jQuery DOM操作detach()和remove()区别
JQuery是一个很大强的工具库,在工作开发中,有些方法因为不常用到,或是没有注意到而被我们忽略。
remove()和detach()可能就是其中的一个,可能remove()我们用得比较多,而detach()就可能会很少了
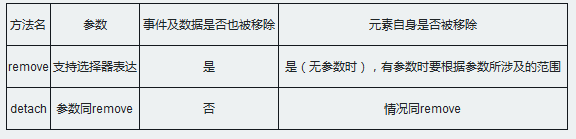
通过一张对比表来解释2个方法之间的不同

remove:移除节点
无参数,移除自身整个节点以及该节点的内部的所有节点,包括节点上事件与数据
有参数,移除筛选出的节点以及该节点的内部的所有节点,包括节点上事件与数据
detach:移除节点
移除的处理与remove一致
与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来
例如:$("p").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
下面我们通过实例来详细剖析:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>元素p1,同时绑定点击事件</p>
<p>元素p2,同时绑定点击事件</p>
<h3>通过点击2个按钮后观察方法处理的区别</h3>
<button>点击通过remove处理元素p1</button>
<button>点击通过detach处理元素p2</button>
</body>
<script type="text/javascript">
//给页面上2个p元素都绑定时间
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
</script>
</script>
</html>
![Pertempuran sebenar Vue3 bahagian hadapan [projek vue tulisan tangan]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutorial APIPOST [Popularisasi konsep teknikal yang berkaitan dengan komunikasi rangkaian]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










