H5响应式开发之关于
页面布局

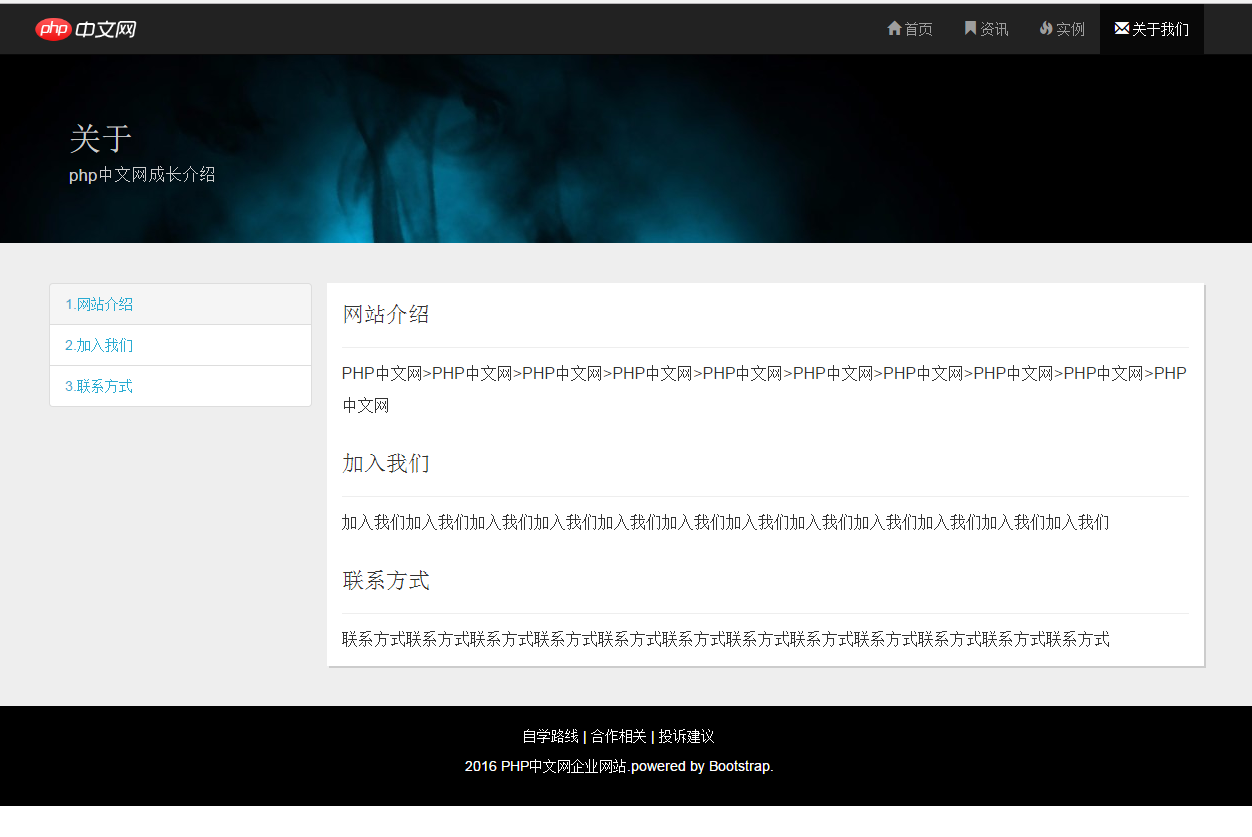
关于页面
和之前一样,先引入头部和底部,
PHP中文网 实例
和个个网站有着紧密的合作。
我们就对页面进行布局,关于页面,我们分为左半部和右半部
左半部我们用到list-group方法。
列表组
创建一个基本的列表组的步骤如下:
向元素
- 添加 class .list-group。向
- 添加 class .list-group-item。
我们就可以得到以下效果图

在右侧加入9个的栅栏,填入右侧内容

效果如上所示。
这样我们的关于页面也就完成了。

![Pertempuran sebenar Vue3 bahagian hadapan [projek vue tulisan tangan]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutorial APIPOST [Popularisasi konsep teknikal yang berkaitan dengan komunikasi rangkaian]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










