kod lengkap album tayangan slaid jQuery


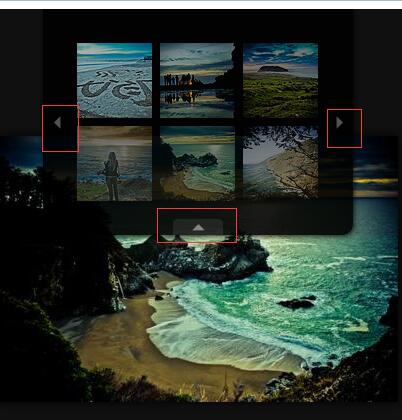
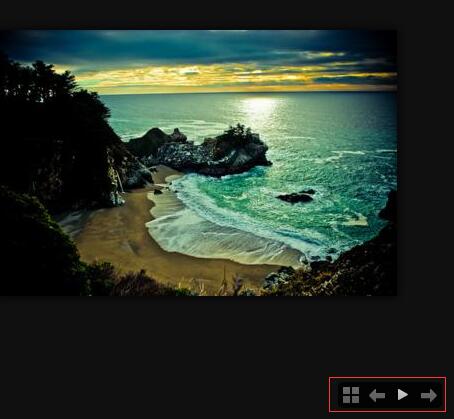
Nota: Sila cari ikon yang ditanda dalam gambar di atas dalam gaya css di bawah Sepadan ikon
Kod penuh
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简约jQuery幻灯片相册代码</title>
<script src="//cdn.bootcss.com/jquery/1.8.2/jquery.min.js"></script>
<style>
.msg_slideshow{
width:500px;
height:500px;
padding:10px;
position:relative;
overflow:hidden;
background:#101010 url(https://img.php.cn/upload/course/000/000/006/58217d61ca51f744.gif) no-repeat center center; /*没有图片加载时显示的图片*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
.msg_slideshow a{
outline:none;
}
.msg_slideshow a img{
border:none;
}
.msg_wrapper{
width:500px;
height:500px;
position:relative;
margin:0;
padding:0;
display:table-cell;
text-align:center;
vertical-align:middle;
}
.msg_wrapper img{
display: inline-block!important;
vertical-align:middle;
-moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow:0px 0px 10px #000;
box-shadow:0px 0px 10px #000;
}
.msg_controls{
position:absolute;
bottom:15px;
right:-110px;
width:104px;
height:26px;
z-index: 20;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
background-color:#000;
opacity:0.8;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
.msg_controls a{
float:left;
background-color:#000;
width:20px;
height:20px;
margin:3px 3px;
opacity:0.5;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);
background-repeat:no-repeat;
background-position: center center;
}
.msg_controls a:hover{
opacity:1.0;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=99);
}
.msg_controls a.msg_grid{
background-image:url(https://img.php.cn/upload/course/000/000/006/58217dd1e1d07217.png); /*右下角的网格图片*/
}
.msg_controls a.msg_prev{
background-image:url(https://img.php.cn/upload/course/000/000/006/58217e1322f73540.png); /*上一页图标的图片*/
}
.msg_controls a.msg_next{
background-image:url(https://img.php.cn/upload/course/000/000/006/58217e4c9f3df621.png); /*下一页图标的图片*/
}
.msg_controls a.msg_pause{
background-image:url(https://img.php.cn/upload/course/000/000/006/58217e6fceab9946.png); /*暂停图标的图片*/
}
.msg_controls a.msg_play{
background-image:url(https://img.php.cn/upload/course/000/000/006/58217e8f030de682.png); /*播放图标的图片*/
}
.msg_thumbs{
background:#000;
position:absolute;
width:250px;
height:166px;
top:-230px;
left:50%;
padding:30px;
margin:0 0 0 -155px;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
-moz-box-shadow:1px 1px 5px #000;
-webkit-box-shadow:1px 1px 5px #000;
box-shadow:1px 1px 5px #000;
opacity:0.9;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=90);
overflow:hidden;
}
.msg_thumb_wrapper{
position:absolute;
width:250px;
height:166px;
top:30px;
left:30px;
z-index:30;
}
.msg_thumb_wrapper a{
display:block;
width:75px;
height:75px;
float:left;
margin:4px;
opacity:0.5;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);
}
.msg_thumbs a.msg_thumb_next,
.msg_thumbs a.msg_thumb_prev{
width:18px;
height:20px;
background-repeat:no-repeat;
background-position: center center;
position:absolute;
top:50%;
margin-top:-10px;
opacity:0.5;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);
}
.msg_thumbs a.msg_thumb_next:hover,
.msg_thumbs a.msg_thumb_prev:hover{
opacity:1.0;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=99);
}
.msg_thumbs a.msg_thumb_next{
background-image:url(https://img.php.cn/upload/course/000/000/006/58217ecb6c91f719.png); /*点击右下角网格的按钮出现在页面中的下一页图标图片*/
right:5px;
}
.msg_thumbs a.msg_thumb_prev{
background-image:url(https://img.php.cn/upload/course/000/000/006/58217ef19a95e568.png); /*点击右下角网格的按钮出现在页面中的上一页图标图片*/
left:5px;
}
.msg_thumbs a.msg_thumb_close{
position:absolute;
bottom:0px;
width:50px;
left:50%;
margin:0 0 0 -25px;
background:#202020 url(https://img.php.cn/upload/course/000/000/006/58217f13d5601331.png) no-repeat center center; /*点击右下角网格的按钮出现在页面中的收起图标图片*/
height:16px;
opacity:0.7;
-moz-border-radius:5px 5px 0 0;
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
border-top-left-radius:5px;
border-top-right-radius:5px;
}
.msg_thumbs a.msg_thumb_close:hover{
opacity:1.0;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=99);
}
.msg_loading{
position:absolute;
background:transparent url(https://img.php.cn/upload/course/000/000/006/583b9cf7446d8316.gif) no-repeat center center; /*没有图片加载时显示的图片*/
top:50%;
left:50%;
width:50px;
height:50px;
margin:-25px 0 0 -25px;
z-index:25;
display:none;
}
</style>
</head>
<link href="css/style.css">
<body>
<!-- 代码 开始 -->
<div id="msg_slideshow" class="msg_slideshow" style="margin:0 auto">
<div id="msg_wrapper" class="msg_wrapper">
</div>
<div id="msg_controls" class="msg_controls"><!-- right has to animate to 15px, default -110px -->
<a href="#" id="msg_grid" class="msg_grid"></a>
<a href="#" id="msg_prev" class="msg_prev"></a>
<a href="#" id="msg_pause_play" class="msg_pause"></a><!-- has to change to msg_play if paused-->
<a href="#" id="msg_next" class="msg_next"></a>
</div>
<div id="msg_thumbs" class="msg_thumbs"><!-- top has to animate to 0px, default -230px -->
<div class="msg_thumb_wrapper">
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216c91a1476296.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216f0fabd77465.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216cb76a686552.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216f480560b322.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216ce6dbc9d139.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216f646b99e230.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216cf713dae640.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216f7e072e1500.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216d0e62ba1452.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216f9731b36828.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216d1de675a947.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216faf10839642.jpg"/></a>
</div>
<div class="msg_thumb_wrapper" style="display:none;">
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216d2c6bec7649.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216fca98a19278.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216d416a34c522.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216fe008cb7955.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216d53d3890992.jpg" alt="https://img.php.cn/upload/course/000/000/006/58216ff96ca8e295.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216d6354460730.jpg" alt="https://img.php.cn/upload/course/000/000/006/583ba25517ab7866.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/58216d7bc27cc475.jpg" alt="https://img.php.cn/upload/course/000/000/006/58217038597ed984.jpg"/></a>
<a href="#"><img src="https://img.php.cn/upload/course/000/000/006/582172a640411986.jpg" alt="https://img.php.cn/upload/course/000/000/006/5821705dd7c02379.jpg"/></a>
</div>
<a href="#" id="msg_thumb_next" class="msg_thumb_next"></a>
<a href="#" id="msg_thumb_prev" class="msg_thumb_prev"></a>
<a href="#" id="msg_thumb_close" class="msg_thumb_close"></a>
<span class="msg_loading"></span><!-- show when next thumb wrapper loading -->
</div>
</div>
<!--<script type="text/javascript" src="//cdn.bootcss.com/jquery/1.8.2/jquery.min.js"></script>-->
<script type="text/javascript">
$(function() {
/**
* interval : 显示的图像之间的时间
* current : 控制当前图像的数量
* current_thumb : 该指数目前的拇指包装
* nmb_thumb_wrappers : 拇指包装总数
* nmb_images_wrapper : 图像的数量在每个包装器
*/
var interval = 4000;
var current = 0;
var current_thumb = 0;
var nmb_thumb_wrappers = $('#msg_thumbs .msg_thumb_wrapper').length;
var nmb_images_wrapper = 6;
/**
* 启动幻灯片
*/
play();
/**
* 显示控制时
* 鼠标移至画面
*/
slideshowMouseEvent();
function slideshowMouseEvent(){
$('#msg_slideshow').unbind('mouseenter')
.bind('mouseenter',showControls)
.andSelf()
.unbind('mouseleave')
.bind('mouseleave',hideControls);
}
/**
* 点击网格图标
* 显示了拇指视图、暂停幻灯片和隐藏控件
*/
$('#msg_grid').bind('click',function(e){
hideControls();
$('#msg_slideshow').unbind('mouseenter').unbind('mouseleave');
pause();
$('#msg_thumbs').stop().animate({'top':'0px'},500);
e.preventDefault();
});
/**
* 关闭拇指视图,
* 显示控件
*/
$('#msg_thumb_close').bind('click',function(e){
showControls();
slideshowMouseEvent();
$('#msg_thumbs').stop().animate({'top':'-230px'},500);
e.preventDefault();
});
/**
* 暂停或播放图标
*/
$('#msg_pause_play').bind('click',function(e){
var $this = $(this);
if($this.hasClass('msg_play'))
play();
else
pause();
e.preventDefault();
});
/**
* 点击控制下或上一页,
* 暂停幻灯片,
* 显示下一个图像
*/
$('#msg_next').bind('click',function(e){
pause();
next();
e.preventDefault();
});
$('#msg_prev').bind('click',function(e){
pause();
prev();
e.preventDefault();
});
/**
* 显示和隐藏控件功能
*/
function showControls(){
$('#msg_controls').stop().animate({'right':'15px'},500);
}
function hideControls(){
$('#msg_controls').stop().animate({'right':'-110px'},500);
}
/**
* 启动幻灯片
*/
function play(){
next();
$('#msg_pause_play').addClass('msg_pause').removeClass('msg_play');
playtime = setInterval(next,interval)
}
/**
* 停止幻灯片
*/
function pause(){
$('#msg_pause_play').addClass('msg_play').removeClass('msg_pause');
clearTimeout(playtime);
}
/**
* 显示下一个图像
*/
function next(){
++current;
showImage('r');
}
/**
* 显示之前的图像
*/
function prev(){
--current;
showImage('l');
}
/**
* 显示一个图像
* dir:左或右
*/
function showImage(dir){
/**
* 拇指包装所示,总是包含当前图像的一个
*/
alternateThumbs();
/**
* 将显示在full模式的经验
*/
var $thumb = $('#msg_thumbs .msg_thumb_wrapper:nth-child('+current_thumb+')')
.find('a:nth-child('+ parseInt(current - nmb_images_wrapper*(current_thumb -1)) +')')
.find('img');
if($thumb.length){
var source = $thumb.attr('alt');
var $currentImage = $('#msg_wrapper').find('img');
if($currentImage.length){
$currentImage.fadeOut(function(){
$(this).remove();
$('<img />').load(function(){
var $image = $(this);
resize($image);
$image.hide();
$('#msg_wrapper').empty().append($image.fadeIn());
}).attr('src',source);
});
}
else{
$('<img />').load(function(){
var $image = $(this);
resize($image);
$image.hide();
$('#msg_wrapper').empty().append($image.fadeIn());
}).attr('src',source);
}
}
else{ //this is actually not necessary since we have a circular slideshow
if(dir == 'r')
--current;
else if(dir == 'l')
++current;
alternateThumbs();
return;
}
}
/**
*拇指包装所示,总是包含当前图像的一个
*/
function alternateThumbs(){
$('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+current_thumb+')')
.hide();
current_thumb = Math.ceil(current/nmb_images_wrapper);
/**
* 如果到达最后,重新开开始
*/
if(current_thumb > nmb_thumb_wrappers){
current_thumb = 1;
current = 1;
}
/**
* 如果我们点击,则结束
*/
else if(current_thumb == 0){
current_thumb = nmb_thumb_wrappers;
current = current_thumb*nmb_images_wrapper;
}
$('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+current_thumb+')')
.show();
}
/**
* 单击下一个或前拇指包装
*/
$('#msg_thumb_next').bind('click',function(e){
next_thumb();
e.preventDefault();
});
$('#msg_thumb_prev').bind('click',function(e){
prev_thumb();
e.preventDefault();
});
function next_thumb(){
var $next_wrapper = $('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+parseInt(current_thumb+1)+')');
if($next_wrapper.length){
$('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+current_thumb+')')
.fadeOut(function(){
++current_thumb;
$next_wrapper.fadeIn();
});
}
}
function prev_thumb(){
var $prev_wrapper = $('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+parseInt(current_thumb-1)+')');
if($prev_wrapper.length){
$('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+current_thumb+')')
.fadeOut(function(){
--current_thumb;
$prev_wrapper.fadeIn();
});
}
}
/**
* 点击一个拇指,显示图像(拇指的alt属性)
*/
$('#msg_thumbs .msg_thumb_wrapper > a').bind('click',function(e){
var $this = $(this);
$('#msg_thumb_close').trigger('click');
var idx = $this.index();
var p_idx = $this.parent().index();
current = parseInt(p_idx*nmb_images_wrapper + idx + 1);
showImage();
e.preventDefault();
}).bind('mouseenter',function(){
var $this = $(this);
$this.stop().animate({'opacity':1});
}).bind('mouseleave',function(){
var $this = $(this);
$this.stop().animate({'opacity':0.5});
});
/**
* 调整,以适应图像在容器(400 x 400)
*/
function resize($image){
var theImage = new Image();
theImage.src = $image.attr("src");
var imgwidth = theImage.width;
var imgheight = theImage.height;
var containerwidth = 400;
var containerheight = 400;
if(imgwidth > containerwidth){
var newwidth = containerwidth;
var ratio = imgwidth / containerwidth;
var newheight = imgheight / ratio;
if(newheight > containerheight){
var newnewheight = containerheight;
var newratio = newheight/containerheight;
var newnewwidth =newwidth/newratio;
theImage.width = newnewwidth;
theImage.height= newnewheight;
}
else{
theImage.width = newwidth;
theImage.height= newheight;
}
}
else if(imgheight > containerheight){
var newheight = containerheight;
var ratio = imgheight / containerheight;
var newwidth = imgwidth / ratio;
if(newwidth > containerwidth){
var newnewwidth = containerwidth;
var newratio = newwidth/containerwidth;
var newnewheight =newheight/newratio;
theImage.height = newnewheight;
theImage.width= newnewwidth;
}
else{
theImage.width = newwidth;
theImage.height= newheight;
}
}
$image.css({
'width' :theImage.width,
'height':theImage.height
});
}
});
</script>
<!-- 代码 结束 -->
</body>
</html>Petua: Lebar kod slaid dalam editor kod di sebelah kanan adalah untuk tujuan demonstrasi .






![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
