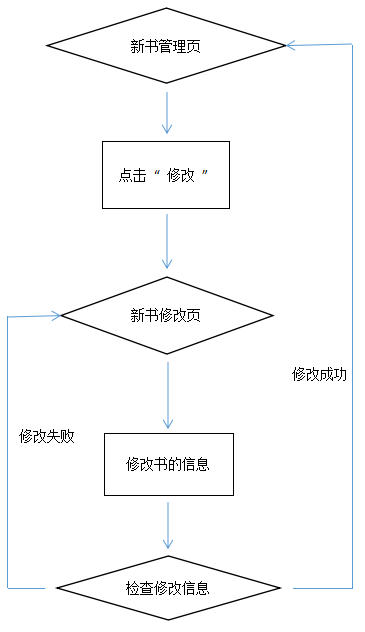
?>Kemudian terdapat fungsi "Ubah suai".

Dapatkan ID buku yang perlu diubah suai
Tanya semua ID ini ID dalam pangkalan data melalui maklumat penyata SQL. Kemudian ubah suai maklumat id ini melalui pernyataan SQL
<?php
$SQL = "SELECT * FROM yx_books where id='".$_GET['id']."'";
$arr=mysqli_query($link,$sql);
$rows=mysqli_fetch_row($arr);
?>
<?php
if($_POST['action']=="modify"){
$sqlstr = "UPDATE yx_books SET name = '".$_POST['name']."', price = '".$_POST['price']."', uploadtime = '".$_POST['uptime']."',
type = '".$_POST['type']."', total = '".$_POST['total']."' where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sqlstr);
if ($arry){
echo "<script> alert('修改成功');location='list.php';</script>";
}
else{
echo "<script>alert('修改失败');history.go(-1);</script>";
}
}
?>Berikan <from> acara klik onSubmit:
<form id="myform" name="myform" method="post" action="" onSubmit="return myform_Validator(this)">
Gunakan < melalui onSubmit klik acara ;javascript>Apabila menilai pengubahsuaian maklumat buku, setiap maklumat yang diubah suai tidak boleh dibiarkan kosong.
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("请输入书名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("请输入书名价格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("请输入书名所属类别。");
theForm.type.focus();
return (false);
}
return (true);
}
</script>





![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
