pemilih borang jQuery
Sama ada menghantar atau menghantar data, peranan elemen borang dalam halaman interaktif dinamik adalah sangat penting. Pemilih borang telah ditambahkan khas pada jQuery, yang menjadikannya amat mudah untuk mendapatkan jenis elemen borang tertentu
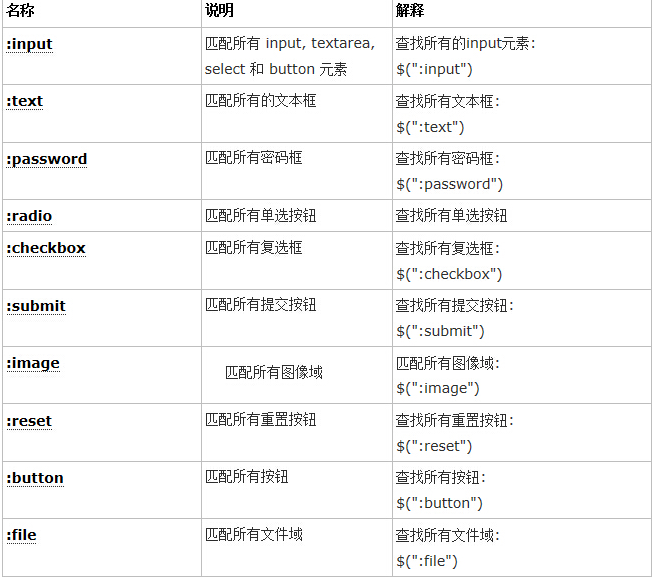
Penerangan kaedah khusus bagi pemilih borang:

Nota:
Selain pemilih penapis input, hampir setiap penapis kategori bentuk sepadan dengan nilai jenis elemen input. Kebanyakan penapis kategori bentuk boleh digantikan dengan penapis atribut. Contohnya, $(':password') == $('[type=password]')
Jika anda ingin mendapatkan bilangan elemen borang dalam borang, kodnya adalah seperti berikut:
$("#form1 :input").length; //注意与$("#form1 input")的区别Jika anda ingin mendapatkan bilangan elemen borang dalam borang Bilangan kotak teks satu baris, kodnya adalah seperti berikut:
$("#form1 :text").length;Jika anda ingin mendapatkan bilangan kotak kata laluan dalam borang, kodnya adalah seperti berikut:
$("#form1 :password").length;Begitu juga, operasi pemilih borang lain adalah serupa
Dapatkan semua <p> tambahkan acara onclick pada setiap elemen <p>, contohnya:
$("p").click(function({
//doing somethingr(操作)
})Dapatkan elemen dengan id tb, Kemudian cari teg tbody di bawahnya, kemudian cari elemen tr dengan nilai indeks genap di bawah tbody untuk menukar warna latar belakangnya (css("property", "value"); digunakan untuk menetapkan gaya objek jQuery Sebagai contoh:
$('#tb tbody tr:even'). css("backgroundColor","#888");
Mula-mula gunakan pemilih atribut, kemudian gunakan atribut objek bentuk untuk menapis, dan akhirnya dapatkan Panjang objek jQuery, contohnya:
$('#btn').click(function(){
var length=$("input[name='check']:checked").length;
alert("选中的个数为:"+length);
})Kosongkan semua kandungan kotak teks jenis input="teks": $("input:text").val("");






![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
