susun atur tutorial log masuk pembangunan jQuery
Mula-mula kita perlu mencipta fail form.html baharu.
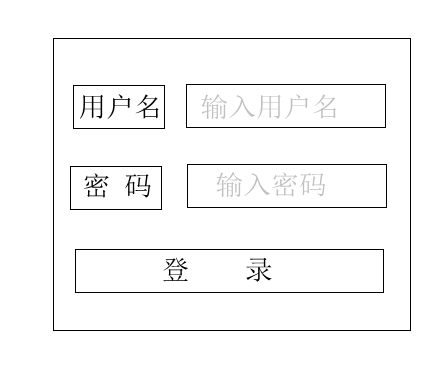
Rendering adalah seperti berikut:

Kemudian tulis kandungan borang ini menerangkan halaman log masuk yang agak mudah dengan hanya satu nama pengguna dan kata laluan
Lihat kod berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登录页面的验证</title> </head> <body> <div id="bdy"> <div id="dv"> <div id="con"> <form method="post" action="#"> 用户名:<input type="text" placeholder="请输入用户名" id="name"></br> <span id="sp1"></span></br></br> 密 码:<input type="password" placeholder="请输入密码" id="pwd"></br> <span id="sp2"></span></br></br> <input type="button" value="登 录" id="but"> </form> </div> </div> </div> </body> </html>
Lihat kod di atas, kita menggunakan susun atur div, mari kita lihat kotak teks borang, kotak kata laluan, tag span, butang
Halaman sedemikian sangat tidak sedap dipandang, jadi dalam bahagian seterusnya, kami akan melakukan operasi gaya CSS






![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
