Acara Ajax Global
Acara Ajax Global
Mesti dicetuskan apabila terdapat sebarang permintaan ajax pada halaman tersebut fungsi pemprosesan ajax global.
Jika atribut global dalam jQuery.ajaxSetup() ditetapkan kepada benar, maka fungsi global ini akan dicetuskan pada setiap ajax, yang merupakan nilai lalai.
Nota:
1 Acara global tidak akan dijalankan dalam skrip merentas domain, mahupun dalam permintaan JSONP.
2. Dalam jQuery1.9 dan ke atas, semua fungsi ajax global mesti terikat pada dokumen, iaitu $(dokumen
). 3. Fungsi global ajax hanya boleh digunakan jika glob dalam $.ajax() atau $.ajaxSetup() ditetapkan kepada benar. Jika palsu, ia tidak boleh digunakan.
Dalam atribut parameter pilihan dalam jQuery.ajaxSetup( options ), terdapat atribut global:
global
Jenis: Boolean Nilai
Nilai lalai: benar
Penerangan: Sama ada untuk mencetuskan acara Ajax global.
Atribut ini digunakan untuk menetapkan sama ada untuk mencetuskan acara Ajax global. Acara Ajax Global ialah satu siri peristiwa yang berlaku bersama-sama dengan permintaan Ajax. Terdapat terutamanya peristiwa berikut:

Gunakan contoh untuk menerangkan urutan pencetus setiap peristiwa:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery Ajax - AjaxEvent</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnAjax").bind("click", function(event) {
$.get("../data/AjaxGetMethod.aspx");
});
$("#divResult").ajaxComplete(function(evt, request, settings) { $(this).append('<div>ajaxComplete</div>'); });
$("#divResult").ajaxError(function(evt, request, settings) { $(this).append('<div>ajaxError</div>'); });
$("#divResult").ajaxSend(function(evt, request, settings) { $(this).append('<div>ajaxSend</div>'); });
$("#divResult").ajaxStart(function() { $(this).append('<div>ajaxStart</div>'); });
$("#divResult").ajaxStop(function() { $(this).append('<div>ajaxStop</div>'); });
$("#divResult").ajaxSuccess(function(evt, request, settings) { $(this).append('<div>ajaxSuccess</div>'); });
});
</script>
</head>
<body>
<br /><button id="btnAjax">send Ajax request</button><br/>
<div id="divResult"></div>
</body>
</html>Kami boleh menetapkan atribut global lalai pilihan kepada palsu. Batalkan pencetus peristiwa Ajax global.
Setiap permintaan
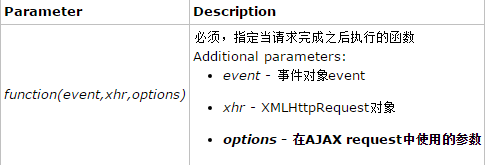
$.ajaxComplete()
Contoh :
Kod HTML:
<div class="trigger">Trigger</div><div class="result"></div><div class="log"></div>
kod jquery:
$( document ).ajaxComplete(function() {
$( ".log" ).text( "Triggered ajaxComplete handler." );
});
$( ".trigger" ).click(function() {
$( ".result" ).load( "ajax/test.html" );
});Apabila pengguna mengklik elemen dengan class=trigger, muatkan fail html dan selepas permintaan selesai, class=log elemen Paparan maklumat.
Tidak kira apa sahaja permintaan Ajax diselesaikan, acara ajaxComplete akan dicetuskan, jadi anda boleh menilai seperti berikut
$( document ).ajaxComplete(function( event, xhr, settings ) { if ( settings.url === "ajax/test.html" ) {
$( ".log" ).text( "Triggered ajaxComplete handler. The result is " +
xhr.responseText );
}
});Borang sintaks
$( document) .ajaxComplete(function(event,xhr,options))

Jadi nyatakan ajax di atas Tetapan yang digunakan dalam penghakiman ialah objek yang diluluskan oleh permintaan ajax, yang mengandungi atribut url Jika url yang diluluskan adalah sama dengan url yang ditentukan yang perlu dinilai, ia akan diproses.
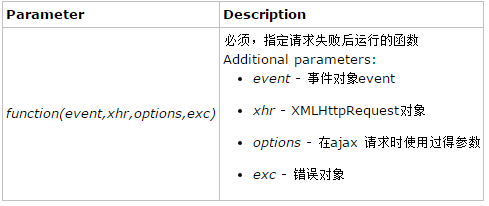
$.ajaxError()
$(document).ajaxError(function(event,xhr,options,exc))

Apabila acara ajaxError dicetuskan, tidak kira sama ada permintaan ajax telah selesai.
Setiap kali acara ajaxerror dilaksanakan, objek acara, objek jqXHR (objek XHR sebelum jQuery 1.5) dan objek tetapan yang digunakan untuk permintaan diluluskan.
Apabila ralat HTTP berlaku, parameter keempat (thownError) menerima bahagian teks status HTTP, seperti "Tidak Ditemui" atau "Ralat Pelayan Dalaman"
untuk mengehadkan panggilan balik ralat kepada pengendalian sahaja acara yang berkaitan dengan URL tertentu:
ajaxSend()
send() dicetuskan apabila menghantar
ajaxSuccess( ) dicetuskan apabila permintaan berjaya Ambil perhatian bahawa tidak seperti ajaxComplete, ajaxComplete dilaksanakan selagi ia selesai tanpa mengira sama ada permintaan itu gagal atau berjaya.
Untuk sekumpulan permintaan
ajaxStart(), ajaxStop()
adalah untuk teks Untuk semua permintaan ajax, acara ajaxStart() dicetuskan apabila permintaan ajax pertama dihantar, dan acara ajaxStop() dicetuskan apabila permintaan ajax terakhir selesai dalam permintaan ajax.
Jadi, jika anda menggunakan 3 permintaan pada satu masa dalam teks, ajaxStart() akan mencetuskan apabila permintaan pertama dimulakan, dan ajaxStop() akan mencetuskan apabila permintaan terakhir tamat, jadi ia sering digunakan dalam kombinasi Paparkan kotak menunggu memuatkan, dsb. Kerana mereka mengendalikan sekumpulan permintaan ajax, tiada parameter dalam fungsi panggil balik mereka
.ajaxStart( handler() )
.ajaxStop( handler() )















