Kandungan pelaksanaan HTML tutorial perkhidmatan pelanggan QQ pembangunan jQuery
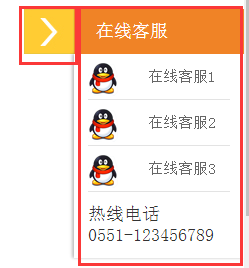
Mari kita lihat struktur umum perkhidmatan pelanggan QQ:

Div di sebelah kiri mencapai kesan klik untuk bertukar antara memaparkan atau menyembunyikan
Div di sebelah kanan ialah bahagian kandungan utama termasuk tajuk, tiga perkhidmatan pelanggan QQ dalam talian, serta nombor telefon dan kod QR Memandangkan kami hanya mahu tunjukkan fungsinya, kami tidak membuat kod QR
Kami akan mula-mula menggunakan HTML untuk membentangkan kandungan secara kasarnya:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>QQ客服</title> </head> <body > <div id="rightArrow"><a href="#" title="在线客户"></a></div> <div id="floatDivBoxs"> <div class="floatDtt">在线客服</div> <div class="floatShadow"> <ul class="floatDqq"> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服1</a></li> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服2</a></li> <li ><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服3</a></li> </ul> <div class="floatDtxt">热线电话<br/>0551-123456789</div> </div> </div> </body> </html>
Terutamanya menggunakan div, dan gunakan <ul>< untuk bahagian perkhidmatan pelanggan dalam talian li>Pelaksanaan
Halaman ini sudah boleh muncul kotak dialog QQ, yang dicapai melalui baris kod berikut
<a target="_blank" href="tencent://message /?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/ image/477/494/683/1478309332960894.png" > Khidmat Pelanggan Dalam Talian 1</a>
Ubah suai "uin=126401073" dan anda boleh tentukan nombor






![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
