Pengenalan kepada AJAX
Pengenalan AJAX
AJAX ialah teknologi yang boleh mengemas kini sebahagian daripada halaman web tanpa memuatkan semula keseluruhan halaman web.
Apakah itu AJAX?
AJAX = Asynchronous JavaScript and XML.
AJAX ialah teknologi untuk mencipta halaman web yang pantas dan dinamik.
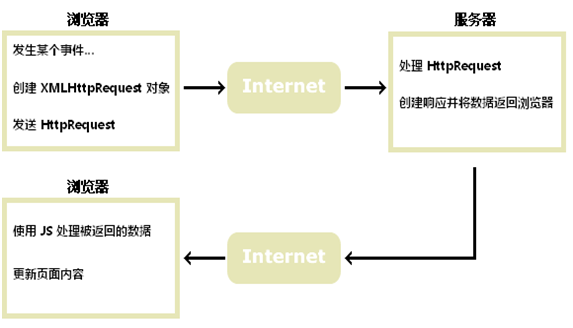
AJAX membenarkan halaman web dikemas kini secara tak segerak dengan menukar sejumlah kecil data dengan pelayan di latar belakang. Ini bermakna bahagian halaman web boleh dikemas kini tanpa memuatkan semula keseluruhan halaman.
Halaman web tradisional (tidak menggunakan AJAX) mesti memuat semula keseluruhan halaman jika kandungan perlu dikemas kini.
Terdapat banyak contoh aplikasi menggunakan AJAX: Peta Google, Gmail, Youtube dan Facebook.
Apakah permintaan tak segerak?
Pengguna meminta halaman, halaman dimuatkan dan pengguna mengendalikan halaman dan perlu meminta data baharu daripada pelayan Memandangkan kedua-dua permintaan tidak berlaku secara serentak (permintaan terakhir dicetuskan selepas operasi pengguna), jadi kami memanggilnya permintaan tak segerak
Aplikasi ajax biasa: memuatkan kandungan baharu secara automatik selepas kandungan ditatal ke penghujung, secara automatik pergi ke pelayan untuk mengesahkan sama ada ia telah diduduki selepas memasuki nama pengguna, penomboran tanpa menyegarkan...
Kebaikan dan keburukan ajax
Kelebihan:
• Pengalaman pengguna adalah lebih baik, halaman tidak perlu diserahkan atau dimuat semula, kandungan dikemas kini secara automatik
• Mengurangkan trafik data rangkaian disebabkan gaya reka letak halaman yang berbeza dan muat semula, ajax hanya perlu mendapatkan sejumlah kecil data daripada pelayan, yang lebih pantas
Kelemahan:
• Halaman tidak melompat, mengakibatkan pengguna tidak dapat mengklik semula untuk mengakses kandungan sebelumnya
• Ajax perlu melaksanakan JavaScript untuk memuatkan, menyebabkan enjin carian gagal
• Penyalahgunaan ajax akan menyebabkan halaman menjadi terlalu kembung, yang jelas Kesannya boleh dicapai dengan melompat ke satu halaman, dan hasilnya semuanya ditimbun dalam satu halaman
Cara AJAX berfungsi

AJAX adalah berdasarkan piawaian Internet
AJAX adalah berdasarkan piawaian Internet dan menggunakan gabungan teknologi berikut:
· Objek XMLHttpRequest (tak segerak dengan pelayan) Data interaktif)
· JavaScript/DOM (paparkan/dapatkan maklumat)
· CSS (tetapkan gaya data)
· XML (format yang biasa digunakan untuk penghantaran data)
Aplikasi AJAX ialah pelayar dan platform agnostik!
Google Suggest
AJAX menjadi popular dengan keluaran ciri cadangan carian Google pada tahun 2005.
Cadang Google Gunakan AJAX untuk mencipta antara muka web yang sangat dinamik: apabila anda menaip dalam kotak carian Google, JavaScript akan menghantar aksara ke pelayan dan pelayan akan mengembalikan senarai cadangan.
Mulakan menggunakan AJAX hari ini
Dalam tutorial PHP kami, kami akan menunjukkan cara AJAX boleh mempengaruhi bahagian tertentu halaman web tanpa memuatkan semula keseluruhan halaman. Kami akan menulis skrip pelayan dalam PHP.
Jika anda ingin mengetahui lebih lanjut tentang AJAX, lawati tutorial AJAX kami.






![Projek hadapan-Shangyou [amalan komprehensif teknologi HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Kursus front-end berasaskan sifar [pembelajaran lanjutan Vue dan aplikasi praktikal]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutorial bahagian hadapan WEB [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Aplikasi praktikal Apipost [api, antara muka, ujian automatik, olok-olok]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
