Pengenalan PHP Beginner kepada AJAX dan MYSQL
Contoh berikut akan menunjukkan cara halaman web membaca maklumat daripada pangkalan data melalui AJAX:
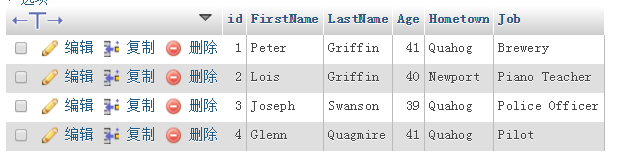
Mula-mula kita perlu mencipta jadual dalam pangkalan data
Seperti yang ditunjukkan di bawah:

Kemudian kami menulis halaman html dengan kod berikut:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<script>
function showUser(str){
if (str==""){
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>Kod ini hendaklah diserahkan kepada demo.php untuk diproses
Nota: showUser () Fungsi melakukan langkah berikut:
Menyemak jika pengguna dipilih
Mencipta objek XMLHttpRequest
Mencipta fungsi yang dilaksanakan apabila respons pelayan sedia
Menghantar permintaan ke pelayan Fail permintaan hantar pada
Sila beri perhatian kepada parameter (q) yang ditambahkan pada penghujung URL (mengandungi kandungan senarai juntai bawah)
Di bawah kami menulis fail deno.php, kodnya adalah seperti berikut:
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con){
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Penjelasan: Apabila pertanyaan dihantar daripada JavaScript ke fail PHP, apa yang berlaku:
1 . PHP membuka sambungan ke pangkalan data MySQL
2 Cari pengguna yang dipilih
3. Buat jadual HTML, isikan data dan hantar semula pemegang tempat "txtHint".
Nota: Anda perlu menyalin kod ini ke pelayan anda sendiri dan kemudian menjalankannya , lihat jenis kesannya
Pangkalan data mesti diwujudkan















